PyQt5Day17--输入控件QTextEdit纯文本输入
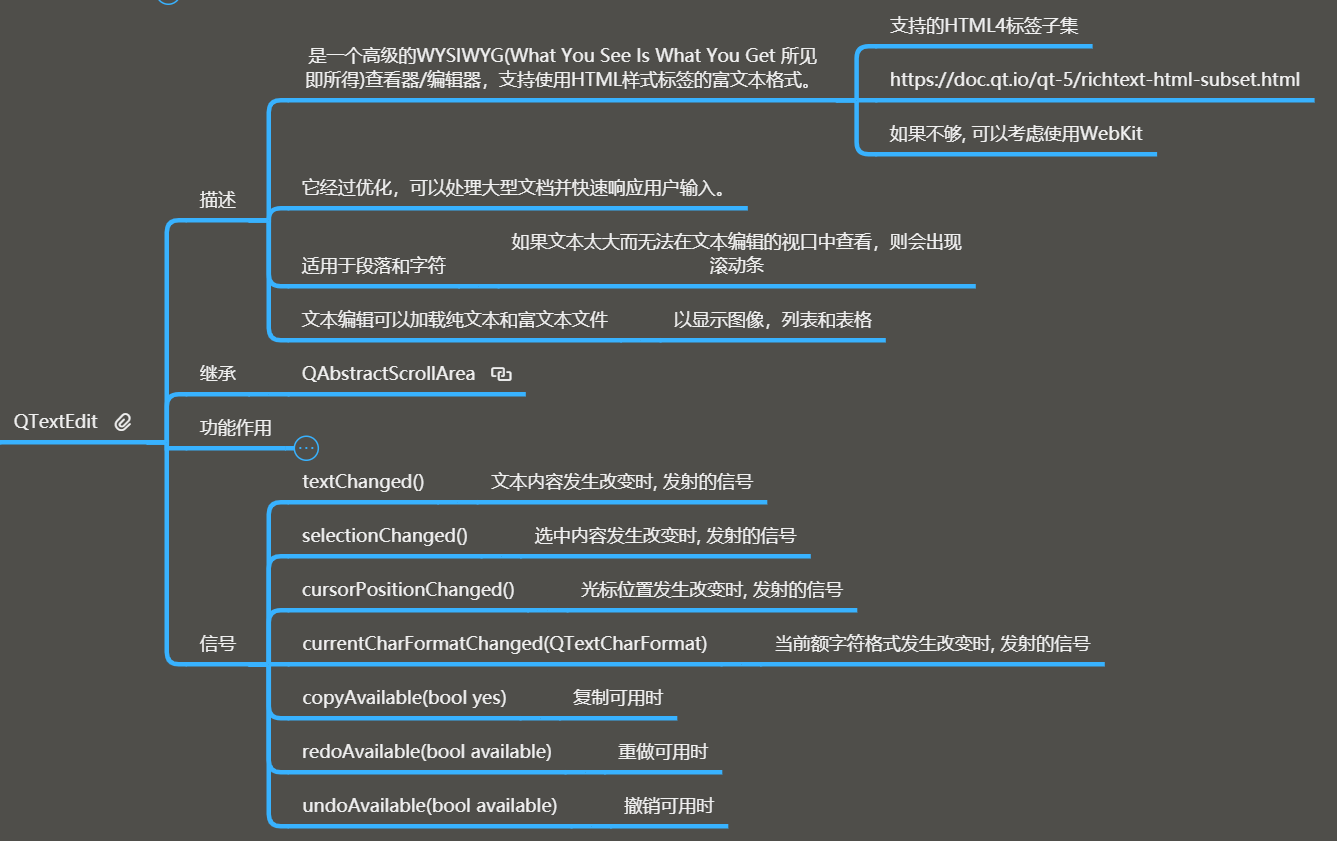
1、QTextEdit简介
是一个高级的查看器/编辑器,支持使用HTML样式标签的高文本格式;
可以处理大型文档并快速响应用户输入;
适用于段落和字符;
文本编辑可以加载纯文本和高文本文件。

