PyQt5Day24--输入控件QDialog(对话框控件)
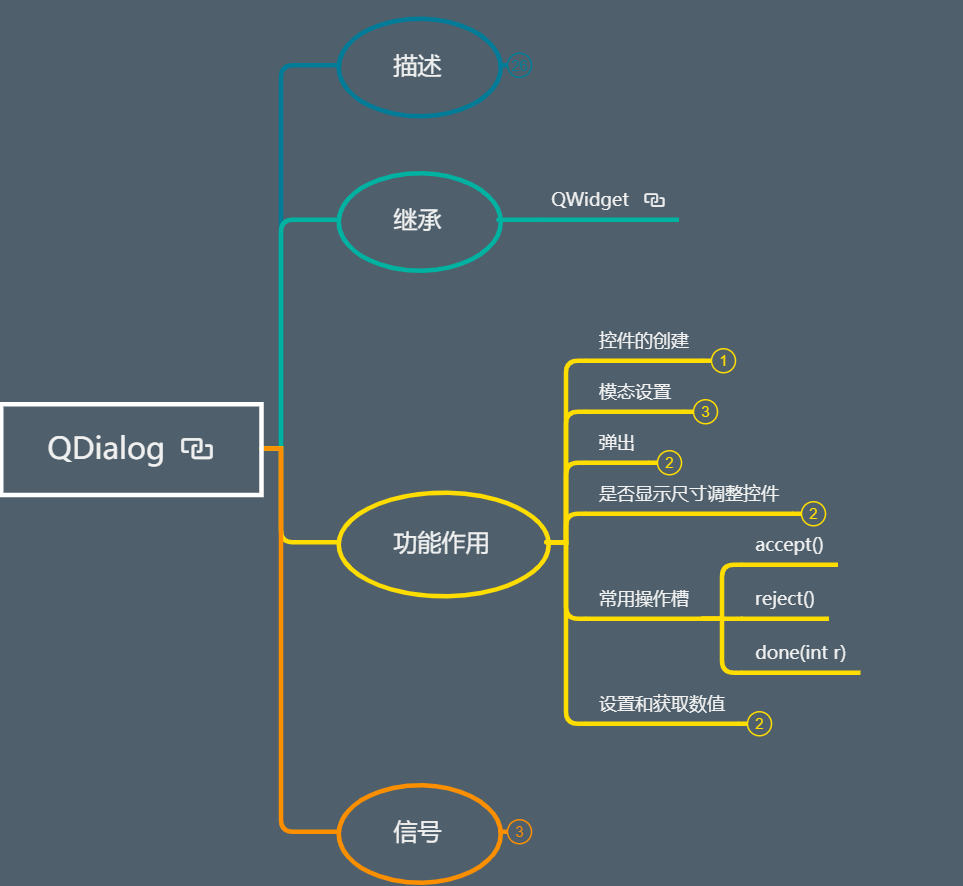
一、QDialog对话框控件介绍
是对话窗口类型;
对话窗口是顶级窗口,主要用于短期任务和与用户的简短通信;
可能是模态的或非模态对话框;
可以提供返回值,它们可以有默认按钮。

二、QDialog的功能作用
1、模态与非模态对话框+控件创建
1 mport sys 2 from PyQt5.Qt import * 3 4 app=QApplication(sys.argv) 5 6 window=QWidget() 7 window.setWindowTitle("QDialog控件的创建") 8 window.resize(500,500) 9 10 d = QDialog(window) 11 d.setWindowTitle("对话框") 12 # d.exec() # 处理完了之后才有另一个窗口(模态对话框应用恒旭级别) 13 # d.open() # 阻塞,不处理这个窗口,另外一个没法点击(模态对话框窗口级别) 14 d.show() # 两个窗口之间随意点击(非模态对话框) 15 16 17 window.show() 18 sys.exit(app.exec_())
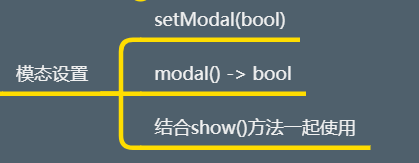
2、模态设置
(1)框架

(2)操作及展示
1 # d.setModal(True) # 设置为模态 2 # d.setWindowModality(Qt.WindowModal) # 设置为窗口级别模态 3 d.setWindowModality(Qt.ApplicationModal) # 设置为应用程序级别模态
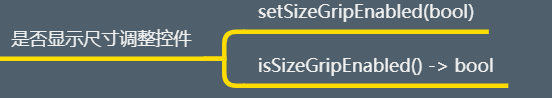
3、是否显示尺寸调整控件
(1)框架

