HTML 5入门知识——Drag
HTML 5拖放
拖放的步骤:
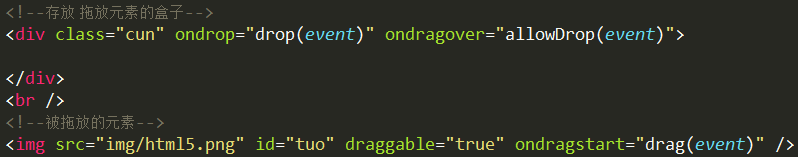
1、对象元素的draggable属性设置为true,还需要注意的是a元素和img元素必须指定href。

2、编写与拖放有关的事件处理代码:

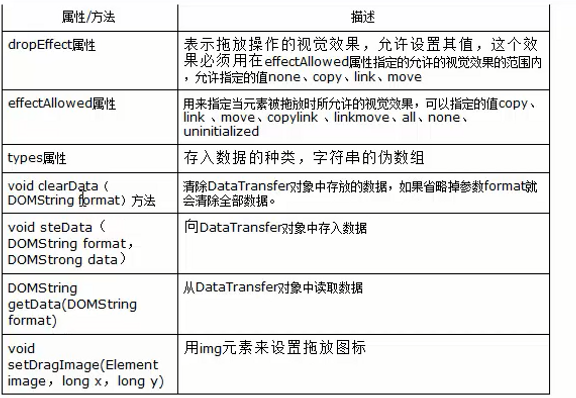
DataTransfer对象的属性和方法:

设置拖放时的视觉效果:
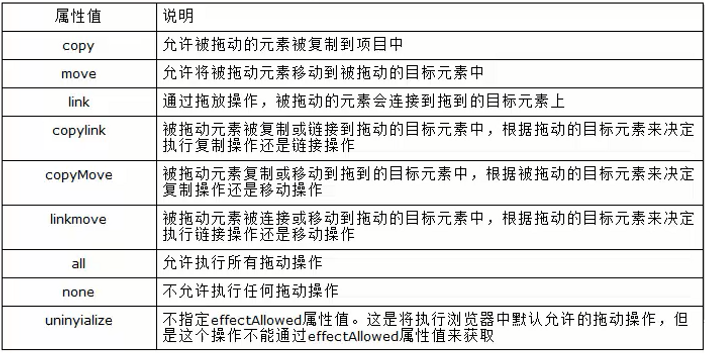
dropEffect属性与effectAllowed属性结合起来可以设定拖放时的视觉效果。effectAllowed属性一个元素被拖放时所允许的视觉效果,一般在ondragstart事件中设定,它的值如下:

dropEffect属性表示实际拖放时的视觉效果,一般在ondragover事件中指定,允许的值none、copy、link、move。
更多详情:https://cruxf.github.io/Drag/drag.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?