CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
1、如何才能让DIV的宽度跟随浏览器窗口变化而变换呢?在CSS3中我们只要使用一个box-flex属性,使得我们的盒布局变成弹性盒布局即可,兼容性写法:
-webkit-box-flex(safari浏览器、chrome浏览器)
-moz-box-flex(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox1
2、改变元素的显示顺序
使用弹性布局的时候,可以通过box-ordinal-group属性来改变各个元素的显示顺序,在每个元素中加入box-ordinal-group属性,这个属性使用一个表示序号的正数属性值,浏览器在显示的时候根据序号从小到大来显示这些元素,兼容性写法:
-webkit-box-ordinal-group(safari浏览器、chrome浏览器)
-moz-box-ordinal-group(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox2
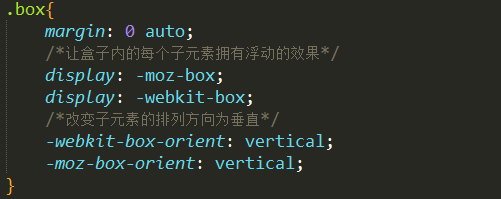
3、改变元素的排列方向
使用弹性盒布局的时候,可以通过box-orient来指定多个元素的排列方向,属性值有:horizon和vertical,兼容性写法:
-webkit-box-orient(safari浏览器、chrome浏览器)
-moz-box-orient(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox3
4、元素的宽度与高度自适应
使用弹性盒布局的时候,元素的宽度和高度具有自适应性,就是元素的高度和宽度可以根据排列方向的改变而改变。
链接:https://cruxf.github.io/FlexBox/flexbox4
5、使用弹性布局来消除空白
方法就是给予div中加入一个box-flex属性

链接:https://cruxf.github.io/FlexBox/flexbox5
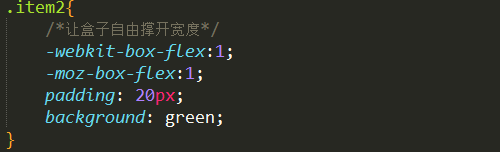
6、对多个元素使用box-flex属性
让浏览器或者容器中的元素总宽度或者总高度都等于浏览器或者是容器的高度

链接:https://cruxf.github.io/FlexBox/flexbox6
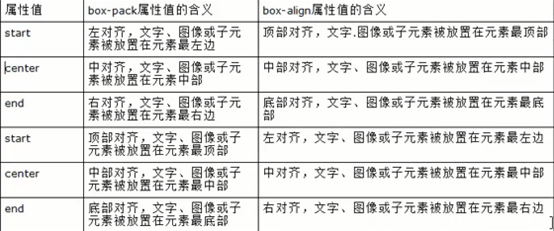
7、指定水平方向与垂直方向的对其方式
使用盒布局的时候,可以使用box-pack属性及box-align属性来指定元素中的文字、图像、以及子元素的水平方向或者是垂直方向上的对齐方式,兼容性写法:
-webkit-box-pack(safari浏览器、chrome浏览器)
-moz-box-pack(firefox浏览器)
-webkit-box-align(safari浏览器、chrome浏览器)
-moz-box-align(firefox浏览器)


链接:https://cruxf.github.io/FlexBox/flexbox7




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?