(2)操作及展示
1 d.setSizeGripEnabled(True) 2 print(d.isSizeGripEnabled()) # 查看

4、常用操作槽
(1)框架

(2)操作及展示
1 # 按钮 2 btn1 = QPushButton(d) 3 btn1.setText("btn1") 4 btn1.move(20,20) 5 btn1.clicked.connect(lambda :d.accept()) # 返回1 6 7 btn2 = QPushButton(d) 8 btn2.setText("btn1") 9 btn2.move(60,60) 10 btn2.clicked.connect(lambda :d.reject()) # 返回0 11 12 btn3 = QPushButton(d) 13 btn3.setText("btn1") 14 btn3.move(60,130) 15 btn3.clicked.connect(lambda :d.done(8)) # 返回8
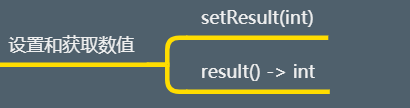
5、设置和获取数值
(1)框架

(2)操作及展示
1 btn3.clicked.connect(lambda :d.setResult(8888)) # 点击窗口不关闭 2 btn2.clicked.connect(lambda :print(d.result())) # 打印接收的结果
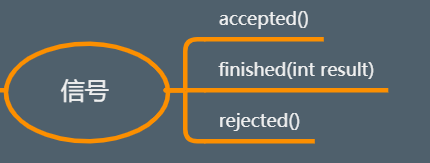
6、信号
(1)框架

(2)操作及展示
1 d.accepted.connect(lambda :print("点击了,接收按钮")) 2 d.rejected.connect(lambda :print("点击了,拒绝按钮")) 3 d.finished.connect(lambda :print("点击了,完成按钮"))
三、子类QFontDialog
提供了一种选择字体的对话框控件

1、构造函数
(1)框架

(2)操作及展示
1 # fd = QFontDialog(self) 2 font = QFont() 3 font.setFamily("宋体") 4 font.setPointSize(36) 5 # fd = QFontDialog(font,self) # 构造函数
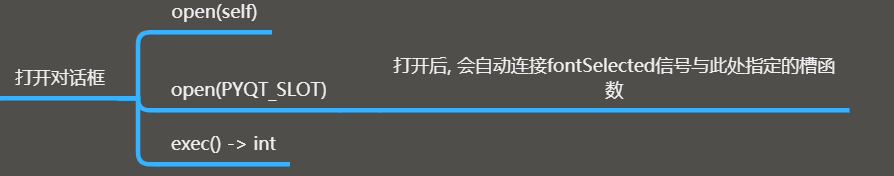
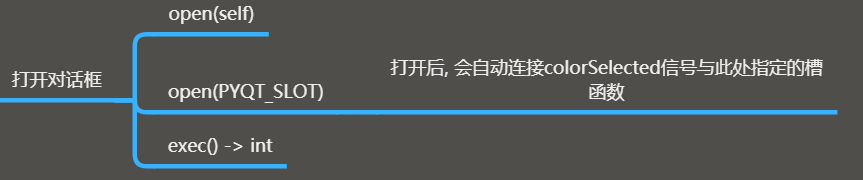
2、打开对话框

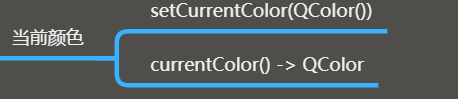
3、当前字体和最终选中字体
(1)框架

![]()
(2)操作及展示
1 fd.setCurrentFont(font) # 设置当前字体 2 3 fd.show() 4 5 btn = QPushButton(self) 6 btn.setText("按钮") 7 btn.move(100, 100) 8 9 def fon_sel(): 10 print("字体已经被选择",fd.selectedFont().family()) # 最终选中字体 11 # btn.clicked.connect(lambda :fd.open(fon_sel())) 12 13 if fd.exec(): 14 print(fd.selectedFont().family()) # 最终选中字体
4、选项控制
(1)框架