2、功能作用——占位文本设置
(1)框架

(2)功能操作及展示
1 # 占位文本提示 2 def 占用文本的提示(self): 3 self.te.setPlaceholderText('请输入你的个人简介') 4 print(self.te.placeholderText())
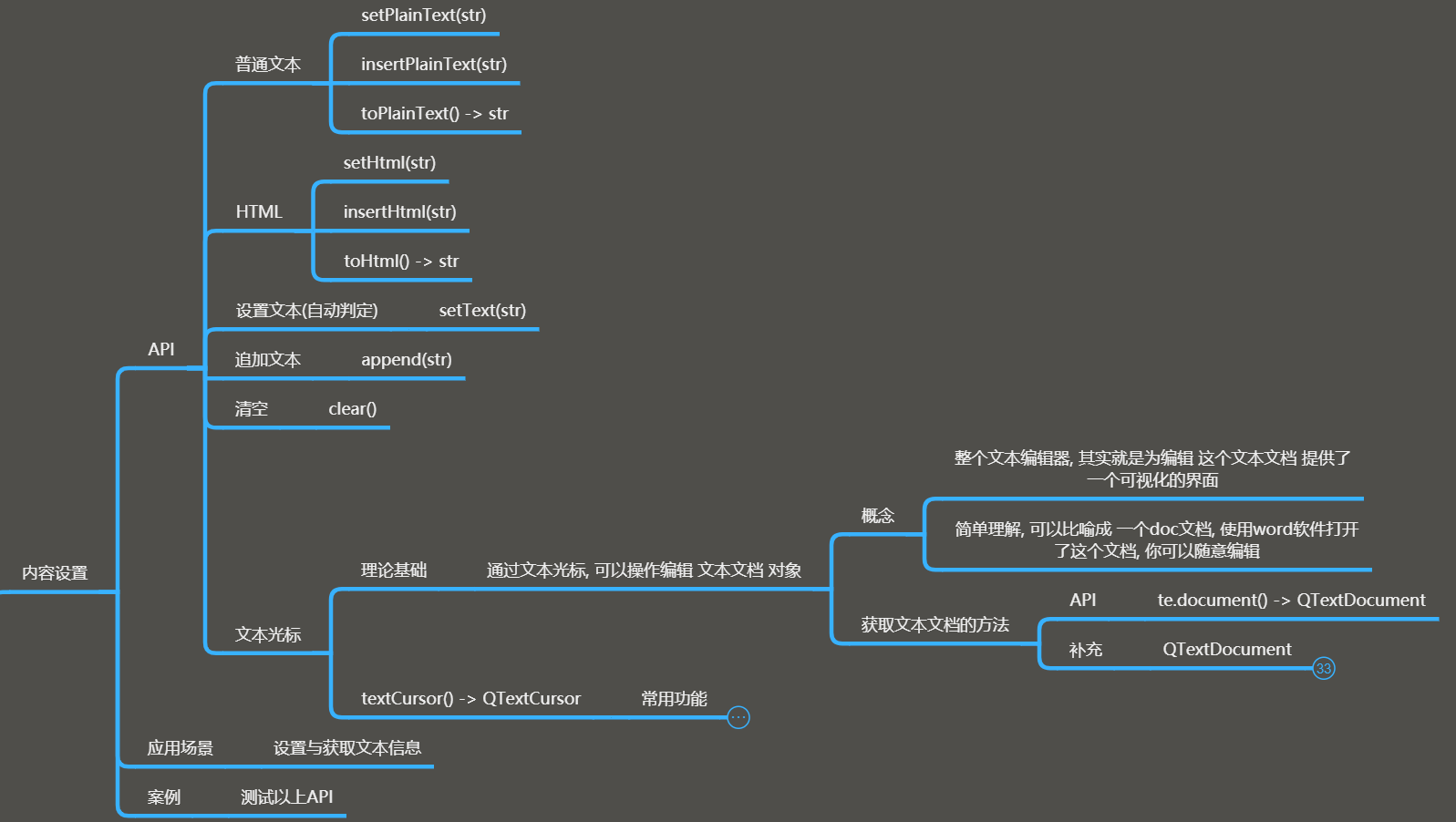
3、功能作用——内容设置
(1)框架

