实现手机扫描二维码页面登录,类似web微信-第一篇,业务分析
转载自:http://blog.csdn.net/otangba/article/details/8247594
关于XMPP组件的文章,先休息两天,好歹已经完整的写了一份。
这两天,先实现一套关于web微信扫描二维码页面登录的试验,因为这种模式在我们的很多业务场景里大有前途。
首先介绍一下web微信登录的过程
- 手机必须运行微信,并且合法登录
- 打开web微信的页面,展示一个二维码
- 用手机微信的扫描功能扫描该二维码
- 页面立即显示手机已扫描
- 手机显示是否确认登录,点击确认
- 页面登录
这个过程将传统的web登录转到手机上,并且通过扫描二维码这种流行的形式展现。必须确认,这种方式很好玩也很方便,另外也很安全。
手机,作为一个个人物品,类似密保卡,已经被广泛应用在生成登录验证码的业务中。
例如暴雪登录器,如果你玩魔兽世界或者Diablo3的话,应该会买一个战网密保设备,或者安装手机版的密令。
淘宝也通过手机密保来实现安全验证,那么微信web登录其实也类似,我们相信手机是安全的,这个是前提。
实现手机扫描二维码页面登录,类似web微信-第四篇,服务器端
http://www.cnblogs.com/fengyun99/p/3541256.html
实现手机扫描二维码页面登录,类似web微信-第三篇,手机客户端
http://www.cnblogs.com/fengyun99/p/3541254.html
实现手机扫描二维码页面登录,类似web微信-第二篇,关于二维码的自动生成
http://www.cnblogs.com/fengyun99/p/3541251.html
实现手机扫描二维码页面登录,类似web微信-第一篇,业务分析
http://www.cnblogs.com/fengyun99/p/3541249.html
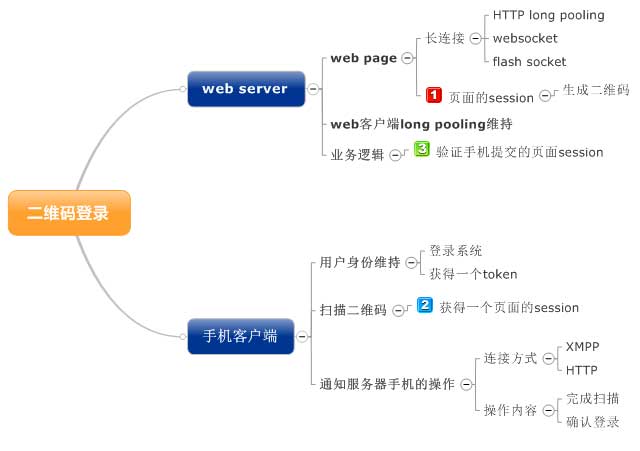
为了实现整个过程,我们先把整个过程涉及到的业务点分析一下,下面是一张思维导图

通过分析,我们发现主要需要解决的问题是:
手机扫描之后,页面怎么能实时显示,如果我打开多个浏览器,手机扫一个,服务器怎么通知哪个浏览器
如果你还有其他问题,那么不妨先看下去,说不定你的问题不是问题。
开始我说过,手机客户端是一个已经登录的程序,至于这个客户端怎么登录,采用什么方式登录,我们暂且不讨论。总之,登录之后手机必须要获得登录成功的凭证,这个凭证我称为身份token,在服务器端也必须保存这个token已证明用户手机是登录的。
手机客户端通常并不会每次在启动程序的时候都要求你输入密码,例如手机微信或者手机QQ,可能会有过期的机制,但是在短时间内,只要你登录成功过,下次运行就不再需要登录了。那么我们假设token在过期之前没有变化,就算有变化,也一定和服务器是同步的。
那么回到刚才的问题上,服务器怎么通知手机扫描的那个页面进行相应的展示,例如:已扫描
关键问题现在已经找到,其实就是web页面和服务器之间的通信必须是维持的长连接。
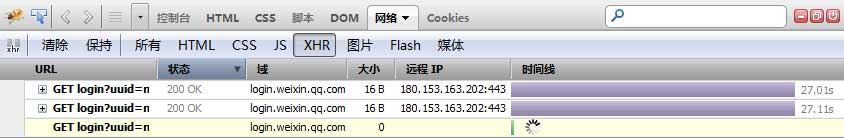
通过对微信的web页面数据分析,我们发现,在没有任何操作的时候,web微信维持了一个27秒的request

为什么一个请求会长达27秒呢?难道服务器这么差劲么,当然不是。这个就是我们将要实现的http long polling。
虽然我们有很多种方式实现web和服务器实现长连接,但是除了long polling之外,其他的都或多或少需要一些额外的支持。例如:
客户端轮询,这个完全不考虑,因为不能时时刻刻都去轮询,有时间片差,体验不够好,而且对服务器负载造成很大浪费;
利用flash的socket能力,这个是可以的,不过你不能保证所有浏览器都支持flash,而且也有可能会有防火墙的限制,不过这种解决方案也可以备选;
利用html5的websocket实现,这个也是可以的,不过你也不能保证所有的浏览器都支持html5。
所以我们还是打算使用纯js脚本实现long polling,这样兼容性最好。
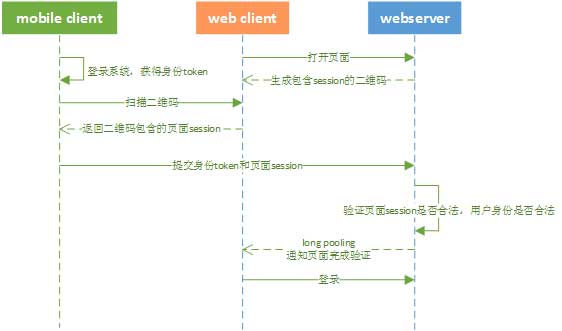
下面我来解释一下整个流程的通信过程:

随便说一下,在家没用Mac ,windows上装了visio 2013,体验的确不错,很喜欢。
通过这张图,我们应该确定实现扫描二维码登录页面是可以实现的,我们只要很好的解决long polling,基本上就没有瓶颈了。
结合之前我介绍的XMPP相关技术,如果这里不是web server,而是一个XMPPserver。
比如我的手机客户端就是xmpp客户端,通过xmpp和服务器通信,也没有问题,一方面,XMPP服务器提供BOSH的模式,而BOSH本身就是long polling的服务器实现,对于客户端来说,我们可以选择基于flash的strophe.js(这货看起来是js,其实还是用的flash),或者干脆,我们就用jquery来实现。
为了让我们的实现更具普遍性,我们将采用nodejs来实现服务器端,web客户端采用jquery,而手机客户端就用http协议提交
今天我们先把业务简单分析一下,下一篇,我就带着大家一步一步实现这个精彩的例子。