(2)操作及展示

1 # *******************QFontDialog选项控制**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFontDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 # fd = QFontDialog(self) 13 font = QFont() 14 font.setFamily("宋体") 15 font.setPointSize(36) 16 # fd = QFontDialog(font,self) # 构造函数 17 fd = QFontDialog(self) 18 fd.setCurrentFont(font) 19 20 btn = QPushButton(self) 21 btn.setText("按钮") 22 btn.move(100, 100) 23 24 # 选项控制 25 # fd.setOption(QFontDialog.NoButtons) # 字体选项没有按键 26 fd.setOptions(QFontDialog.NoButtons | QFontDialog.MonospacedFonts) # 字体选项没有按键 27 print(fd.testOption(QFontDialog.MonospacedFonts)) 28 print(fd.testOption(QFontDialog.ScalableFonts)) 29 30 fd.show() 31 32 # 实时显示当前字体 33 # label = QLabel(self) 34 label.setText("哈哈") 35 label.move(200,100) 36 def cfc(font): 37 label.setFont(font) 38 label.adjustSize() 39 fd.currentFontChanged.connect(cfc) 40 41 42 if __name__ == '__main__': 43 import sys 44 45 app=QApplication(sys.argv) 46 47 window=Window() 48 window.show() 49 sys.exit(app.exec_()) 50 # *******************QFontDialog选项控制**********************结束
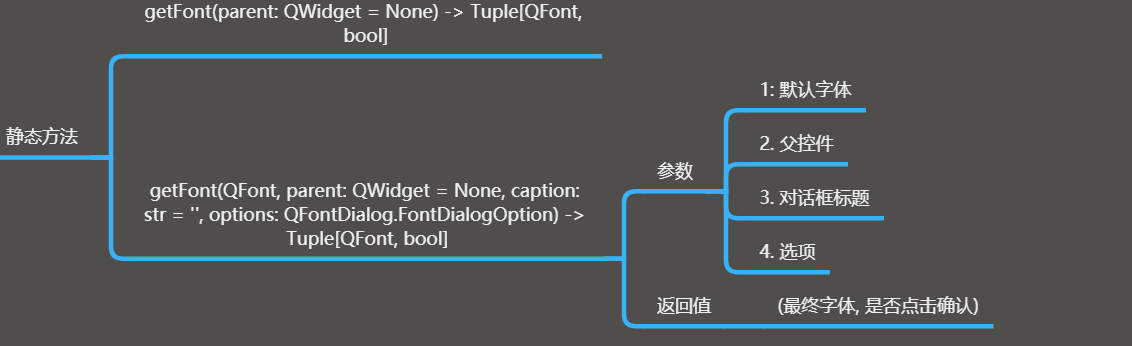
5、静态方法
(1)框架

(2)操作及展示

1 # *******************QFontDialog静态方法**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFontDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 font = QFont() 13 font.setFamily("宋体") 14 font.setPointSize(36) 15 16 btn = QPushButton(self) 17 btn.setText("按钮") 18 btn.move(100, 100) 19 20 label = QLabel(self) 21 label.setText("哈哈") 22 label.move(200,100) 23 24 def font_sel(): 25 result = QFontDialog.getFont(font,self,"选择一个好看的字体") 26 if result[1]: 27 label.setFont(result[0]) 28 label.adjustSize() 29 30 btn.clicked.connect(font_sel) 31 32 if __name__ == '__main__': 33 import sys 34 35 app=QApplication(sys.argv) 36 37 window=Window() 38 window.show() 39 sys.exit(app.exec_()) 40 # *******************QFontDialog静态方法**********************结束
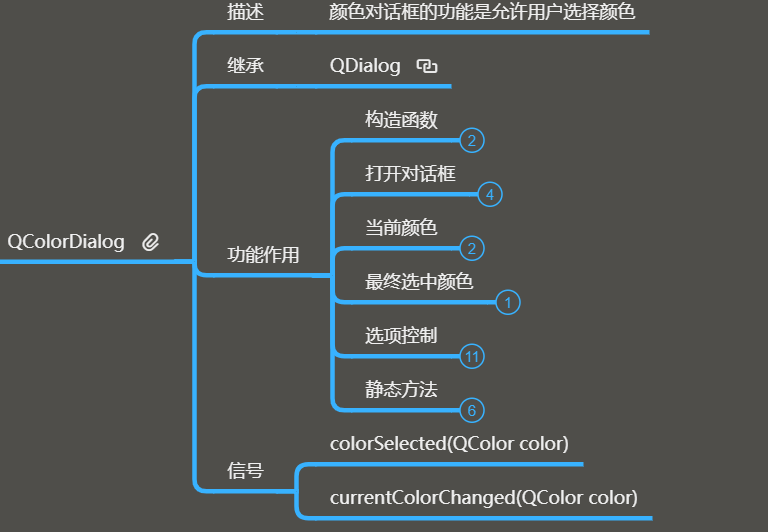
四、子类QColorDialog
颜色对话框的功能是允许用户选择颜色。

1、构造函数
(1)框架

(2)操作及展示
1 cd = QColorDialog(QColor(100,200,150),self) 2 cd.setWindowTitle("选择一个好看的颜色")
2、打开对话框