(2)功能操作及展示:普通文本、HTML、设置文本、追加文本、清空
1 from PyQt5.Qt import * 2 3 class Window(QWidget): 4 def __init__(self): 5 super().__init__() 6 self.setWindowTitle("QTextEdit") 7 self.resize(500, 500) 8 self.setup_ui() 9 10 def setup_ui(self): 11 te = QTextEdit("xx",self) 12 self.te = te 13 te.move(50,50) 14 te.resize(300,300) 15 te.setStyleSheet('background-color:cyan') 16 # self.占用文本的提示() 17 self.文本内容的设置() 18 19 20 test_btn = QPushButton(self) 21 test_btn.move(10,10) 22 test_btn.setText("测试按钮") 23 test_btn.pressed.connect(self.btn_test) 24 25 def btn_test(self): 26 # 清空设置 27 self.te.setText("") 28 self.te.clear() 29 30 print(self.te.document()) 31 print(self.te.textCursor()) 32 33 34 def 文本内容的设置(self): 35 # 设置普通文本内容 36 # self.te.setPlainText("<h1>xxx</h1>") 37 # self.te.insertPlainText("<h1>xxx</h1>") # 不覆盖至之前的内容,在光标处插入 38 # print(self.te.toPlainText()) # 获取内容 39 40 # 富文本操作 41 # self.te.setHtml("<h1>xxx</h1>") 42 # self.te.insertHtml("<h2>牛逼<h2/>") 43 # print(self.te.toHtml()) 44 45 # 设置文本(自动判定) 46 # self.te.setText("<h1>ooo</h1>") 47 48 # 追加文本(自动识别) 49 self.te.append("<h3>www<h3/>") # 在文本的末尾追加 50 51 # 占位文本提示 52 def 占用文本的提示(self): 53 self.te.setPlaceholderText('请输入你的个人简介') 54 55 56 if __name__ == '__main__': 57 import sys 58 59 app=QApplication(sys.argv) 60 61 window=Window() 62 window.show() 63 sys.exit(app.exec_())
(3)文本光标
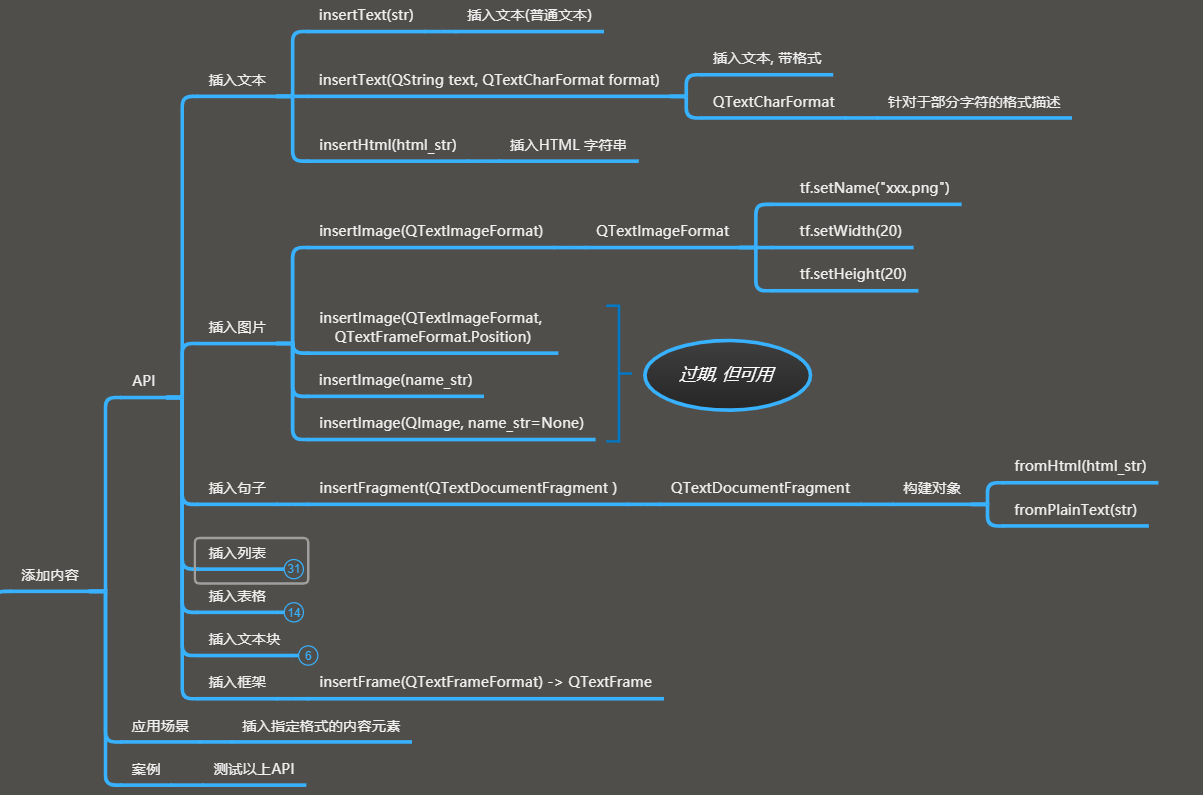
① 添加内容


