Vue2.0中的Ajax请求
Vue可以借助于vue-resource来实现Ajax请求
http请求报文
浏览器与服务器数据交互是遵循http协议的,当浏览器要访问服务器的时候,浏览器需要将相关请求数据提交给服务器。
格式分为:请求报文行、请求报文头、请求空行、请求报文体
http响应报文
当浏览器请求服务器的时候,服务器需要将数据返回给浏览器,这种数据是通过响应报文响应会回浏览器的。
格式分为:响应报文行、响应报文头、响应空行、响应报文体
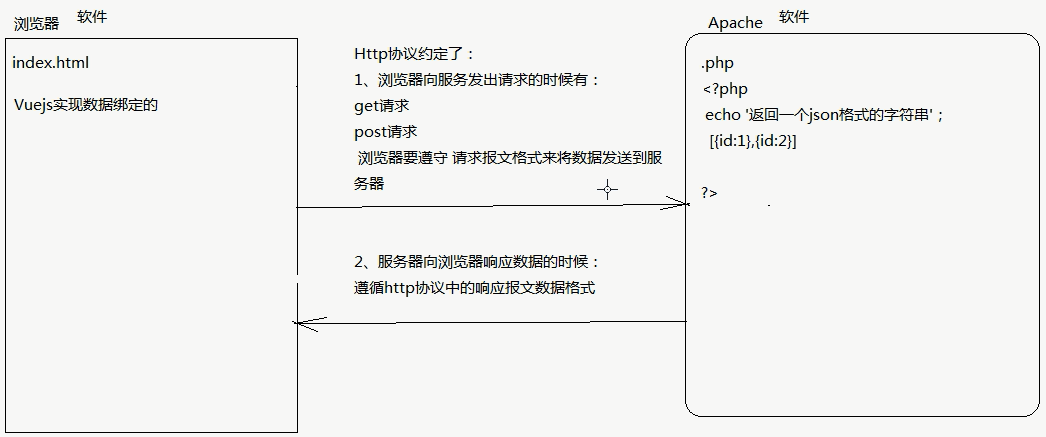
HTTP协议约定
1、浏览器祥服务器发出请求的时候有get请求和post请求,浏览器要遵守请求报文格式来将数据发送到服务器;
2、服务器向浏览器响应数据的时候需要遵守http协议中的响应报文数据格式。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?