C#实现分页组件
分页无论是前端和后端,基本都有广泛应用!下面通过一个小小案例完成这个分页效果:
参数含义:string urlFormat: 要传给服务器端的URL地址格式,方便在点超链接时进行相应的跳转
long totalSize: 总的数据条数。
long pageSize: 每页多少条数据
long currentPage: 当前的页数
后面通过具体的一个案例来用这个分页方法:
一.分页方法:
1 /// <summary> 2 /// 生成页码的html 3 /// </summary> 4 /// <param name="urlFormat">超链接的格式。list.ashx?pagenum={pageNum}。地址中用{pagenum}做为当前页码的占位符</param></param> 5 /// <param name="totalSize">总数据条数</param> 6 /// <param name="pageSize">每页多少条数据</param> 7 /// <param name="currentPage">当前页</param> 8 /// <returns></returns> 9 public static RawString Pager(string urlFormat, long totalSize, 10 long pageSize, long currentPage) 11 { 12 StringBuilder sb = new StringBuilder(); 13 //总页数 14 long totalPageCount = (long)Math.Ceiling((totalSize * 1.0f) / (pageSize * 1.0f)); 15 //当前页的前几页 16 long firstPage = Math.Max(currentPage - 5, 1); 17 //当前页的后几页 18 long lastPage = Math.Min(currentPage + 6, totalPageCount); 19 //绘制分页,首页 20 sb.AppendLine("<div><a href='" + urlFormat.Replace("{pageNum}", "1") + "'>首页</a>"); 21 //绘制分页中间数据部分 22 for (long i = firstPage; i < lastPage; i++) 23 { 24 string url = urlFormat.Replace("{pageNum}", i.ToString()); 25 if (i == currentPage) //点击后就不显示超链接 26 { 27 sb.AppendLine("<a>" + i + "</a>"); 28 } 29 else 30 { 31 sb.AppendLine("<a href='" + url + "'>" + i + "</a>"); 32 } 33 } 34 //显示最后一页 35 sb.AppendLine("<a href='" + urlFormat.Replace("{pageNum}", totalPageCount.ToString()) + "'>末页</a></div>"); 36 return new RawString(sb.ToString()); 37 }
二.案例调用:
服务器端(test.ashx):这里为了方便看到效果,展示数据直接用的固定数据
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; long pn = Convert.ToInt64(context.Request["pn"]); if (pn == 0) //Convert.ToInt64(null)返回的是0 { pn = 1; } long[] num = new long[50]; //这里的数据用的是固定数据 for (int i = 0; i < 50; i++) { num[i] = ((pn-1) * 50) + i; } OutputRazor(context, "~/test.cshtml", new { nums=num,page=pn}); //这里用的Razor模板引擎 }
这里的Razor方法见:http://www.cnblogs.com/fengxuehuanlin/p/5313354.html
UI端展示(test.cshtml):
<body> <ul> @{ foreach (int i in Model.nums) { <li>@i</li> } } </ul> @Pager("test.ashx?pn={pageNum}", 1020, 50, Model.page); </body>
效果图:

三.jQuery分页插件:
前面写的这些主要是进行功能的实现,样式效果差了点。下面贴上通过jQuery实现的分页效果
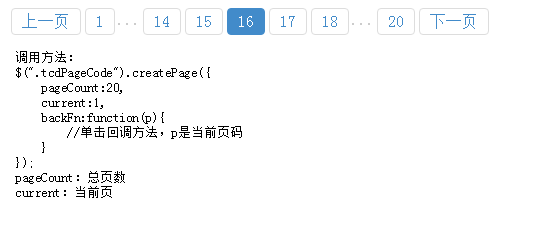
jQuery的效果图,及调用方法:

文件下载地址:http://pan.baidu.com/s/1cofez0