1 # *********插入框架***********begin 2 tc = self.te.textCursor() 3 tff = QTextFrameFormat() 4 tff.setBorder(10) 5 tff.setBorderBrush(QColor(100,50,50)) 6 tff.setRightMargin(50) 7 tc.insertFrame(tff) 8 9 doc = self.te.document() 10 root_frame = doc.rootFrame() # 嵌入另一个框架 11 root_frame.setFrameFormat(tff) 12 13 return None 14 # *********插入框架***********end 15 16 # *********插入文本块***********begin 17 tc = self.te.textCursor() 18 tbf = QTextBlockFormat() 19 tcf = QTextCharFormat() 20 tcf.setFontFamily('隶书') 21 tcf.setFontItalic(True) # 设置肢体倾斜 22 tcf.setFontPointSize(30) 23 tbf.setAlignment(Qt.AlignRight) 24 tbf.setRightMargin(100) 25 # tbf.setIndent(3) 26 tc.insertBlock(tbf,tcf) # 加入段落格式与文本格式 27 self.te.setFocus() 28 29 return None 30 # *********插入文本块***********end 31 32 # *********插入表格***********begin 33 tc = self.te.textCursor() 34 # tc.insertTable(5,3) 35 ttf = QTextTableFormat() 36 ttf.setAlignment(Qt.AlignRight) # 右对齐 37 ttf.setCellPadding(6) # 内边距 38 ttf.setCellSpacing(3) # 外边距 39 ttf.setColumnWidthConstraints((QTextLength(QTextLength.PercentageLength,50),\ 40 QTextLength(QTextLength.PercentageLength,30),\ 41 QTextLength(QTextLength.PercentageLength,10))) # 宽度的约束 42 table = tc.insertTable(5,3,ttf) 43 table.appendColumns(2) # 增加2列 44 return None 45 # *********插入表格***********end 46 47 # *********插入列表2***********begin 48 tc = self.te.textCursor() 49 tlf = QTextListFormat() 50 tlf.setIndent(3) # 缩进3个tab键 51 tlf.setNumberPrefix("<<<") # 前缀 52 tlf.setNumberSuffix(">>>") # 后缀 53 tlf.setStyle(QTextListFormat.ListDecimal) 54 tl = tc.createList(tlf) 55 print(tl) 56 return None 57 # *********插入列表2***********end 58 # *********插入列表1***********begin 59 tc = self.te.textCursor() 60 # tl = tc.insertList(QTextListFormat.ListCircle) # 列表的左边为圆圈 61 # tl = tc.insertList(QTextListFormat.ListDecimal) # 列表的左边为数字 62 tl = tc.createList(QTextListFormat.ListDecimal) # 创建(无论光标在哪儿,都将其变成一行) 63 print(tl) 64 return None 65 # *********插入列表1***********end 66 67 # *********插入句子***********begin 68 tc = self.te.textCursor() 69 tdf = QTextDocumentFragment.fromHtml("<h1>xxx<h1/>") 70 tc.insertFragment(tdf) 71 return None 72 # *********插入句子***********end 73 74 # *********插入图片***********begin 75 tc = self.te.textCursor() 76 tif = QTextImageFormat() 77 tif.setName('xxx.png') 78 tif.setWidth(100) 79 tif.setHeight(100) 80 # tc.insertImage(tif) # 插入图片,记住这一种 81 # tc.insertImage(tif,QTextFrameFormat.FloatRight) # 插入图片靠右 82 tc.insertImage('close.png') # 通过字符串插入图片 83 return None 84 # *********插入图片***********end 85 86 # *********插入文本与超链接***********begin 87 tcf = QTextCharFormat() 88 tcf.setToolTip("fxb博客地址") 89 tcf.setFontFamily('隶书') 90 tcf.setFontPointSize(20) 91 tc = self.te.textCursor() 92 tc.insertText("itlike.com", tcf) # 插入文本,并修改格式 93 94 tc.insertHtml("<a href='http://52studyit.com'>hello</a>") # 插入超链接 95 # *********插入文本与超链接***********end
② 设置和合并格式


1 # *******************文本光标——设置和合并格式**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 def btn_test(self): 24 self.格式设置和合并() 25 26 def 格式设置和合并(self): 27 # *********mergeBlockFormat***********begin 28 tc = self.te.textCursor() 29 tcf1 = QTextCharFormat() 30 tcf1.setFontFamily('幼圆') 31 tcf1.setFontPointSize(30) 32 tcf1.setFontOverline(True) # 上划线 33 tcf1.setFontUnderline(True) # 下划线 34 tc.setCharFormat(tcf1) 35 36 tcf2 = QTextCharFormat() 37 tcf2.setFontStrikeOut(True) 38 # tc.setCharFormat(tcf2) # 单独作用,两个功能不能同时 39 tc.mergeCharFormat(tcf2) # 格式合并 40 return None 41 # *********mergeBlockFormat***********end 42 # *********setCharFormat***********begin 43 # 区别与setBlockCharFormat,选中文本而起作用 44 tc = self.te.textCursor() 45 tcf = QTextCharFormat() 46 tcf.setFontFamily('幼圆') 47 tcf.setFontPointSize(30) 48 tcf.setFontOverline(True) # 上划线 49 tcf.setFontUnderline(True) # 下划线 50 tc.setCharFormat(tcf) 51 return None 52 # *********setCharFormat***********end 53 # *********setBlockFormat***********begin 54 tc = self.te.textCursor() 55 tbf = QTextBlockFormat() 56 tbf.setAlignment(Qt.AlignCenter) # 居中对齐 57 tbf.setIndent(2) # 缩进 58 tc.setBlockFormat(tbf) 59 return None 60 # *********setBlockFormat***********end 61 # *********setBlockCharFormat***********begin 62 tc = self.te.textCursor() # 文本光标对象 63 tcf = QTextCharFormat() 64 tcf.setFontFamily('幼圆') 65 tcf.setFontPointSize(30) 66 tcf.setFontOverline(True) # 上划线 67 tcf.setFontUnderline(True) # 下划线 68 tc.setBlockCharFormat(tcf) 69 # *********setBlockCharFormat***********end 70 71 if __name__ == '__main__': 72 import sys 73 74 app=QApplication(sys.argv) 75 76 window=Window() 77 window.show() 78 sys.exit(app.exec_()) 79 # *******************文本光标——设置和合并格式**********************结束
③ 获取内容和格式相关


