Canvas学习实践:一款简单的动画游戏
最近学习了下Canvas绘图。。。突发奇想就有了下面这款简单的小游戏,纯属娱乐~
废话不多说,直接上代码:

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>小怪兽吃豆豆</title> <style> #canvas { border: 1px solid #aaaaaa; display: block; margin: 20px auto; } #score {text-align: center;position: relative;left: -565px;font-size: 24px;color: green; } #title { display: block; margin: 10px auto; } </style> </head> <body> <div id="canvas-warp"> <canvas id="title"></canvas> <div id="score">得分: 0</div> <canvas id="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> setTitle(); var width = 1200, height = 600, //画布大小 x = 400, y = 300, //小怪兽圆心坐标 r = 30, //小怪兽半径 r1 = 10, //豆豆半径 speed = 5, //小怪兽移动速度(px) direction = 'right', //小怪兽当前移动方向 ddList = [], //存储画布当前所有豆豆 score = 0; //分数 window.onload = function(){ var canvas = document.getElementById("canvas"); canvas.width = width; canvas.height = height; var context = canvas.getContext("2d"); //绘制背景画布 drawCanvas(context); //随机生成5个豆豆 randomCircle(); drawCircle(context); //生成小怪兽 drawRole(context); //定时生成豆豆 var timer = setInterval(function(){ if(ddList.length > 100) { clearInterval(timer); alert('Game over!!!'); return; } clearCanvas(context); drawCanvas(context); randomCircle(); drawCircle(context); drawRole(context); }, 10000) //定义键盘方向键事件 document.onkeydown = function(e) { if(ddList.length > 100) { clearInterval(timer); alert('Game over!!!'); return; } e = e || window.event; e.preventDefault(); switch(e.keyCode) { case 37: //左 direction = 'left'; if(x > r) { x = x - speed; } break; case 38: //上 direction = 'up'; if(y > r) { y = y - speed; } break; case 39: //右 direction = 'right'; if(x < width - r) { x = x + speed; } break; case 40: //下 direction = 'down'; if(y < height - r) { y = y + speed; } break; } //吃掉豆豆简单算法 for(var i = 0; i < ddList.length; i++) { if((Math.abs(ddList[i].y - y) <= 2*r1 && Math.abs(ddList[i].x - x) <= r1) || (Math.abs(ddList[i].x - x) <= 2*r1 && Math.abs(ddList[i].y - y) <= r1)) { ddList.splice(i, 1); score++; break; } } clearCanvas(context); drawCanvas(context); drawCircle(context); drawRole(context); //刷新得分 document.getElementById('score').innerText = '得分: ' + score; } }; //绘制画布 function drawCanvas(context) { context.fillStyle = "#000"; context.fillRect(0, 0, width, height); } //清除画布 function clearCanvas(context) { context.clearRect(0, 