CSS3渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。首先来了解下线性渐变的语法:

第一个参数是指定渐变的方向,可以用角度的关键词或英文来表示。第一个参数省略时,默认为180deg,等同于to bottom:

第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值,如:

或者是:

接下来我们来看一下复杂点的径向渐变,语法:
background:radial-gradient(position ,shape size,start-color,stop-color);
position属性值(默认是center):

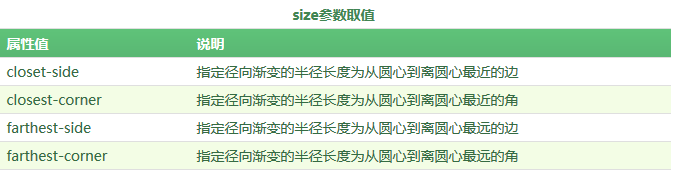
shape和size属性值(默认shape是椭圆ellipse):


亲测closet-side无法让径向渐变显示出来。
我们能够为颜色值添加百分比,来使得各个颜色节点不均匀分布:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?