1 # *******************文本光标——获取内容和格式相关**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入列表 24 tlf = QTextListFormat() 25 tlf.setIndent(3) 26 tlf.setNumberPrefix('<<') 27 tlf.setNumberSuffix('>>') 28 tlf.setStyle(QTextListFormat.ListDecimal) 29 te.textCursor().createList(tlf) 30 31 def btn_test(self): 32 self.获取内容和格式相关() 33 34 def 获取内容和格式相关(self): 35 tc = self.te.textCursor() 36 print(tc.block().text()) # 获取光标所在的文本 37 print(tc.blockNumber()) # 获取光标所在的文本块编号(段落编号) 38 print(tc.currentList().count()) # 获取当前所在的文本列表 39 40 if __name__ == '__main__': 41 import sys 42 43 app=QApplication(sys.argv) 44 45 window=Window() 46 window.show() 47 sys.exit(app.exec_()) 48 # *******************文本光标——获取内容和格式相关**********************结束
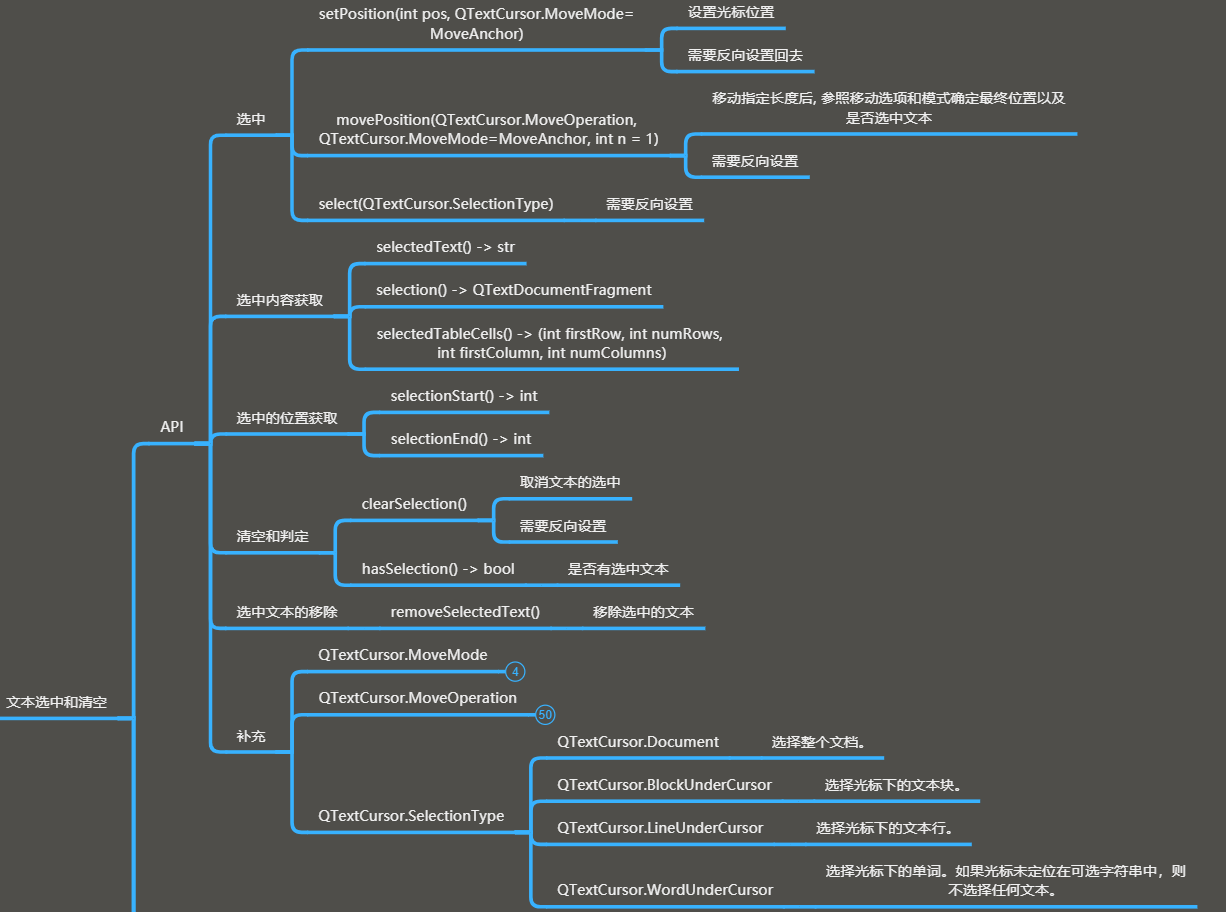
④ 文本选中和清空