0, width, height); } //一次随机生成5个豆豆 function randomCircle() { for(var i = 0; i < 5; i++) { var x0 = Math.floor(Math.random()*(width - r1)); x0 = x0 - x0%speed; if(x0 < r1) { x0 = r1;} var y0 = Math.floor(Math.random()*(height - r1)); y0 = y0 - y0%speed; if(y0 < r1) { y0 = r1;} ddList.push({x: x0, y: y0}); } } //重新绘制豆豆 function drawCircle(context) { context.beginPath(); context.fillStyle = "yellow"; for(var i = 0; i < ddList.length; i++) { context.moveTo(ddList[i].x, ddList[i].y); context.arc(ddList[i].x, ddList[i].y, r1, 0*Math.PI, 2*Math.PI); } context.fill(); } //绘制小怪兽 function drawRole(context) { if(direction == 'right') { drawRightRole(context); }else if(direction == 'left') { drawLeftRole(context); }else if(direction == 'up') { drawUpRole(context); }else { drawDownRole(context); } } //向右走小怪兽 function drawRightRole(context) { context.lineWidth = 2; context.strokeStyle = "red"; context.beginPath(); context.arc(x, y, r, 0.2*Math.PI, 1.8*Math.PI); context.lineTo(x, y); var x0 = x + parseFloat(r * Math.cos(0.2*Math.PI).toFixed(2)); var y0 = y + parseFloat(r * Math.sin(0.2*Math.PI).toFixed(2)); context.lineTo(x0, y0); context.stroke(); context.beginPath(); var offsetx = parseFloat(0.5*r * Math.cos(0.2*Math.PI).toFixed(2)); var offsety = parseFloat(0.5*r * Math.sin(0.2*Math.PI).toFixed(2)); context.moveTo(x + offsetx, y + offsety); context.quadraticCurveTo(x, y + 0.6*r, x - offsetx, y + offsety); context.stroke(); context.beginPath(); context.arc(x, y - 0.5*r, 5, 0*Math.PI, 2*Math.PI); context.stroke(); } //向左走小怪兽 function drawLeftRole(context) { context.lineWidth = 2; context.strokeStyle = "red"; context.beginPath(); context.arc(x, y, r, 1.2*Math.PI, 0.8*Math.PI); context.lineTo(x, y); var x0 = x - parseFloat(r * Math.cos(0.2*Math.PI).toFixed(2)); var y0 = y - parseFloat(r * Math.sin(0.2*Math.PI).toFixed(2)); context.lineTo(x0, y0); context.stroke(); context.beginPath(); var offsetx = parseFloat(0.5*r * Math.cos(0.2*Math.PI).toFixed(2)); var offsety = parseFloat(0.5*r * Math.sin(0.2*Math.PI).toFixed(2)); context.moveTo(x + offsetx, y + offsety); context.quadraticCurveTo(x, y + 0.6*r, x - offsetx, y + offsety); context.stroke(); context.beginPath(); context.arc(x, y - 0.5*r, 5, 0*Math.PI, 2*Math.PI); context.stroke(); } //向上走小怪兽 function