CSS 3篇(持续更新)
1、关于盒子模型
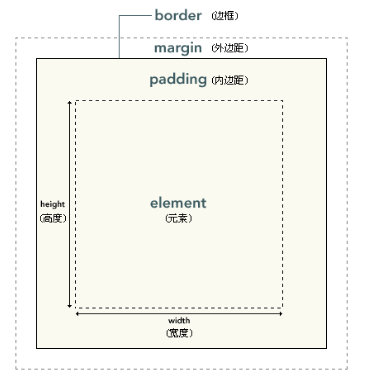
css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

理解css外边距的叠加:
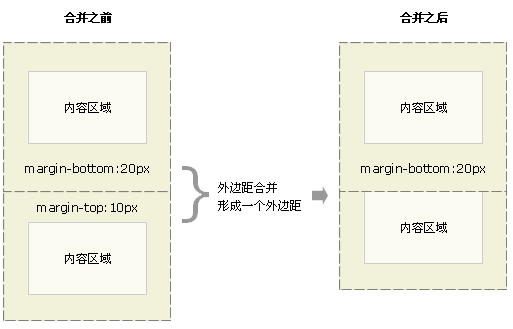
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

需要注意的是:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
2、CSS中的文档流
普通流就是正常的文档流,在HTML里面的写法就是从上到下,从左到右的排版布局。其中涉及到了块状元素和内联元素。
脱离文档流的几个属性:绝对定位(absolute)、固定定位(fixed)、浮动(float)。
3、CSS3中的动画
一:transition
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
1、在默认样式中声明元素的初始状态样式;
2、声明过渡元素最终状态样式,比如悬浮状态;
3、在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:

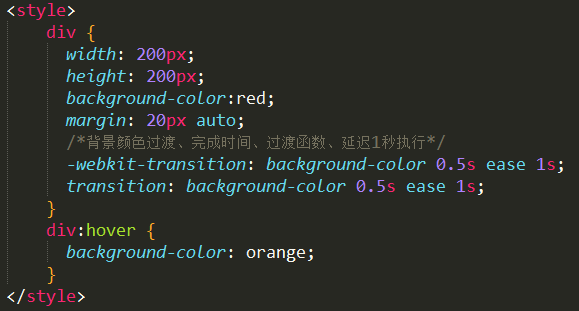
案例展示:

二:animation
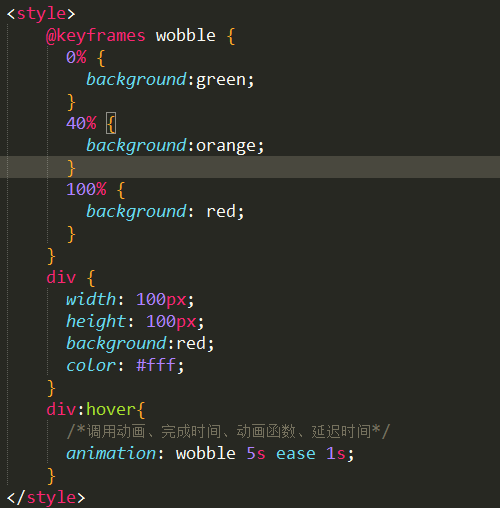
首先用@keyframes(关键帧)定义一个动画函数,接着使用animation调用该函数

更多详情:http://www.cnblogs.com/fengxiongZz/p/6536835.html
4、CSS3中的变形
更多详情:http://www.cnblogs.com/fengxiongZz/p/6536418.html
5、CSS中的伪类
定义:
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。
其他说明:
伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
任何常规选择器可以再任何位置使用伪类。伪类语法不区别大小写。一些伪类的作用会互斥,另外一些伪类可以同时被同一个元素使用。并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的。
CSS2中的伪类:
:active;:focus;:hover;:link;:visited;:first-child;:lang
CSS3中新增的伪类:
:last-of-type;:last-child;:first-of-child;:first-child;:only-child;:only-of-type;:empty;:target;:not(p);:enabled;
:nth-child(n);:nth-last-child(n);:nth-of-type(n);nth-last-of-type(n);:enabled;:disabled;:checked;
6、CSS中的伪元素
定义:
伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:document接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容(比如常见的::before,::after)。
其他说明:
伪元素的由两个冒号::开头,然后是伪元素的名称。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::。
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
CSS2中的伪元素:
::first-letter;::first-line;::before;::after;
CSS3中新增的伪元素:
::selection;(对用户所选取的部分样式改变)
7、伪元素和伪类的区别
CSS伪类:用于向某些选择器添加特殊的效果。
CSS伪元素:用于将特殊的效果添加到某些选择器。伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
总结:
一、伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
二、伪元素本质上是创建了一个有内容的虚拟容器;
三、CSS3中伪类和伪元素的语法不同;
四、可以同时使用多个伪类,而只能同时使用一个伪元素。
8、CSS3新增的选择器
三个属性选择器:
E[foo^="bar"]表示E元素的foo属性值以bar开始的;
E[foo$="bar"]表示E元素的foo属性值以bar结束的;
E[foo*="bar"]表示E元素的foo属性值包含bar的;
9、CSS隐藏元素的几种方法
一、Opacity:元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互;
二、Visibility:与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏;
三、Display:display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在;
四、Position:不会影响布局,能让元素保持可以操作;
10、link和@import的区别?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?