1 # *******************文本光标——文本选中和清空**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入表格 24 te.textCursor().insertTable(5,3) 25 26 def btn_test(self): 27 self.文本选中和清空() 28 29 def 文本选中和清空(self): 30 # *********选中的位置获取***********begin 31 tc = self.te.textCursor() 32 # print(tc.selectionStart()) # 光标开始位置 33 # print(tc.selectionEnd()) # 光标结束位置 34 # tc.clearSelection() # 取消选中 35 # self.te.setTextCursor(tc) 36 # print(tc.hasSelection()) # 查看是否选中内容 37 tc.removeSelectedText() # 移除选中内容 38 self.te.setFocus() 39 return None 40 # *********选中的位置获取***********end 41 42 # *********选中内容获取***********begin 43 tc = self.te.textCursor() 44 # print(tc.selectedText()) 45 # print(tc.selection().toPlainText()) 46 print(tc.selectedTableCells()) # 获取表格选中的范围 47 return None 48 # *********选中内容获取***********end 49 50 # *********选中+补充***********begin 51 tc = self.te.textCursor() 52 # tc.setPosition(6) # 设置光标位置 53 # tc.movePosition(QTextCursor.StartOfLine,QTextCursor.MoveAnchor,1) # 光标移至段落开头 54 # tc.movePosition(QTextCursor.StartOfLine,QTextCursor.KeepAnchor,1) # 选中到当前行首之间的内容 55 # tc.movePosition(QTextCursor.Up,QTextCursor.KeepAnchor,1) # 选中到当前行光标与第一行段落同一位置光标之间的内容 56 # tc.select(QTextCursor.BlockUnderCursor) # 选中当前光标下的文本块 57 tc.select(QTextCursor.WordUnderCursor) # 选中当前光标下的单词 58 self.te.setTextCursor(tc) # 反向设置回去 59 self.te.setFocus() 60 # *********选中+补充***********end 61 62 if __name__ == '__main__': 63 import sys 64 65 app=QApplication(sys.argv) 66 67 window=Window() 68 window.show() 69 sys.exit(app.exec_()) 70 # *******************文本光标——文本选中和清空**********************结束
⑤ 删除内容


1 # *********删除文本字符***********begin 2 tc = self.te.textCursor() 3 # tc.deleteChar() # 删除光标右侧的内容(如果没有选中内容) 4 tc.deletePreviousChar() 5 self.te.setFocus() 6 return None 7 # *********删除文本字符***********end
⑥ 位置相关


1 # *******************文本光标——位置相关**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入表格 24 te.textCursor().insertTable(5,3) 25 26 def btn_test(self): 27 self.位置相关() 28 29 def 位置相关(self): 30 tc = self.te.textCursor() 31 print('是否在段落的结尾',tc.atBlockEnd()) 32 print('是否在段落的开始',tc.atBlockStart()) 33 print('是否在文档的结尾',tc.atEnd()) 34 print('是否在文档的开始',tc.atStart()) 35 print('在第几列',tc.columnNumber()) 36 print('光标位置',tc.position()) 37 print('在文本块中的位置',tc.positionInBlock()) 38 39 if __name__ == '__main__': 40 import sys 41 app=QApplication(sys.argv) 42 window=Window() 43 window.show() 44 sys.exit(app.exec_()) 45 # *******************文本光标——位置相关**********************结束
⑦ 开始和结束编辑标识


1 # *******************文本光标——开始和结束编辑标识***********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入表格 24 te.textCursor().insertTable(5,3) 25 26 def btn_test(self): 27 self.开始和结束编辑标识() 28 29 def 开始和结束编辑标识(self): 30 tc = self.te.textCursor() 31 32 tc.beginEditBlock() # 以下操作整合为一个操作 33 tc.insertText('123') 34 tc.insertBlock() 35 tc.insertText('456') 36 tc.insertBlock() 37 tc.endEditBlock() # 以上操作整合为一个操作 38 39 tc.insertText('789') 40 tc.insertBlock() 41 42 if __name__ == '__main__': 43 import sys 44 app=QApplication(sys.argv) 45 window=Window() 46 window.show() 47 sys.exit(app.exec_()) 48 # *******************文本光标——开始和结束编辑标识***********************结束
4、功能作用——自动格式化
(1)框架

(2)功能操作及展示

1 # *******************自动格式化**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入表格 24 te.textCursor().insertTable(5,3) 25 26 def btn_test(self): 27 self.自动格式化() 28 29 def 自动格式化(self): 30 self.te.setAutoFormatting(QTextEdit.AutoBulletList) # 自动创建项目符号列表 31 32 if __name__ == '__main__': 33 import sys 34 app=QApplication(sys.argv) 35 window=Window() 36 window.show() 37 sys.exit(app.exec_()) 38 # *******************自动格式化**********************结束
5、功能作用——转换行模式
(1)框架

(2)功能操作及展示

1 # *******************转换行模式**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 te = QTextEdit("xx",self) 13 self.te = te 14 te.move(50,50) 15 te.resize(300,300) 16 te.setStyleSheet('background-color:cyan') 17 18 test_btn = QPushButton(self) 19 test_btn.move(10,10) 20 test_btn.setText("测试按钮") 21 test_btn.pressed.connect(self.btn_test) 22 23 # 插入表格 24 te.textCursor().insertTable(5,3) 25 26 def btn_test(self): 27 self.转换行模式() 28 29 def 转换行模式(self): 30 # self.te.setLineWrapMode(QTextEdit.NoWrap) # 没有软换行模式(有水平滚动条) 31 self.te.setLineWrapMode(QTextEdit.FixedPixelWidth) # 设置固定的像素宽度 32 self.te.setLineWrapColumnOrWidth(100) # 这里的100与上面的FixePixelWidth有关 33 34 self.te.setWordWrapMode(QTextOption.WrapMode) # 保持单词的完整性 35 36 if __name__ == '__main__': 37 import sys 38 app=QApplication(sys.argv) 39 window=Window() 40 window.show() 41 sys.exit(app.exec_()) 42 # *******************转换行模式**********************结束
6、功能作用——覆盖模式
(1)框架

