如何使用Chrome的Network面板分析HTTP报文
快捷键:Control+Shift+I(Windows)

概要中有抓取的请求数量,传输的数据的大小,资源的总计的大小,总共花费的时间,DOMContentLoaded和Load所花费的时间
DOMContentLoaded与load的区别:http://www.cnblogs.com/caizhenbo/p/6679478.html
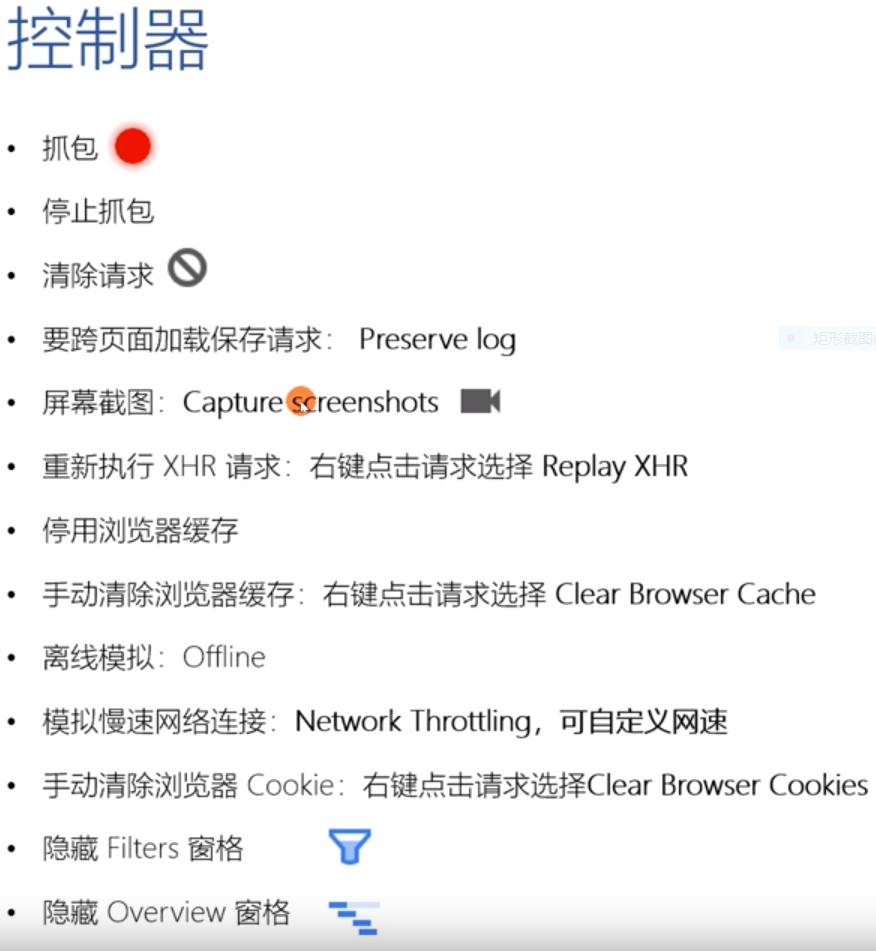
- 控制面板:控制面板的外观与功能
- 过滤器:过滤请求列表中显示的资源
-
- 按住Ctrl(windows/linux),然后点击过滤器可以同时选择多个过滤器
- 隐藏Datas URLs:CSS图片等小文件以BASE64格式嵌入HTML中,以减少HTTP
-
- 概览:显示HTTP请求、响应的时间轴
- 请求列表:默认时间排序,可选择显示列
- 概要:请求总数,总数据量,总花费时间等

过滤器:属性过滤
- domain:仅显示来自指定域的资源,可以使用通配符字符(*)纳入多个域
- has-response-header:显示包含指定的HTTP响应标头的资源
- is: 使用is:running 可查找WebSocket资源 is:from-cache 可查找缓存读出的资源
- larger-than:显示大于指定大小的资源(以字节为单位),将值设置为1000等同于设置为1k
- method:显示通过指定HTTP方法类型检索的资源
- mime-type:显示指定的MIME类型的资源
- scheme:显示通过未保护HTTP(scheme:http)或受保护HTTPS(scheme:https)检索的资源
- set-cookie-domain:显示具有Set-Cookie表头并且Domain属性与指定值匹配的资源。
- set-cookie-name:显示具有Set-Cookie表头并且名称与指定值匹配的资源
- set-cookie-value:显示具有Set-Cookie表头并且值与指定值匹配的资源
- status-code:仅显示HTTP状态代码与指定代码匹配的资源
多属性间通过空格实现AND实现
请求列表的排序
- 时间排序默认
- 按列排序
- 按活动时间排序(Waterfall右键)
- Start Time:发出的第一个请求位于顶部
- Response Time:开始下载的第一个请求位于顶部
- End Time:完成的第一个请求位于顶部
- Total Duration:连接设置时间和请求/响应时间最短的请求位于顶部
- Latency:等待最短响应时间的请求位于顶部
请求列表:
Initiator:发起的请求对象或进程。它可能有以下几种值
- Parser(解析器):Chrome的HTML解析器发起了请求
-
- 鼠标悬停显示js脚本
-
- Redirect(重定向):HTTP重定向启动了请求
- Script(脚本):脚本启动了请求
- Other(其他):一些进程或者动作发起的请求,例如用户点击连接跳转到页面或在地址栏中输入的网址
请求列表中的列可以增加或者减少,在列名上面右键,可以勾选想要增加或者减少的列,也可添加自定义列
预览请求内容:
- 查看头部
- 查看cookie
- 预览响应正文:查看图像用
- 查看响应正文
- 时间详细分布
- 导出数据为HAR格式
- 浏览器加载时间(概览、概要、请求列表)
-
- DOMContentLoaded事件的颜色设置为蓝色,而load事件设置为红色
-
- 将请求数据复制到剪切板
-
- Copy Link Address :将请求的网址复制到剪切版
- Copy Response:将响应包体复制到剪切板
- Copy as cURL:以cURL命令形式复制到剪切板
- Copy All as cURL:以一系列cURL命令形式复制所有请求
- Copy All as HAR:以HAR数据形式复制所有请求
-
- 查看请求上下游:按住shift键悬停请求上,绿色是上游,红色是下游
浏览器加载时间:
触发流程:
- 解析HTML结构
- 加载外部脚本和样式表文件
- 解析并执行脚本代码//部分脚本会阻塞页面的加载
- DOM树构建完成//DOMContentLoaded事件
- 加载图片等外部文件
- 页面加载完毕//Load事件
请求时间的详细分布:
Queueing:浏览器在以下情况下对请求排队
- 存在更高优先级的请求
- 此源已打开六个TCP连接,达到限值,仅适用于HTTP1.0/HTTP1.1
- 浏览器正在短暂分配磁盘缓存中的空间
Stalled:请求可能会因Queueing中描述的任何原因而停止
(Stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。)
DNS Lookup:浏览器正在解析请求的IP地址
Proxy Negotiation:浏览器正在与代理服务器协商请求
Request sent :正在发送请求
ServiceWork Preparation:浏览器正在启动Service Worker
Request to ServiceWork:正在将请求发送到Service Worker
Waiting(TTFB):浏览器正在等待响应的第一个字节。TTFB表示Time To First Byte(至第一个字节的时间)。此时间包括1次往返延迟的时间及服务器准备响应所用的时间。
Content Download:浏览器正在接受收应
Receiving Push:浏览器正在通过HTTP/2服务器推送接收此响应的数据
Reading Push:浏览器正在读取之间收到的本地数据




