一步一步搭建客服系统 (2) 如何搭建SimpleWebRTC信令服务器
上次介绍了《3分钟实现网页版多人文本、视频聊天室 (含完整源码)》使用的是default 信令服务器,只是为了方便快速开始而已。SimapleWebRTC官方文档里第一条就讲到,不要在生产环境里使用。这篇将详细介绍如何搭建一个自己的信令服务器。
1 安装Node JS
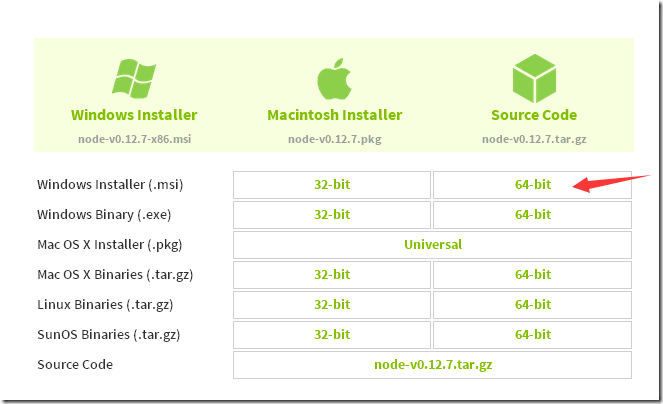
1. 从http://www.nodejs.org/download/下载nodejs最新版并安装,我是在Windows7 64位上安装的;
2 下载signalmaster
从https://github.com/andyet/signalmaster下载信令server源代码,该信令server是SimpleWebRTC缺省使用的,该服务器监听8888port,通过WebSocket与浏览器通信。
作者:疯吻IT 出处:http://fengwenit.cnblogs.com
3 安装所需模块
从命令行里进入上面下载的SignalMaster程序所在的目录,然后依次执行例如以下命令(安装执行signaling server所需的模块):
npm install express
npm install yetify
npm install getconfig
npm install node-uuid
npm install socket.io
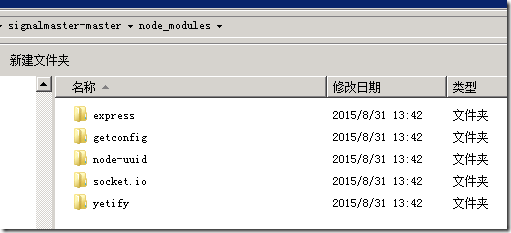
安装完成后,这几个模块都在signalmaster-master\node_modules目录下了:
4 运行服务端
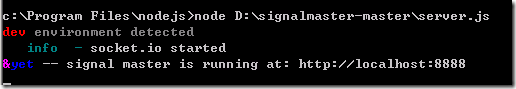
在命令行运行 node server.js 即可启动服务端:
5 配置客户端
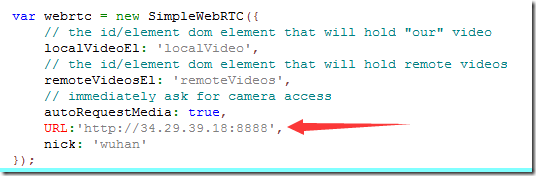
参考上篇《3分钟实现网页版多人文本、视频聊天室 (含完整源码)》,修改里面的url参数,这里的ip就是上面服务器的ip,如下图:
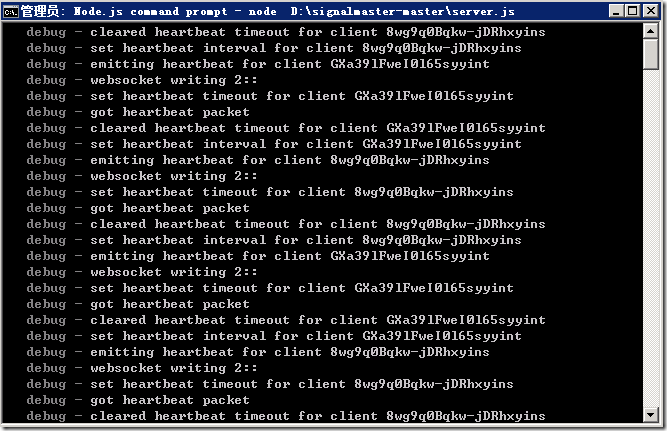
客户端有操作时,可以在服务器端看到debug信息:
一步一步搭建客服系统
.
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?