(2)功能操作及展示
1 def 覆盖模式(self): 2 self.te.setOverwriteMode(True) # 覆盖输入 3 print(self.te.overwriteMode()) # 查看覆盖输入状态
7、功能作用——光标设置
(1)框架

(2)功能操作及展示
1 def 光标设置(self): 2 if self.te.overwriteMode(): 3 self.te.setOverwriteMode(False) 4 self.te.setCursorWidth(1) # 设置光标宽度 5 else: 6 self.te.setOverwriteMode(True) 7 self.te.setCursorWidth(10)
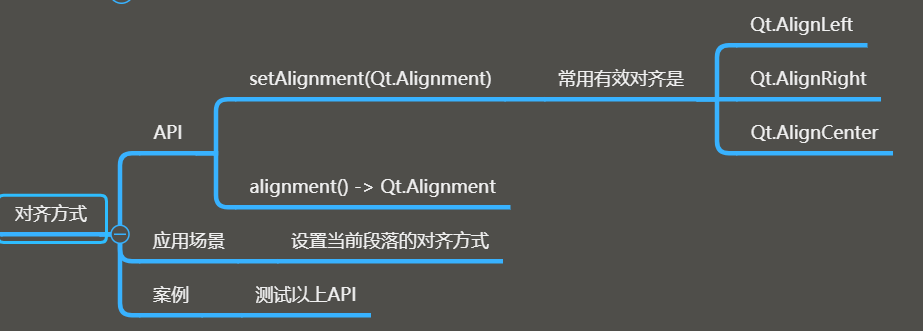
8、功能作用——对齐方式
(1)框架

(2)功能操作及展示
1 self.te.setAlignment(Qt.AlignCenter)
9、功能作用——字体格式
(1)框架

(2)功能操作及展示
1 def 字体设置(self): 2 # QFontDialog.getFont() # 小技巧 3 # self.te.setFontFamily("幼圆") # 设置字体 4 # self.te.setFontWeight(QFont.Black) # 设置字体的粗细 5 # self.te.setFontItalic(True) # 设置字体的倾斜 6 # self.te.setFontPointSize(25) # 设置字体的大小 7 # self.te.setFontUnderline(True) #设置下划线 8 9 font = QFont() 10 font.setStrikeOut(True) # 删除(中间一根线) 11 self.te.setCurrentFont(font)
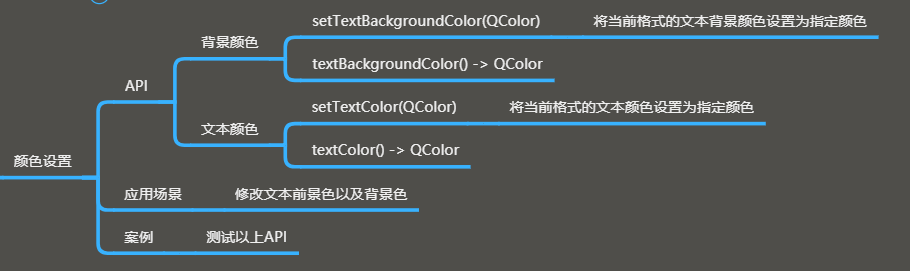
10、功能操作——颜色设置
(1)框架

(2)功能操作及展示
1 def 颜色设置(self): 2 self.te.setTextBackgroundColor(QColor(200,10,10)) # 设置文本背景颜色 3 self.te.setTextColor(QColor(10,200,10)) # 设置文本的颜色
11、功能作用——当前的字符格式
(1)框架


(2)功能操作及展示
1 def 当前字符格式(self): 2 tcf = QTextCharFormat() 3 tcf.setFontFamily("宋体") 4 tcf.setFontPointSize(25) 5 tcf.setFontCapitalization(QFont.Capitalize) # 首字母大写 6 tcf.setForeground(QColor(100,200,150)) # 设置颜色 7 self.te.setCurrentCharFormat(tcf) 8 9 tcf2 = QTextCharFormat() 10 tcf2.setFontOverline(True) 11 # self.te.setCurrentCharFormat(tcf2) # 覆盖掉tcf 12 self.te.mergeCurrentCharFormat(tcf2) # tcf和tcf2合并
12、功能作用——常用编辑操作
(1)框架

(2)功能操作及展示
1 def 常用编辑操作(self): 2 # self.te.copy() 3 # self.te.paste() 4 # print(self.te.canPaste()) 5 # self.te.selectAll() # 全选 6 7 # print(self.te.find("xx")) # 默认从左向右查找,并返回结果 8 # print(self.te.find("xx",QTextDocument.FindBackward)) # 从右向左查找,并返回结果 9 # print(self.te.find("xx",QTextDocument.FindBackward | QTextDocument.FindCaseSensitively)) # 从右向左查找,区分大小写,并返回结果 10 print(self.te.find("xx",QTextDocument.FindWholeWords)) # 查找完整的单词,并返回结果 11 self.te.setFocus()
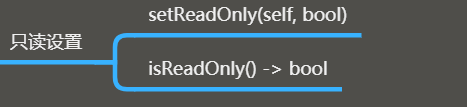
13、功能作用——滚动+只读设置
(1)框架


