Weapsy 分析(一)网站架构
这个项目看了好久了,但是老没时间写一些分析心得。下班后想了想,事情也不能老拖着,还是得做。
如图所示:Weapsy由5个项目所组成,有点可惜了,没有测试的项目,说明一些小的项目老外也不写啥测试,项目能Hold住测试都免了 ^_^。
核心层Core:主要由Cookie,Cache,Mail,AppSetting等一些公用的组件。除实体层外,它被所有的项目所引用。
数据层Data:负责一些基于CodeFirst的数据初始化,仓储,实体关联。
实体层Entities:定义整个实体层。
服务层Service:定义服务,展示层调用各种服务。
展示层Web:不解释了.
--------------------------------------------------------------------------------------------------------------------------------------
Entities不依赖任何层
Core依赖的层:Entities
Data依赖的层:Core,Entities(需要EntityFramework)
Service依赖的层:Core,Entities(需要EntityFramework)
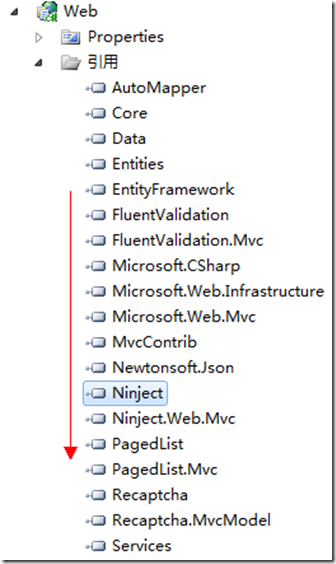
Web依赖的层:Core,Entites,Service(需要EntityFramework)当然展示层还使用了多个开源项目不具体写了,来个图:
