vue-cli脚手架
安装
全局环境安装,不必要在项目地址下安装:npm install -g vue-cli
卸载
全局卸载:npm uninstall -g vue-cli
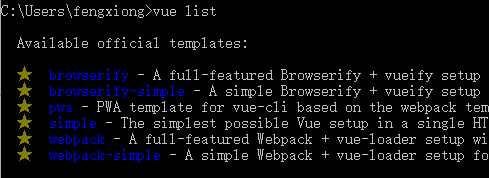
查看是否安装成功:vue list
查看vue版本,vue -V 回车,查看vue最新的版本。

使用
进入到编辑器主目录下==>vue init webpack 项目名,最终结果是创建一个项目vuecli:

接着在命令行安装依赖模块:cd vuecli ==>cnpm install,最终结果是得到了一个node_modules:

【注意】
在最新的vue-cli中,已经在初始化项目的时候自动进行到了这一步,因此需要观察出现的提示是什么:

实践操作
1、启动热更新npm run dev

【注意】
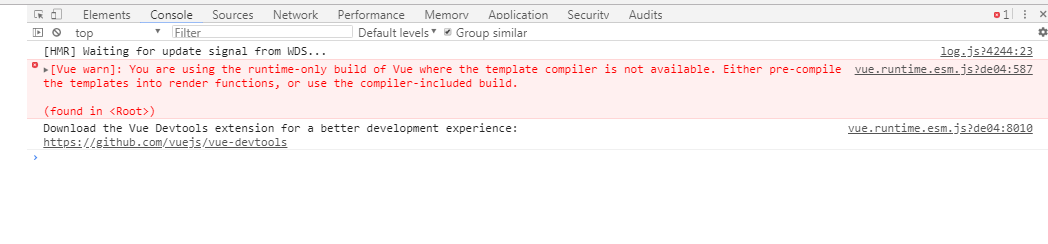
1、假如启动vuecli项目失败,错误提示如下图,那么建议全局卸载vue-cli:npm uninstall -g vue-cli,然后再重新全局安装:npm install -g vue-cli。只要出现让你填写项目的相关信息,那么都是成功的,记住千万别在一开始选择启用ESlint语法检查,会崩溃的。

2、当你卡在vue init webpack 项目名 的时候,不妨试试用管理员权限试一试(在电脑附件处打开“命令提示符”)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?