(2)功能操作及展示
1 te.insertHtml("xxx"*300+"<a name='lk' href='#itlike'>哈哈</a>"+"aaa"*200) 2 3 def 滚动到锚点(self): 4 self.te.scrollToAnchor("lk")
1 def 只读设置(self): 2 self.te.setReadOnly(True) 3 self.te.insertPlainText('itlike') # 不能限制通过代码插入内容 4 print(self.te.isReadOnly()) # 查看是否只读
14、功能作用——tab控制
(1)框架

(2)功能操作及展示
1 def tab控制(self): 2 # self.te.setTabChangesFocus(True) # tab键改变焦点 3 print(self.te.tabStopDistance()) # 查看制表符的距离 4 self.te.setTabStopDistance(100) # 设置制表符的距离 5 print(self.te.tabStopDistance()) # 查看制表符的距离
15、功能作用——锚点获取
(1)框架

(2)功能操作及展示
1 # *******************锚点获取**********************开始 2 from PyQt5.Qt import * 3 4 class MyTextEdit(QTextEdit): 5 def mousePressEvent(self, me): 6 print(me.pos()) 7 link_str = self.anchorAt(me.pos()) 8 if len(link_str) > 0: 9 QDesktopServices.openUrl(QUrl(link_str)) 10 11 class Window(QWidget): 12 def __init__(self): 13 super().__init__() 14 self.setWindowTitle("QTextEdit") 15 self.resize(500, 500) 16 self.setup_ui() 17 18 def setup_ui(self): 19 te = MyTextEdit("xx",self) 20 self.te = te 21 te.move(50,50) 22 te.resize(300,300) 23 te.setStyleSheet('background-color:cyan') 24 25 test_btn = QPushButton(self) 26 test_btn.move(10,10) 27 test_btn.setText("测试按钮") 28 test_btn.pressed.connect(self.btn_test) 29 30 # 插入表格 31 te.textCursor().insertTable(5,3) 32 33 te.insertHtml("xxx" * 300 + "<a href='https://www.cnblogs.com/fengxb1213/'>博客</a>" + "aaa" * 200) 34 35 def btn_test(self): 36 self.锚点获取() 37 38 def 锚点获取(self): 39 # 打开超链接,看上面的重写QTextDdit里面的mousePressEvent 40 pass 41 42 if __name__ == '__main__': 43 import sys 44 app=QApplication(sys.argv) 45 window=Window() 46 window.show() 47 sys.exit(app.exec_()) 48 # *******************锚点获取**********************结束
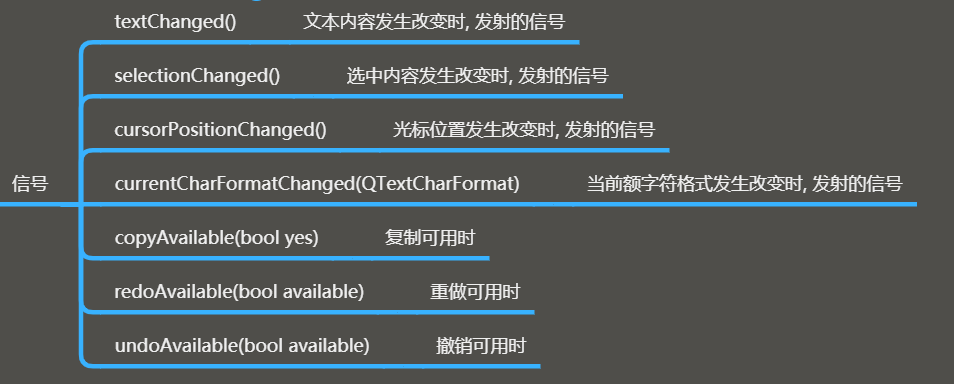
16、信号
(1)框架

(2)功能操作及展示
1 # *******************信号**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QTextEdit") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def text_change(self): 12 print("文本内容发生了改变") 13 14 def selection_change(self): 15 print("文本选中的内容发生了改变") 16 17 def copy_a(self,yes): 18 print("复制是否可用",yes) 19 20 def setup_ui(self): 21 te = QTextEdit("xx",self) 22 self.te = te 23 te.move(50,50) 24 te.resize(300,300) 25 te.setStyleSheet('background-color:cyan') 26 27 # te.textChanged.connect(self.text_change) 28 # te.selectionChanged.connect(self.selection_change) 29 te.copyAvailable.connect(self.copy_a) 30 31 test_btn = QPushButton(self) 32 test_btn.move(10,10) 33 test_btn.setText("测试按钮") 34 test_btn.pressed.connect(self.btn_test) 35 36 # 插入表格 37 te.textCursor().insertTable(5,3) 38 39 te.insertHtml("xxx" * 300 + "<a href='https://www.cnblogs.com/fengxb1213/'>博客</a>" + "aaa" * 200) 40 41 def btn_test(self): 42 pass 43 44 if __name__ == '__main__': 45 import sys 46 app=QApplication(sys.argv) 47 window=Window() 48 window.show() 49 sys.exit(app.exec_()) 50 # *******************信号**********************结束