项目的层次结构大体介绍了下,说些我对这个项目的想法。
项目不大,不复杂,但是作者的经验非常的丰富,对系统需求考虑的会比较多,非常值得借鉴。
学习本是一个由浅入深,由易到难的过程。而且IT学习需要非常多的时间,浪费很多时间去做一件意义不是
非常的大的事情,本身就是一个失败。
项目基于EF+CodeFirst+SQL2008,如何使用领域驱动进行开发,如何架构整个项目。虽然简单,但是透射出
很多观念。
值得学习的,最少我学习到的,以后做项目我会尽力去做:
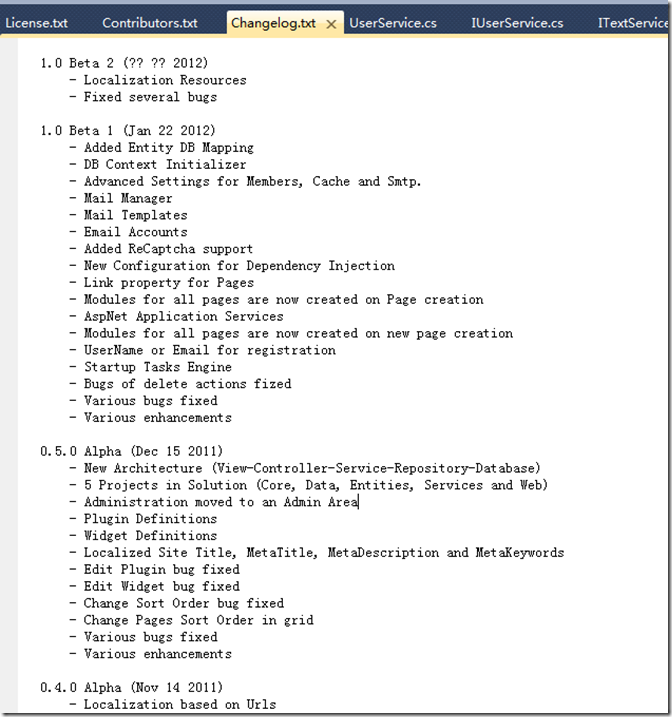
Web中说清楚了项目的情况,每次变更的记录,第三方组件学习需要看的资料。事情不需要太复杂,做好就行了。
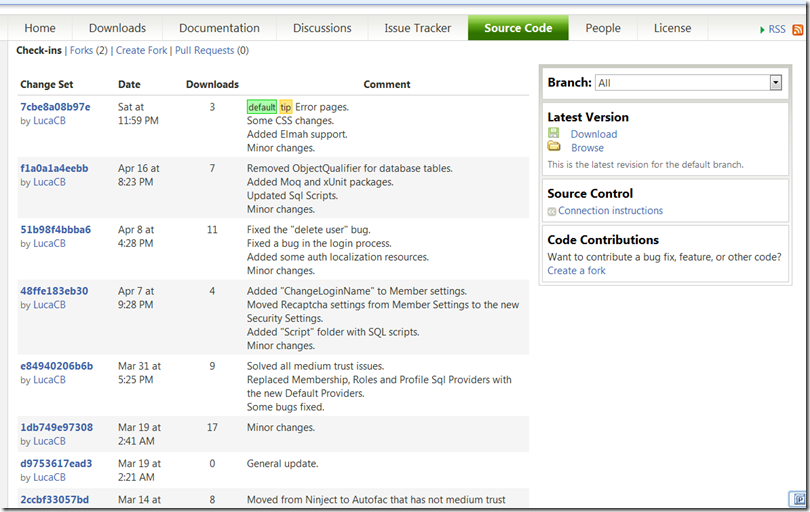
虽然有些介绍非常简单,但是我们可以通过版本控制去查看修改。如1.0 beta 2中可以去版本控制里面阅读具体的修改。
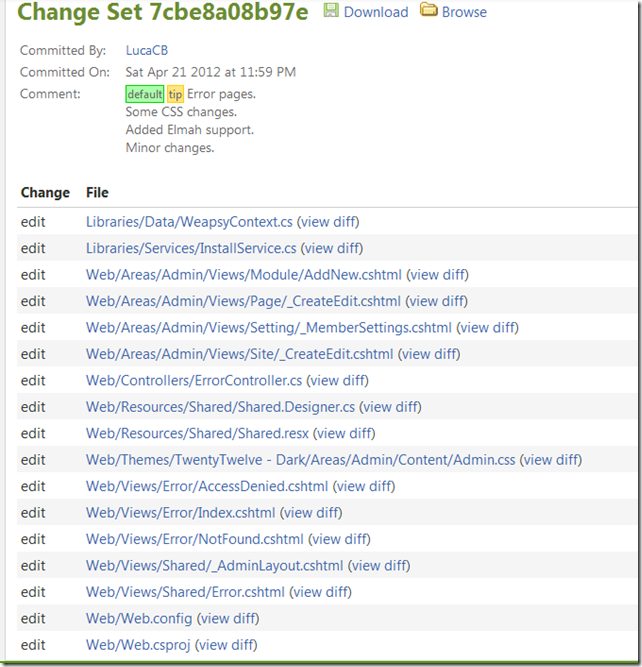
以Sat at 11:59的版本为例:点击7cbe8a08b97e进入变更集详细页面
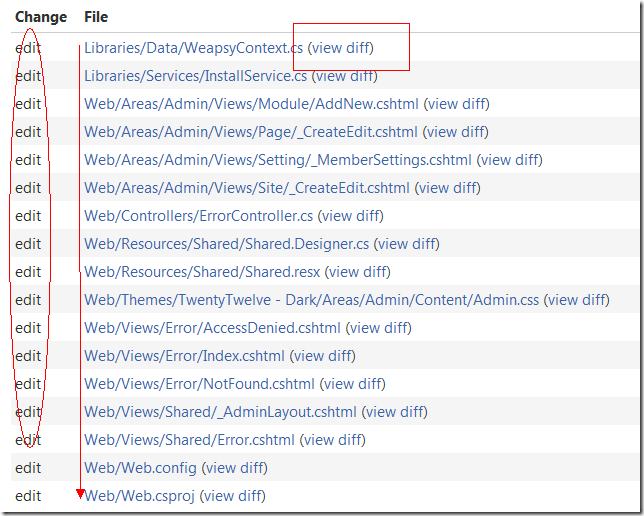
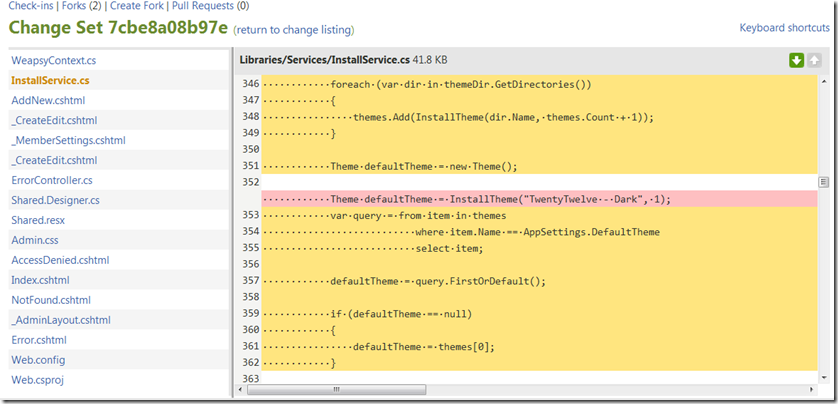
看见没? edit代表了修改, View diff 链接可以查看具体的改变。
代码不是死看的 ,基础差的可以第一个版本看起,跟着作者的脚本一步步的进步。最最重要的有个明确的目标会比较轻松。