区分纯webview、混合页面、原生app
1. 断网查看
- 原生页面:断开网络也可以通过缓存进行加载。
- html页面:断开网络后页面就无法加载了。
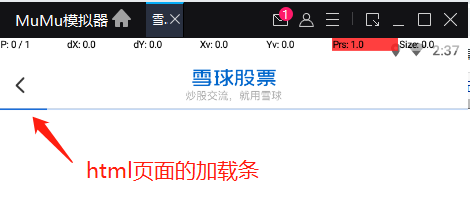
2. 看加载条
- 打开原生app,打开元素定位的页面,页面上面有很明显的加载条(这种是嵌入的不是很好的情况下才能看到),基本可以判定是原生页面中嵌入了html的页面

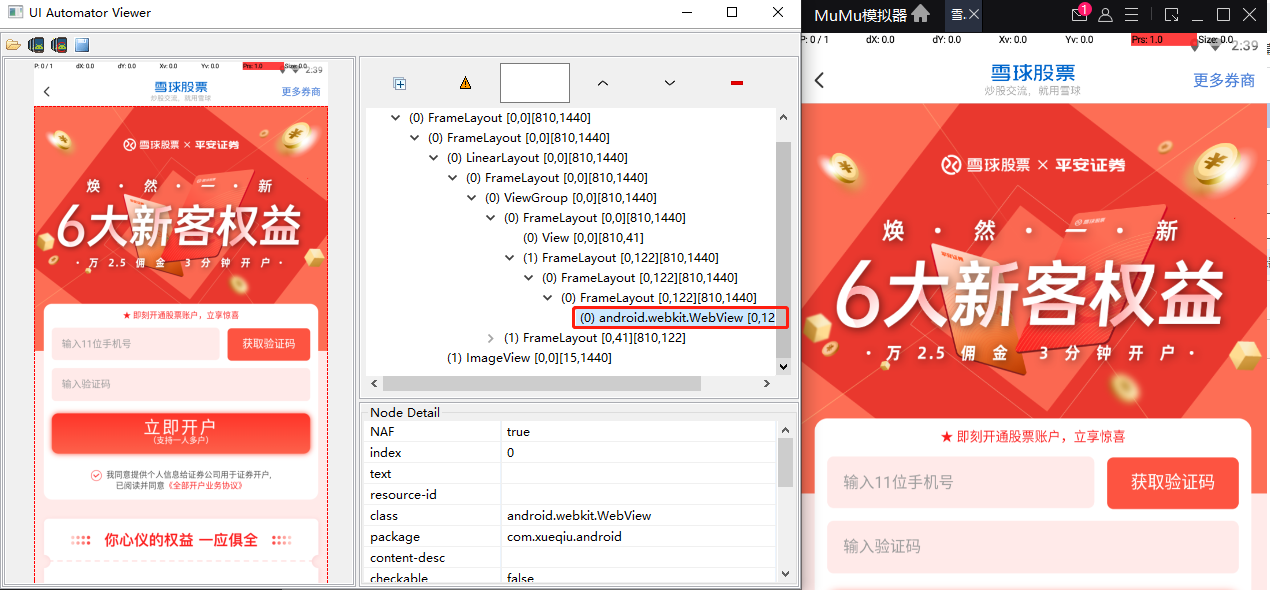
- 打开uiautomatorviewer进一步确认,右侧可以很明显看到webview的字样

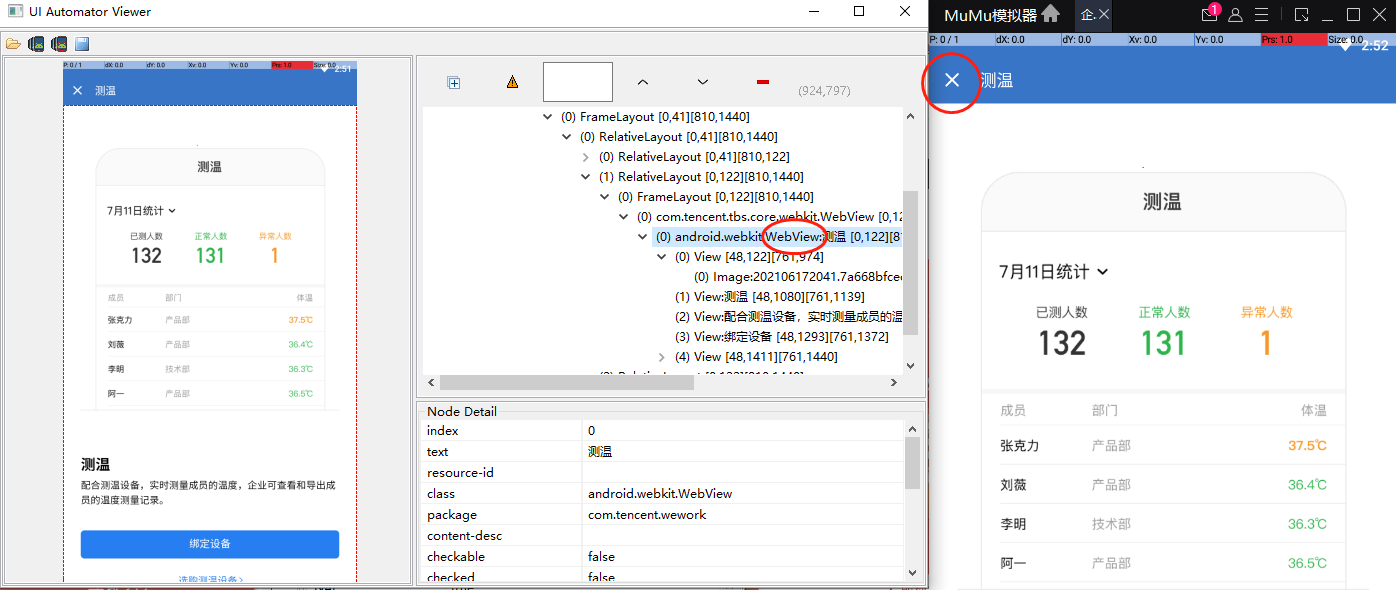
3. 看顶部是否有关闭按钮
例如:企业微信的测温页面,页面上有个关闭按钮(可以怀疑是html页面),然后再通过uiautmatorviewer二次确认

4. 下拉页面,看是否有网页提供方信息
下拉后,顶部会给出一些内核信息什么的,这种很可能是html页面,然后用uiautomatorviewer二次确认
本文来自博客园,作者:于慧妃,转载请注明原文链接:https://www.cnblogs.com/fengyudeleishui/p/15688058.html





