任务六:通过HTML及CSS模拟报纸排版
任务目的
- 深入掌握CSS中的字体、背景、颜色等属性的设置
- 进一步练习CSS布局
任务描述
- 参考 PDS设计稿(点击下载),实现页面开发,要求实现效果与 样例(点击查看) 基本一致
- 页面中的各字体大小,内外边距等可参看 标注图(点击查看)
- 页面宽度固定(定宽)
任务注意事项
- 只需要完成HTML,CSS代码编写,不需要写JavaScript
- 设计稿中的图片、文案均可自行设定
- 在Chrome中完美实现符合标注中的各项说明
- 有能力的同学可以尝试跨浏览器的兼容性
- 有能力的同学可以在实现一遍后尝试用less, sass或者stylus等再实现一次
任务完成及总结
这次任务只能说是切图仔入门,不得不说,真的是好繁琐,还有最好别全看标注图,头会晕。
问题1:没搞清楚盒子宽度=内容宽度+内边距宽度+外边距宽度+边框宽度,在这个地方纠结了一会儿。
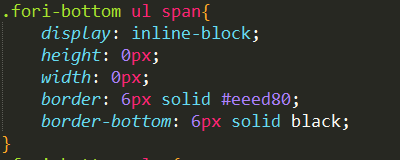
问题2:三角形图标实现方法忘了

小demo地址:
https://cruxf.github.io/BaiduTask/test6.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?