java web 笔记
本文旨在简单叙述java web项目开发
工具:

注意:最好都用32位的包,具体版本与版本之间的兼容性关系请去百度。
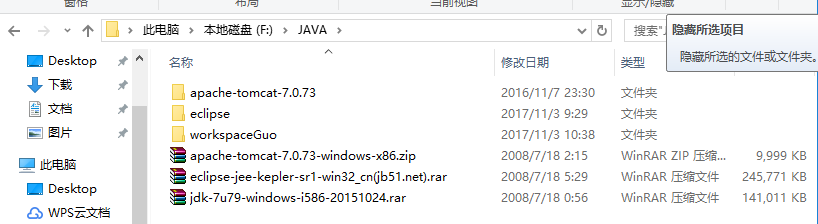
解压apache-tomocat-7.0.73、eclipse,存放目录如下F:\JAVA

双击安装jdk一切采用默认,安装结果目录如下C:\Program Files (x86)\Java

配置系统环境变量如下:
JAVA_HOME C:\Program Files (x86)\Java\jdk1.7.0_79
CLASSPATH .;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
path C:\Program Files (x86)\Java\jdk1.7.0_79\bin
C:\Program Files (x86)\Java\jdk1.7.0_79\jre\bin
CATALINA_HOME F:\JAVA\apache-tomcat-7.0.73
CATALINA_BASE F:\JAVA\apache-tomcat-7.0.73
TOMCAT_HOME F:\JAVA\apache-tomcat-7.0.73
CLASSPATH 追加 %CATALINA_HOME%\lib\servlet-api.jar;
path 追加 F:\JAVA\apache-tomcat-7.0.73\lib\servlet-api.jsr
注意:系统环境变量配置方法不唯一,根据个人理解去配置能找到路径就行,有些可以不配。
eclipse新建java web项目
设置eclipse默认工作区:F:\JAVA\workspaceGuo
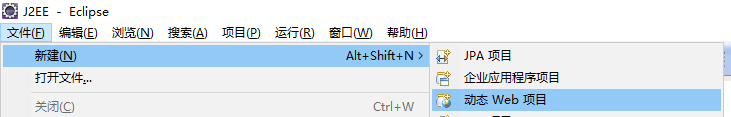
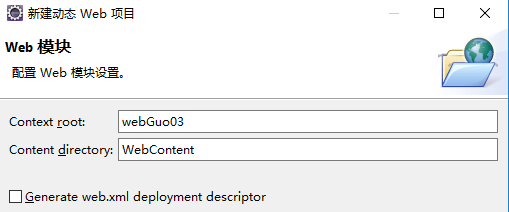
文件/新建/动态web项目

