vue项目搭建(vue2+elementUI+less)
装node.js然后控制台输入node -v有版本号就是成功了

如是是windows系统建议装个git ,我这边习惯用命令行了
按照vue 和vue-cli
vue-cli是一个vue的脚手架


按照提示填写项目相关就可以

这样就是项目搭建ok了

项目启动成功

浏览器打开有显示了
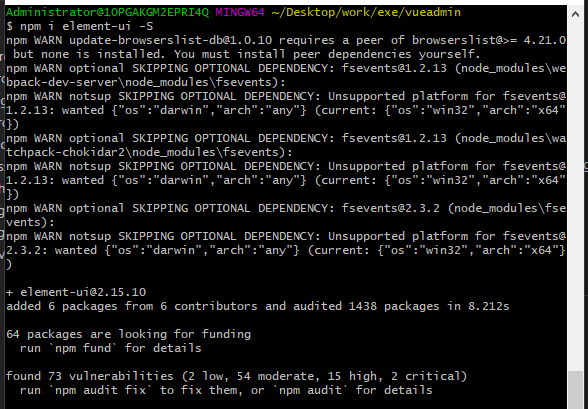
插入element-ui组件(可以上官网看)

参考官网:https://element.eleme.cn/#/zh-CN/component/quickstart
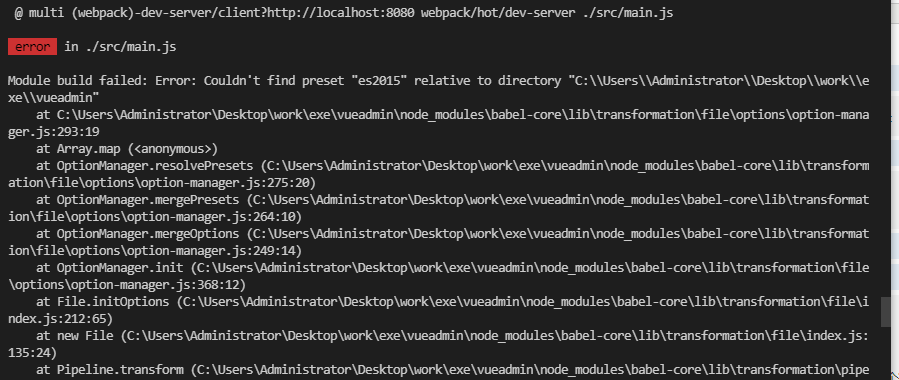
替换.babelrc文件内容会报错 ,如下图:

可以参考解决 https://blog.csdn.net/you23hai45/article/details/83014145



