CSS深入理解之overflow(HTML/CSS)
简介
overflow看上去其貌不扬,其中蕴含的知识点还是很多的,有很多鲜为人知的特性表现。
overflow基本属性值
1、visible(默认)
2、hidden
3、scroll
4、auto
5、inherit
body/html与滚动条
无论什么浏览器,默认滚动条均来自html标签,而不是body标签。因为新建一个空白html页面,body默认有margin值,如果滚动条来自body,则应该有边距,而不是紧贴着浏览器的边缘。
body/html与滚动条(滚动高度)
Chrome浏览器:document.body.scrollTop
其他浏览器:document.documentElement.scrollTop
目前两者不会同时存在,因此建议写法为:var st = document.documentElement.scrollTop || document.body.scrollTop
滚动条的宽度机制
由于滚动条会占用容器的可用宽度和高度,因此可能会导致原本和谐的布局,滚动条出现后直接挂掉。
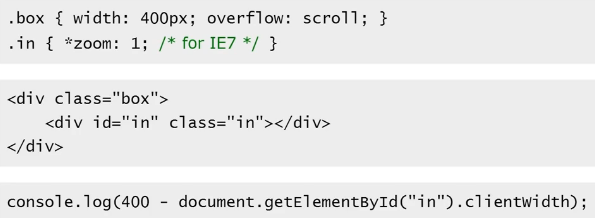
获取滚动条宽度:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?