3、当前颜色+最终选中颜色
(1)框架


(2)操作及展示
1 def color(col): 2 palette = QPalette() 3 palette.setColor(QPalette.Background,col) 4 self.setPalette(palette) 5 cd.colorSelected.connect(color)
4、选项控制
(1)框架

(2)操作及展示

1 # ******************QColorDialog-选项控制***********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFontDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 cd = QColorDialog(QColor(100,200,150),self) 13 cd.setWindowTitle("选择一个好看的颜色") 14 15 # 选项控制 16 def color(): 17 palette = QPalette() 18 palette.setColor(QPalette.Background,cd.currentColor()) 19 self.setPalette(palette) 20 21 cd.setOptions(QColorDialog.NoButtons | QColorDialog.ShowAlphaChannel) # 无按钮+透明度 22 cd.currentColorChanged.connect(color) # 监控当前颜色改变 23 24 cd.show() 25 26 if __name__ == '__main__': 27 import sys 28 29 app=QApplication(sys.argv) 30 31 window=Window() 32 window.show() 33 sys.exit(app.exec_()) 34 # *****************QColorDialog-选项控制************************结束
5、静态方法
(1)框架

(2)操作及展示

1 # *******************QColorDialog-静态方法**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFontDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 cd = QColorDialog(QColor(100,200,150),self) 13 cd.setWindowTitle("选择一个好看的颜色") 14 15 btn = QPushButton(self) 16 btn.move(100,100) 17 btn.setText("测试按钮") 18 19 def test(): 20 color = QColorDialog.getColor(QColor(10,20,100),self,"选择颜色") 21 print(color) 22 23 btn.clicked.connect(test) 24 25 # btn.clicked.connect(lambda :print(QColorDialog.customCount())) 26 # btn.clicked.connect(lambda :QColorDialog.setCustomColor(3,QColor(100,200,50))) 27 28 cd.show() 29 30 if __name__ == '__main__': 31 import sys 32 33 app=QApplication(sys.argv) 34 35 window=Window() 36 window.show() 37 sys.exit(app.exec_()) 38 # *******************QColorDialog-静态方法**********************结束
(3)案例--按钮颜色改变

1 # *******************QColorDialog-按钮颜色改变**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("按钮颜色改变") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 cd = QColorDialog(self) 13 14 btn = QPushButton(self) 15 btn.setText("测试按钮") 16 btn.move(100,100) 17 18 def btn_color(color): 19 palette = QPalette() 20 palette.setColor(QPalette.ButtonText,color) 21 btn.setPalette((palette)) 22 23 # cd.colorSelected.connect(btn_color) # 选择颜色 24 cd.currentColorChanged.connect(btn_color) # 当前颜色实时展示 25 26 cd.show() 27 28 if __name__ == '__main__': 29 import sys 30 31 app=QApplication(sys.argv) 32 33 window=Window() 34 window.show() 35 sys.exit(app.exec_()) 36 # *******************QColorDialog-按钮颜色改变**********************结束
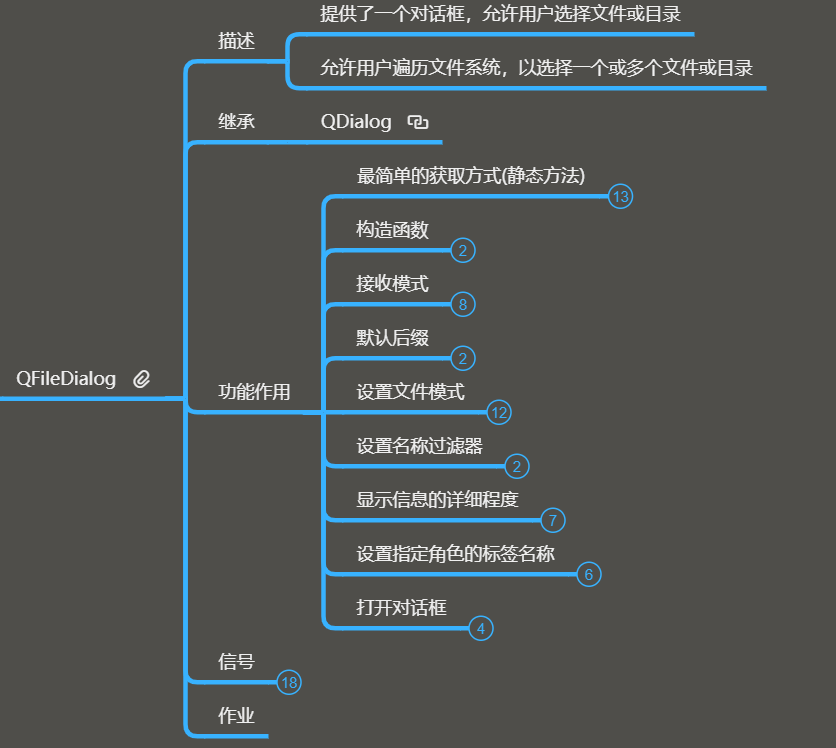
五、子类QFileDialog
提供一个对话框,允许用户选择文件或目录;
允许用户遍历文件系统,以选择一个或多个文件或目录。