drawUpRole(context) { context.lineWidth = 2; context.strokeStyle = "red"; context.beginPath(); context.arc(x, y, r, 1.7*Math.PI, 1.3*Math.PI); context.lineTo(x, y); var x0 = x + parseFloat(r * Math.sin(0.2*Math.PI).toFixed(2)); var y0 = y - parseFloat(r * Math.cos(0.2*Math.PI).toFixed(2)); context.lineTo(x0, y0); context.stroke(); context.beginPath(); var offsetx = parseFloat(0.5*r * Math.sin(0.2*Math.PI).toFixed(2)); var offsety = parseFloat(0.5*r * Math.cos(0.2*Math.PI).toFixed(2)); context.moveTo(x + offsetx, y + offsety); context.quadraticCurveTo(x + 0.6*r, y, x + offsetx, y - offsety); context.stroke(); context.beginPath(); context.arc(x - 0.5*r, y, 5, 0*Math.PI, 2*Math.PI); context.stroke(); } //向下走小怪兽 function drawDownRole(context) { context.lineWidth = 2; context.strokeStyle = "red"; context.beginPath(); context.arc(x, y, r, 0.7*Math.PI, 0.3*Math.PI); context.lineTo(x, y); var x0 = x - parseFloat(r * Math.sin(0.2*Math.PI).toFixed(2)); var y0 = y + parseFloat(r * Math.cos(0.2*Math.PI).toFixed(2)); context.lineTo(x0, y0); context.stroke(); context.beginPath(); var offsetx = parseFloat(0.5*r * Math.sin(0.2*Math.PI).toFixed(2)); var offsety = parseFloat(0.5*r * Math.cos(0.2*Math.PI).toFixed(2)); context.moveTo(x - offsetx, y + offsety); context.quadraticCurveTo(x - 0.6*r, y, x - offsetx, y - offsety); context.stroke(); context.beginPath(); context.arc(x + 0.5*r, y, 5, 0*Math.PI, 2*Math.PI); context.stroke(); } //设置标题 function setTitle() { var canvas = document.getElementById("title"); canvas.width = 600; canvas.height = 100; var context = canvas.getContext("2d"); //绘制背景画布 context.fillStyle = "#fff"; context.fillRect(0,0,600,100); context.font = "italic bolder 50px serif"; //设置字体 //设置渐变色 var grd = context.createLinearGradient(150,50,450,50); grd.addColorStop(0,"green"); grd.addColorStop(0.8,"red"); context.fillStyle = grd; context.textAlign = "center"; //文本的中心被放置在指定的位置。 context.textBaseline="middle"; //文本基线是 em 方框的正中。 context.globalAlpha = 0.5; //透明度 context.fillText("小怪兽吃豆豆",300,50); //显示填充文本 context.strokeText("小怪兽吃豆豆",300,50); //显示描边文本 } </script> </body> </html>
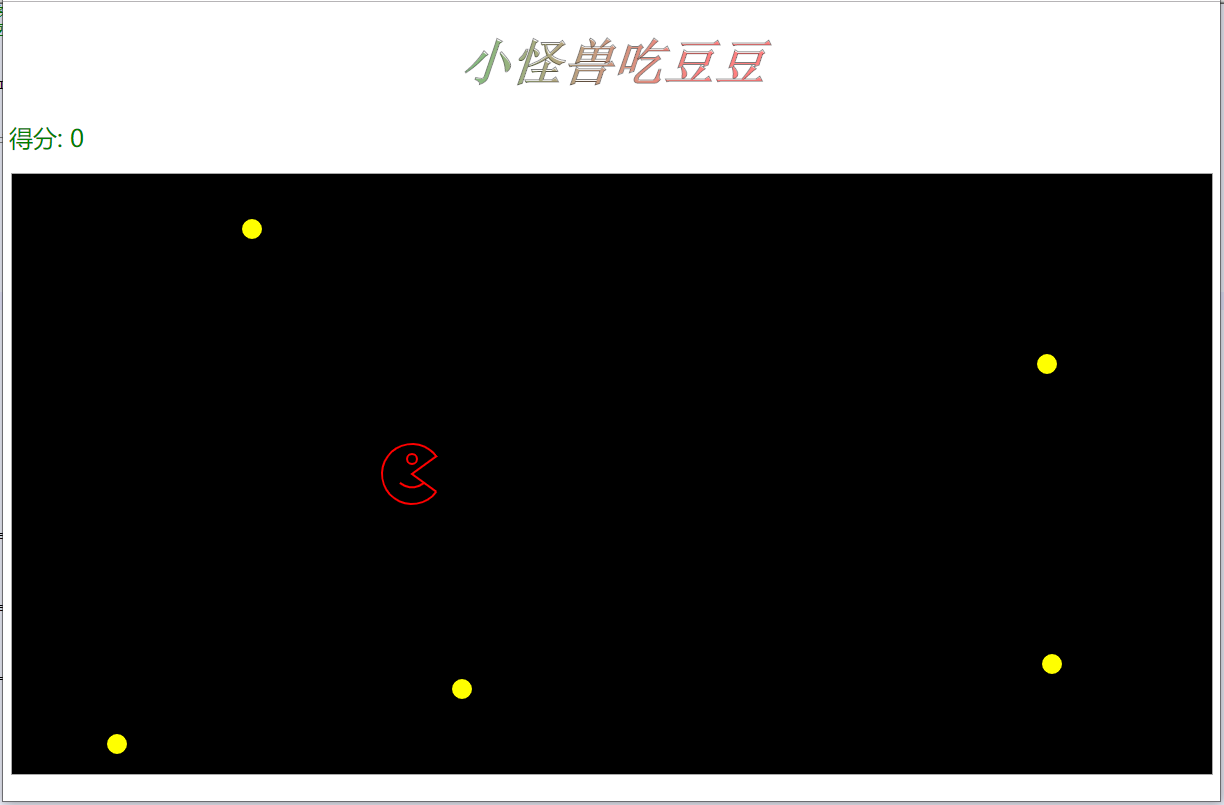
复制代码到.html文件,直接浏览器打开,用键盘方向键控制移动,游戏界面如下图所示:

学习资料:
1、https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
2、http://caibaojian.com/canvas/


