使用Async同步执行异步函数
为了适应异步编程,减少回调的嵌套,我在项目中引入了Async,当批量处理且需要同步执行一些逻辑相同的异步函数时,觉得还是Async最为靠谱。
我有一个类似下面代码的场景,依据数组中的每一个元素执行一个异步回调函数,比如http.get。
var http = require('http'); var fs = require('fs'); var args_array = [ {name: "hao123", url: "http://www.hao123.com/index.html"}, {name: "ifeng", url: "http://www.ifeng.com/"}, {name: "baidu", url: "http://www.baidu.com/index.php?tn=10018801_hao"} ]; args_array.forEach(function (element) { var file = fs.createWriteStream(element.name); http.get(element.url, function (response) { console.log(element.name); response.pipe(file); }); });
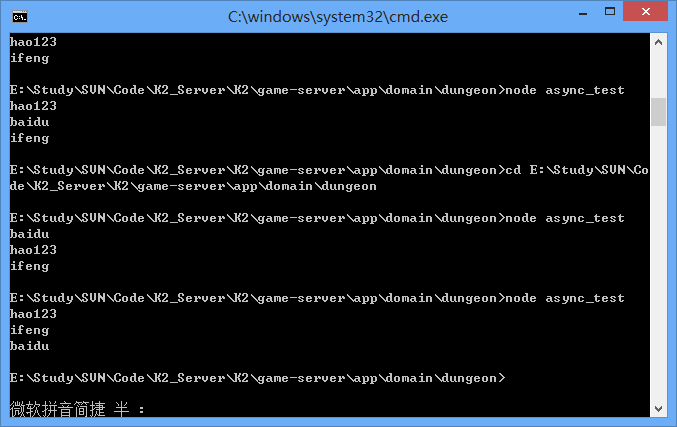
这个的代码是可以正常工作的,但是有一个问题,文件下载的顺序无法保证,我的需求是:数组中的每一个元素所执行的逻辑都依赖上一次执行的结果,下图表明了上述代码的执行的顺序。
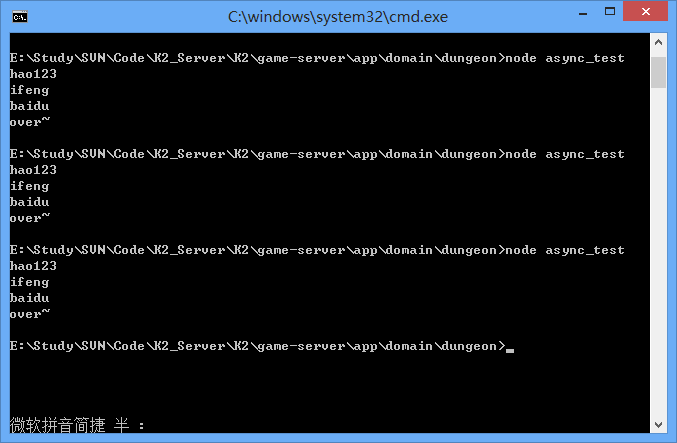
修正后的代码,将单个执行逻辑封装成一个Function,放到一个数组中,由Async去执行这个数组,方能保证他们的顺序。
var initFunctions = []; var Async = require('async'); var http = require('http'); var fs = require('fs'); var args_array = [ {name: "hao123", url: "http://www.hao123.com/index.html"}, {name: "ifeng", url: "http://www.ifeng.com/"}, {name: "baidu", url: "http://www.baidu.com/index.php?tn=10018801_hao"} ]; args_array.forEach(function (element) { initFunctions.push(function (callback) { var file = fs.createWriteStream(element.name); http.get(element.url, function (response) { console.log(element.name); response.pipe(file); callback(); }); }); }); Async.series(initFunctions, function (error, values) { if (error) { console.log(error); } else { console.log("over~"); } });