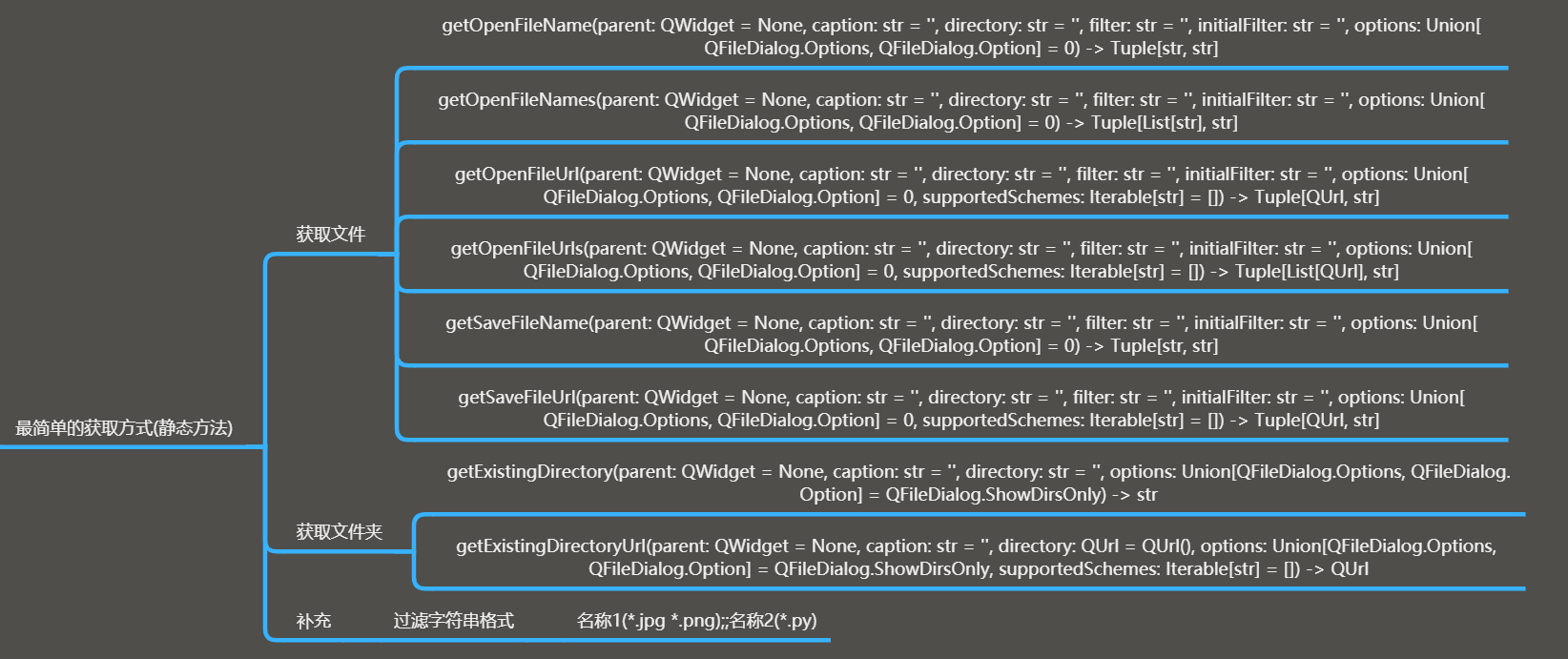
1、最简单的获取方式(静态方法)
(1)框架

(2)操作及展示

1 # *******************QFileDialog-最简单的获取方式**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFileDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 # 获取文件的路径 13 # result = QFileDialog.getOpenFileName(self,"选择一个py文件","./","ALL(*.*);;\ 14 # images(*.png *.jpg);;Python文件(*.py)","Python文件(*.py)") # 单选一个文件 15 # result = QFileDialog.getOpenFileNames(self,"选择一个py文件","./","ALL(*.*);;\ 16 # images(*.png *.jpg);;Python文件(*.py)","Python文件(*.py)") # 多选文件 17 # result = QFileDialog.getOpenFileUrl(self,"选择一个py文件",QUrl("./"),"ALL(*.*);;\ 18 # images(*.png *.jpg);;Python文件(*.py)","Python文件(*.py)") # 获取文件的url地址 19 20 # 保存文件 21 # result = QFileDialog.getSaveFileName(self,"选择一个py文件","./","ALL(*.*);;\ 22 # images(*.png *.jpg);;Python文件(*.py)","Python文件(*.py)") # 保存文件 23 24 # 获取文件夹的路径 25 # result = QFileDialog.getExistingDirectory(self,"选择一个py文件","./") 26 result = QFileDialog.getExistingDirectoryUrl(self,"选择一个py文件",QUrl("./")) 27 28 print(result) 29 30 if __name__ == '__main__': 31 import sys 32 33 app=QApplication(sys.argv) 34 35 window=Window() 36 window.show() 37 sys.exit(app.exec_()) 38 # *******************QFileDialog-最简单的获取方式**********************结束
