babel的使用以及安装配置
简介
babel是一个广泛使用的转码器,可以将ES6代码转化为ES5代码,从而在现有环境执行,这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
安装及配置
npm install babel-cli --save-dev 或者 cnpm install babel-cli --save-dev使用淘宝镜像安装会更快。
步骤:进入项目 ==>cnpm install babel-cli --save-dev
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
设定转码规则
根目录下安装:cnpm install babel-preset-es2015 --save-dev
安装完成之后,再创建配置文件 .babelrc这个文件,得放在项目根目录下,它的基本格式是:
{ "presets":[], "plugins":[] }
presets字段设置的就是转码规则,plugins是设置的babel的插件。然后配置文件:
{ "presets":["es2015"] }
到这里,关于babel的基本配置就完成了。
实例演示:
在项目根目录下创建demo.js
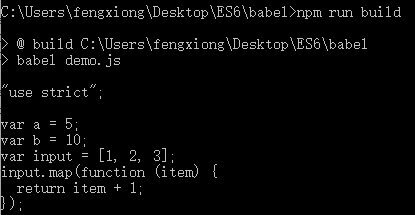
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{ "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-es2015": "^6.24.1" }, "scripts":{ "build":"babel demo.js" } }
进入根目录,npm run build运行,查看结果

也可以输出到指定的目录
{ "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-es2015": "^6.24.1" }, "scripts":{ "build":"babel demo.js --out-file bunder.js" } }
进入根目录,npm run build运行,查看结果

这次会在根目录下找到被编译过的bunder.js文件
文件夹截图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?