Unity编辑器扩展中,使用Unity自带的GUIStyle
在进行编辑器扩展时,创建组件的方法一般都会提供GUIStyle参数,可以让我们自定义样式。修改背景图,字体大小,颜色等等。
比如,创建Button组件的方法:public static bool Button(string text, GUIStyle style, params GUILayoutOption[] options);
创建时可以传递一个GUIStyle参数来自定义样式。
在GUI.skin.customStyles数组中,unity定义了很多自带的样式。有的需求可以直接在这些样式里面来找符合需求的样式。怎么找呢?写个工具:
using UnityEngine; using UnityEditor; public class GUIStyleViewer : EditorWindow { private Vector2 scrollVector2 = Vector2.zero; private string search = ""; [MenuItem("UFramework/GUIStyle查看器")] public static void InitWindow() { EditorWindow.GetWindow(typeof(GUIStyleViewer)); } void OnGUI() { GUILayout.BeginHorizontal("HelpBox"); GUILayout.Space(30); search = EditorGUILayout.TextField("", search, "SearchTextField", GUILayout.MaxWidth(position.x / 3)); GUILayout.Label("", "SearchCancelButtonEmpty"); GUILayout.EndHorizontal(); scrollVector2 = GUILayout.BeginScrollView(scrollVector2); foreach (GUIStyle style in GUI.skin.customStyles) { if (style.name.ToLower().Contains(search.ToLower())) { DrawStyleItem(style); } } GUILayout.EndScrollView(); } void DrawStyleItem(GUIStyle style) { GUILayout.BeginHorizontal("box"); GUILayout.Space(40); EditorGUILayout.SelectableLabel(style.name); GUILayout.FlexibleSpace(); EditorGUILayout.SelectableLabel(style.name, style); GUILayout.Space(40); EditorGUILayout.SelectableLabel("", style, GUILayout.Height(40), GUILayout.Width(40)); GUILayout.Space(50); if (GUILayout.Button("复制GUIStyle名字")) { TextEditor textEditor = new TextEditor(); textEditor.text = style.name; textEditor.OnFocus(); textEditor.Copy(); } GUILayout.EndHorizontal(); GUILayout.Space(10); } }
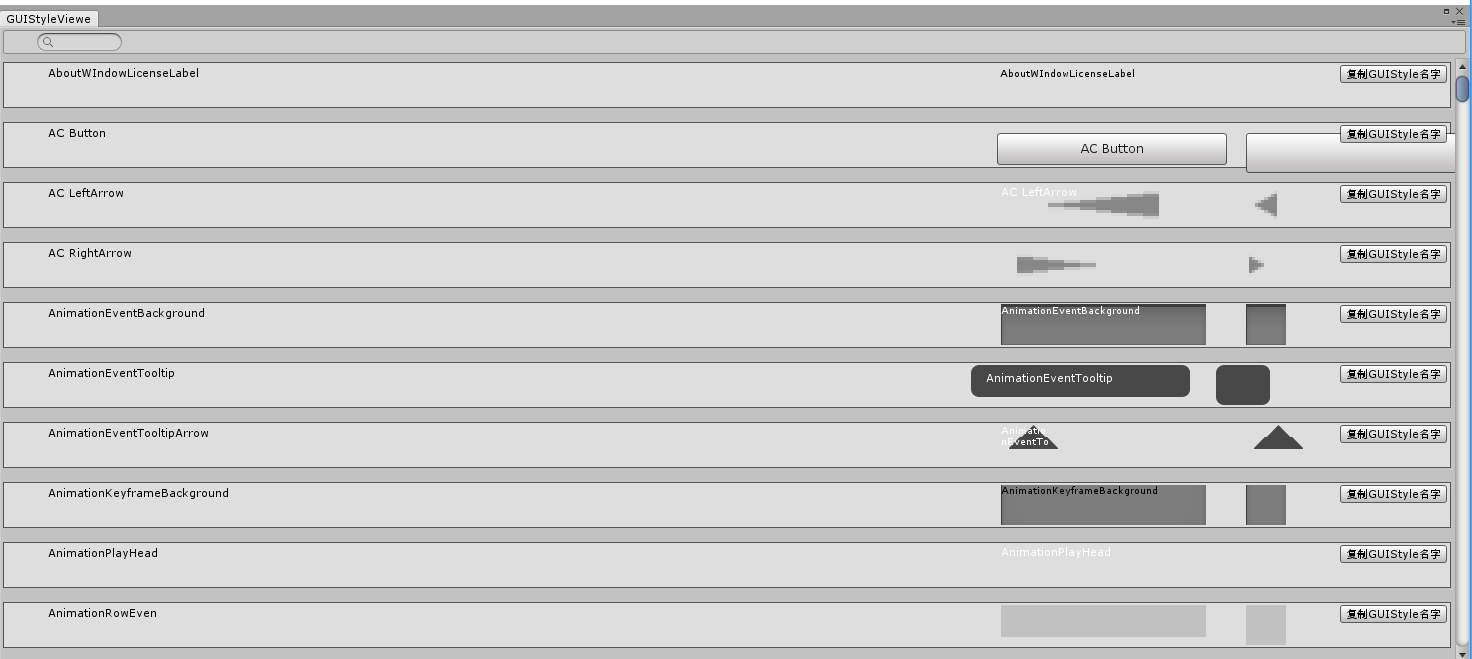
点击菜单栏UFramework->GUIStyle查看器:

在里面寻找我们想要的样式即可。
我们这样创建一个button按钮:
if (GUILayout.Button("Button", GUILayout.Width(100), GUILayout.Height(30))) { OnClickButton(); }
这样不传GUIStyle样式参数就是使用默认样式,如下:

现在我们的需求是点击后,把Button按钮设置位不可点击的样式,我们在GUIStyle查看器里寻址我们需要的样式,
看到ObjectPickerBackground跟我们需要的样式差不多,决定使用这个样式

怎么使用这个样式呢?
点击复制GUIStyle名字按钮,会把该GUIStyle样式的名字 "ObjectPickerBackground" 复制到剪切板。然后在unity中用该名字定义GUIStyle:
GUIStyle styleApply = new GUIStyle("ObjectPickerBackground"); //直接用样式名定义 styleApply.alignment = TextAnchor.MiddleCenter; //该样式文字偏左了,我们想让它居中对齐 if (GUILayout.Button("Button", styleApply, GUILayout.Width(100), GUILayout.Height(30))) { OnClickButton(); }
好了,Button的样式就变成这样了