CSS样式编写案例
1、制作如图三角形效果:

步骤一:将右侧盒子设置为相对定位
步骤二:在右侧盒子里面新建个子盒子,设置宽高相等,为正方形,绝对定位
步骤三:将绝对定位的盒子用CSS3旋转属性旋转

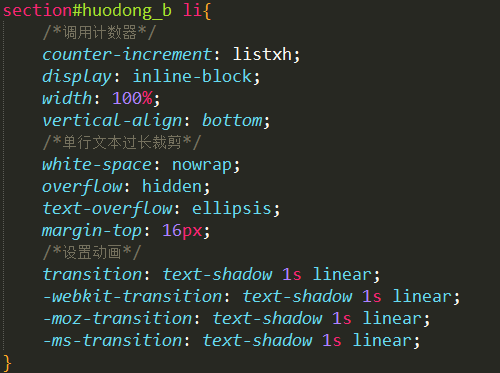
2、制定如图的序列号

步骤一:利用CSS中的伪类元素在父元素前插入另一个元素,并设置一个计数器和相关样式

步骤二:在父元素里调用计数器

步骤三:利用CSS的选择器重新设置序列号为前三的样式

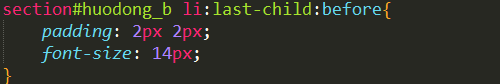
步骤四:利用CSS的选择重新设置序列号最后一位的样式,因为最后一位与之前序列号不同,是为两位数,因此无法与之前的序列号对齐,所以需要对它重新编写样式

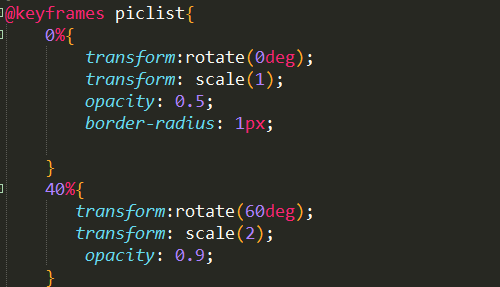
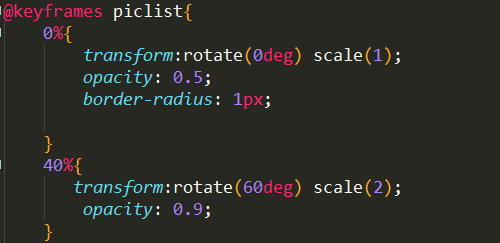
3、使用混合动画要注意的问题
问题描述:这样书写是绝对达不到先旋转,后改变大小。只有大小能够改变,旋转无效

解决方法:两个动画写在同一行,中间空格,动画执行顺序为从左到右





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?