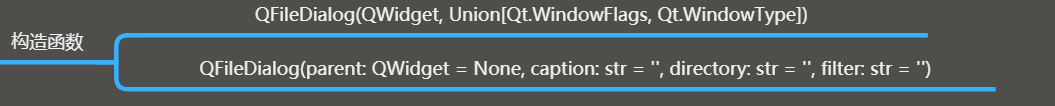
2、构造函数
(1)框架

(2)操作及展示

1 # *******************QFileDialog--构造函数**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFileDialog") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 def test(): 13 fd = QFileDialog(self,"选择一个文件","../","ALL(*.*);;\ 14 images(*.png *.jpg);;Python文件(*.py)") 15 fd.fileSelected.connect(lambda file:print(file)) # 获取到路径 16 fd.open() 17 18 19 btn = QPushButton(self) 20 btn.setText("测试按钮") 21 btn.move(100,100) 22 btn.clicked.connect(test) 23 24 if __name__ == '__main__': 25 import sys 26 27 app=QApplication(sys.argv) 28 29 window=Window() 30 window.show() 31 sys.exit(app.exec_()) 32 # *******************QFileDialog--构造函数**********************结束
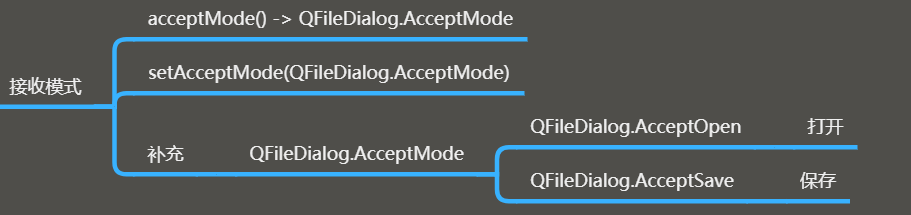
3、接收模式
(1)框架

(2)操作及展示
fd.setAcceptMode(QFileDialog.AcceptSave) # 保存一个文件
4、默认后缀
(1)框架

(2)操作及展示
fd.setDefaultSuffix("txt") # 默认后缀名
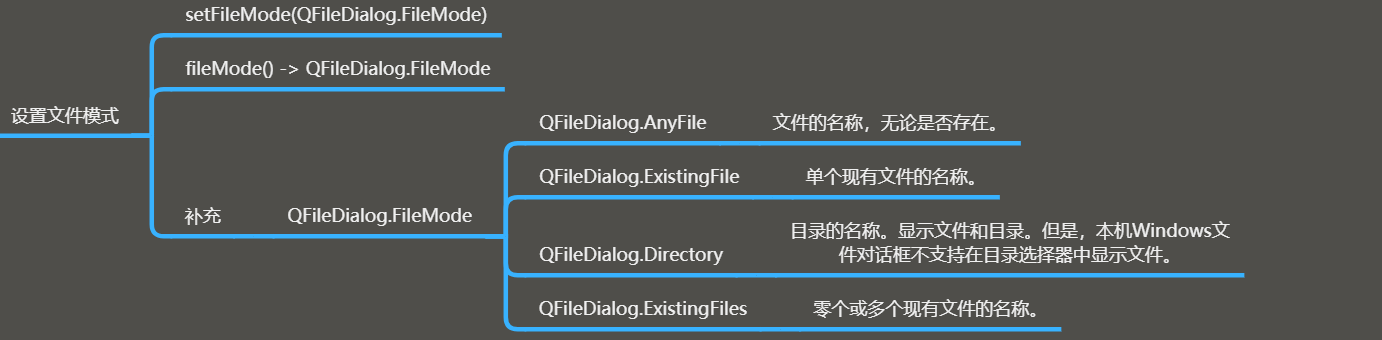
5、设置文件模式
(1)框架