注意这里把 web.xml 勾选上

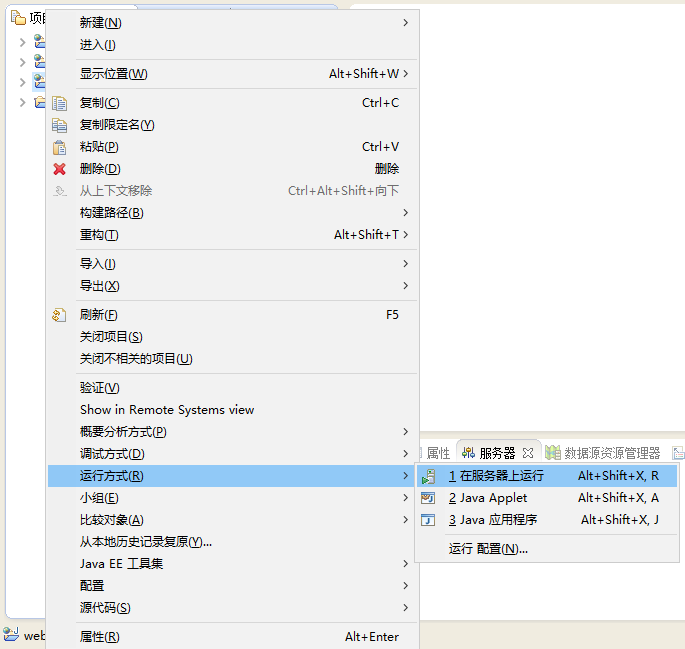
右键项目名称/运行方式/在服务器上运行

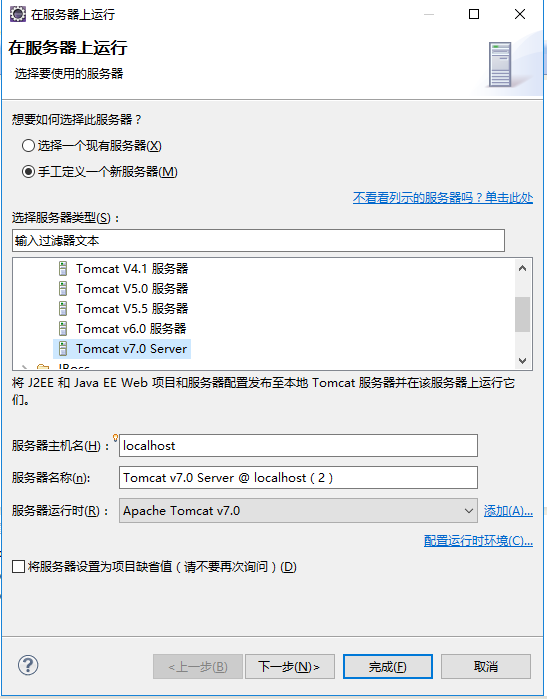
注意这个页面,如果第一次使用,请勾选“手工定义一个新服务器”,服务器版本根据自己apache-tomcat-7.0版本选择这里的Tomcat v7.0 server;如果这里不是第一次,可以勾选“选择一个现有服务器”。

WebContent目录下新建index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <meta http-equiv="Content-Type" content="text/html; charset="> <title>firstGuo</title> <style type="text/css"> .div01 { borde: 20px grey solid; width: 300px; height:300px; margin:20px auto; padding:20px; background-color:red; } </style> <% String []a = new String[6]; a[0] = "guo"; String []b = {"guo jiang","zhu ke fei"}; System.out.println(b[0]); %> <script type="text/javascript"> window.onload = function(){ document.getElementById("div2").innerHTML = document.getElementById("div1").innerHTML; }; </script> </head> <body><a href="http://www.baidu.com/">baiduyixia</a> <div id="div1" class="div01"><%=b[0]%></div> <div id="div2" class="div01"></div> </body> </html>
简单解释下 .jsp 文件,可以有style标签做css,可以有script标签做javascript代码,可以有<%%>做java代码,html里面插入变量值使用<%=b[0]%>
WebContent/WEB-INF/web.xml配置文件 详询百度
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>webGuo02</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
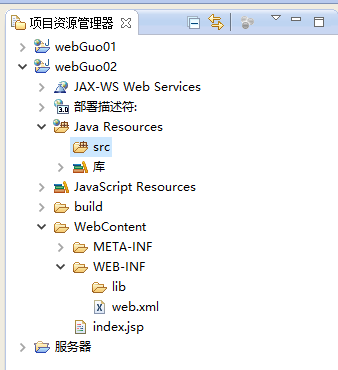
java类建立在Java Resorces/src/目录下,层次结构如下

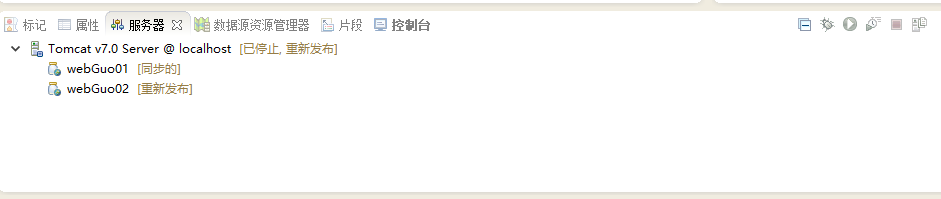
这里做服务器停止/启动/调试等,可以为服务器增加或删除项目,一个服务器可以同时多个项目,服务器端口默认都是8080

服务启动以后,可以在控制台查看日志,可以使用本地浏览器打开http://localhost:8080/webGuo01或者http://localhost:8080/webGuo01/index.jsp访问来做测试
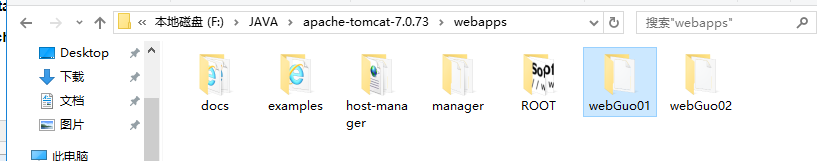
测试完成后需要发布到apache服务器webapps目录下
拷贝F:\JAVA\workspaceGuo\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\webGuo01文件夹
到apache的webapps目录F:\JAVA\apache-tomcat-7.0.73\webapps

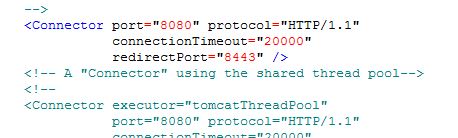
配置端口号:F:\JAVA\apache-tomcat-7.0.73\conf\server.xml

默认端口号8080,一个端口号多个项目工程。apache采用线程池技术,而node.js采用单线程异步处理方式。
更深入的java web知识,例如java代码实现mysql数据库的连接、页面交互、配置文件等,详见以后笔记。