(2)操作及展示
fd.setFileMode(QFileDialog.Directory) # 设置文件模式
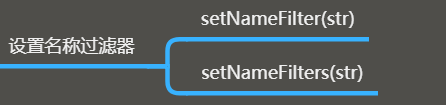
6、设置名称过滤器
(1)框架

(2)操作及展示
1 # fd.setNameFilter("IMG(*.jpg *.png *.jpeg)") # 单个 2 fd.setNameFilters(["ALL(*.*)","images(*.png *.jpg)","Python文件(*.py)"]) # 多个(列表)
7、显示信息的详细程度
(1)框架

(2)操作及展示
fd.setViewMode(QFileDialog.Detail) # 设置显示信息的详细程度
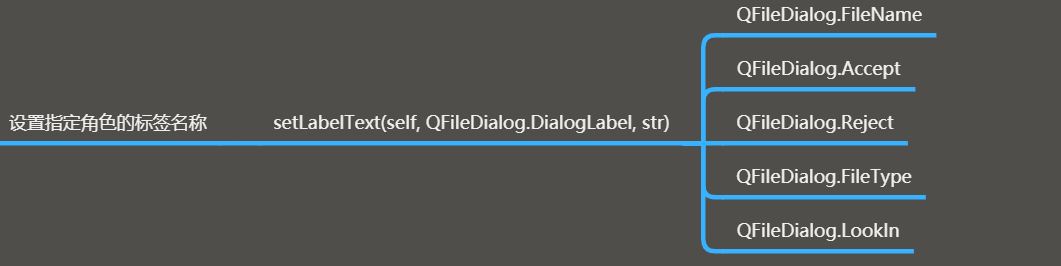
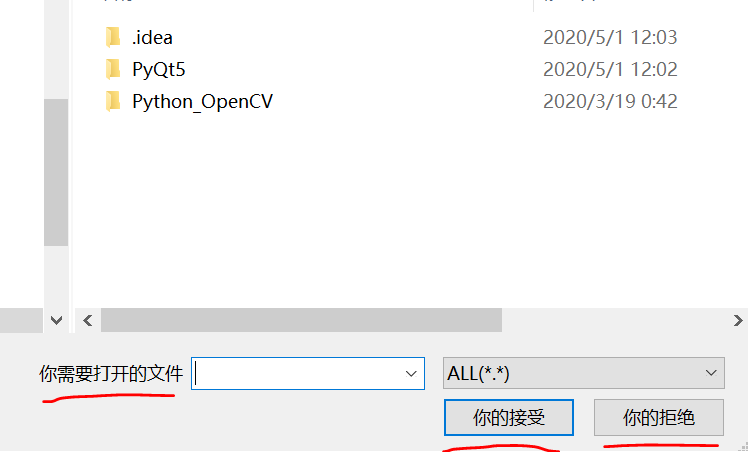
8、设置指定角色的标签名称
(1)框架

(2)操作及展示
1 fd.setLabelText(QFileDialog.FileName,"你需要打开的文件") 2 fd.setLabelText(QFileDialog.Accept,"你的接受") 3 fd.setLabelText(QFileDialog.Reject,"你的拒绝")

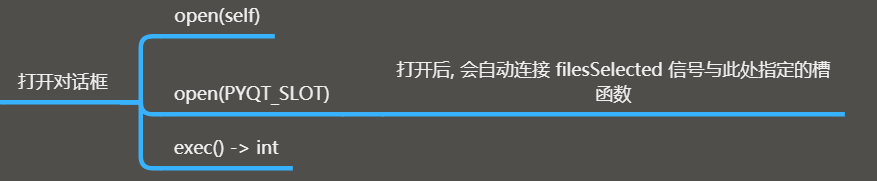
9、打开对话框

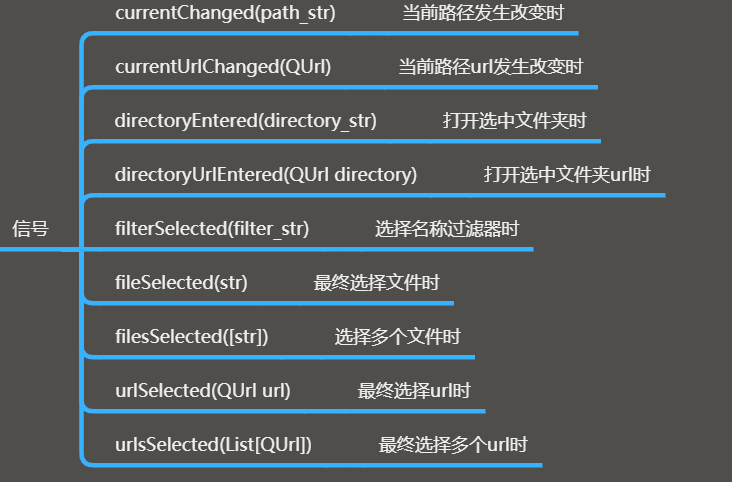
10、信号
(1)框架

(2)操作及展示
1 # 信号 2 # fd.currentChanged.connect(lambda path:print("当前路径字符串发生改变",path)) 3 # fd.currentUrlChanged.connect(lambda url:print("当前路径QUrl发生改变",url)) 4 # fd.directoryEntered.connect(lambda path:print("当前目录字符串进入时",path)) 5 # fd.directoryUrlEntered.connect(lambda url:print("当前目录QUrl进入时",url)) 6 fd.filterSelected.connect(lambda filter:print("当前名称过滤字符串被选中时",filter))
六、子类QInputDialog
提供了一个简单方便的对话框,获得来自用户的单个值;
输入值可以提供字符串,数字或列表中的项目;
设置标签以及告知用户应输入的内容。

1、常用的静态方法
(1)框架

(2)操作及展示
1 # result = QInputDialog.getInt(self,"xxx1","xxx2",888,8,890,5) #(父控件,大标题,小标题,默认值,最小值,最大值,步长) 2 # result = QInputDialog.getDouble(self,"xxx1","xxx2",888,decimals = 2) #(父控件,大标题,小标题,默认值,小数位数) 3 # result = QInputDialog.getText(self,"xxx1","xxx2",echo=QLineEdit.Password) #(父控件,大标题,小标题,密文模式) 4 # result = QInputDialog.getMultiLineText(self,"xxx1","xxx2","default") #(父控件,大标题,小标题,默认值) 5 result = QInputDialog.getItem(self,"xxx1","xxx2",['1','2','3'],2,True) #(父控件,大标题,小标题,列表,默认值位置,可编辑)
2、构造函数
(1)框架
![]()
(2)操作及展示
1 # 构造函数 2 input_d = QInputDialog(self, Qt.FramelessWindowHint) # 无边框 3 input_d.show()
3、选项设置
(1)框架

(2)操作及展示
1 # 选项控制 2 input_d.setOption(QInputDialog.UseListViewForComboBoxItems) 3 input_d.setComboBoxItems(['1', '2', '3'])
4、输入模式

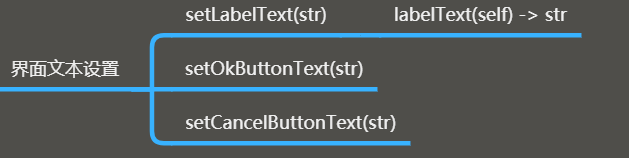
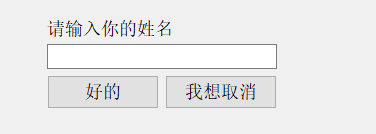
5、界面文本设置
(1)框架

(2)操作及展示
1 # 界面文本设置 2 input_d.setLabelText("请输入你的姓名") 3 input_d.setOkButtonText("好的") 4 input_d.setCancelButtonText("我想取消")

6、各个小分类设置
(1)框架

(2)操作及展示
1 # 各个小分类设置 2 # 浮点型 3 input_d.setInputMode(QInputDialog.DoubleInput) # 模式设置 4 input_d.setDoubleRange(9.9, 19.9) 5 input_d.setDoubleStep(0.002) 6 input_d.setDoubleDecimals(3) # 3位小数 7 # 下拉列表 8 input_d.setComboBoxItems(['abc', '123', '4444']) # 模式切换为TextIput时,可展示
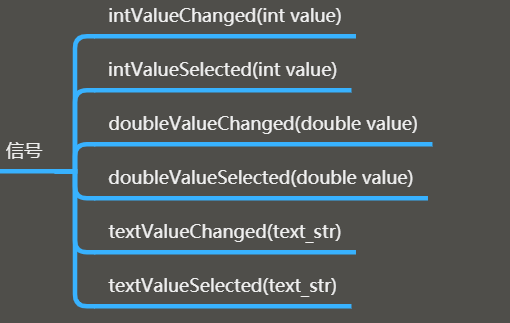
7、信号
(1)框架

(2)操作及展示
1 # 信号 2 input_d.doubleValueChanged.connect(lambda val: print("浮点型数据发生改变", val)) 3 input_d.doubleValueSelected.connect(lambda val: print("浮点型数据最终被选中", val))




