ASPNET 导出EXCEL表
其实网上有很多关于Excel的例子,但是不是很好,他们的代码没有很全,读的起来还很晦涩。经过这几天的摸索,终于可以完成我想要导出报表Excel的效果了。下面是我的效果图。
一.前台的页面图
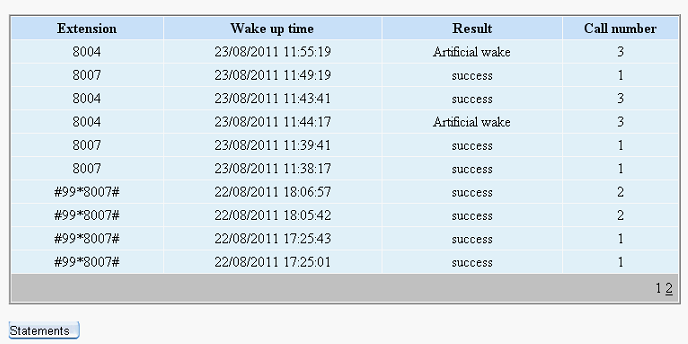
GridView的第一页的内容

GridView第二页的内容:

大家可能遇到这种情况,就是这个时候导出Excel的时候,打开Excel的时候发现GridView的第二页的内容却没有导出到Excel表里面。其实解决这种情况,很简单,只要在导出之前,把Gridview的设置分页设置为Flase就行了。
下面是我导出Gridview里面的全部内容,打开Excel表如下:

这就可以导出全部的GridView里面的内容了,包括了GridView的第一页和第二页的内容。
二、实现的代码
1.前台的代码:
<div style=" margin:20px;">
<asp:GridView ID="gvRecord" runat="server" AllowPaging="True" CellPadding="3"
AutoGenerateColumns="False" BorderColor="White"
BorderStyle="Ridge" BorderWidth="2px" BackColor="White" CellSpacing="1"
GridLines="None" onprerender="gvRecord_PreRender"
onpageindexchanged="gvRecord_PageIndexChanged"
onpageindexchanging="gvRecord_PageIndexChanging" >
<PagerSettings FirstPageText="Home Page" LastPageText="Last Page"
NextPageText="Next" PreviousPageText="Previous" />
<RowStyle ForeColor="Black" BackColor="#E5F1FF" HorizontalAlign="Center" />
<Columns>
<asp:TemplateField HeaderText="Extension">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Extn") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="200px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Wake up time">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("CallTime") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="300px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Status">
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# getResult(Eval("Status").ToString()) %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="250px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Call number">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("callcount") %>'></asp:Label>
</ItemTemplate>
<ItemStyle Width="150px" />
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#C9E2FF" Font-Bold="True" ForeColor="#000000" />
</asp:GridView>
<p>
<asp:Button ID="btnExcel" CssClass="button" runat="server" Text="Statements
"
onclick="btnExcel_Click" /></p>
</div>
2.后台代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using Model;
using DAL;
using System.Collections.Generic;
using System.IO;
public partial class _3C_CallManager_CallRecord : System.Web.UI.Page
{
int selectFlag = 0;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
public string getResult(string str)
{
if (str == "0")
return "Haven't called";
if (str == "1")
return "check-out";
if (str == "2")
return "success";
if (str == "3")
return "fail";
if (str == "4")
return "dealing";
if (str == "5")
return "Artificial wake";
else
return "unkown";
}
public void bind() {
selectFlag = 0;
gvRecord.DataSource = VgCallService.GetInfo();
gvRecord.DataBind();
}
protected void btnExcel_Click(object sender, EventArgs e)
{
DateTime dt = System.DateTime.Now;
string str = dt.ToString("yyyyMMddhhmmss");
str = str + ".xls";
gvRecord.AllowPaging = false;
//重新绑定数据源
if (selectFlag == 0)
bind();
if (selectFlag == 1)
selectBind();
GridViewToExcel(gvRecord, "application/ms-excel", str);
// Export(gvRecord, "application/ms-excel", str);
}
/// <summary>
/// 将网格数据导出到Excel
/// </summary>
/// <param name="ctrl">网格名称(如GridView1)</param>
/// <param name="FileType">要导出的文件类型(Excel:application/ms-excel)</param>
/// <param name="FileName">要保存的文件名</param>
public static void GridViewToExcel(Control ctrl, string FileType, string FileName)
{
HttpContext.Current.Response.Charset = "GB2312";
HttpContext.Current.Response.ContentEncoding = System.Text.Encoding.GetEncoding("GB2312");//注意编码
HttpContext.Current.Response.AppendHeader("Content-Disposition",
"attachment;filename=" + HttpUtility.UrlEncode(FileName, System.Text.Encoding.UTF8).ToString());
HttpContext.Current.Response.ContentType = FileType;//image/JPEG;text/HTML;image/GIF;vnd.ms-excel/msword
ctrl.Page.EnableViewState = false;
StringWriter tw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(tw);
ctrl.RenderControl(hw);
HttpContext.Current.Response.Write(tw.ToString());
HttpContext.Current.Response.End();
}
/// <summary>
/// ReLoad this VerifyRenderingInServerForm is neccessary
/// </summary>
/// <param name="control"></param>
public override void VerifyRenderingInServerForm(Control control)
{
}
protected void gvRecord_PreRender(object sender, EventArgs e)
{
if(selectFlag==0)
bind();
}
protected void gvRecord_PageIndexChanged(object sender, EventArgs e)
{
}
protected void gvRecord_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
this.gvRecord.PageIndex = e.NewPageIndex;
bind();
}
}
注意问题说明:
1)前台页面<%@ Page Language="C#" EnableEventValidation="false" AutoEventWireup="true" CodeFile="CallRecord.aspx.cs" Inherits="_3C_CallManager_CallRecord" %>注意添加EnableEventValidation="false",要不然会报错的。
2)GridView的绑定数据库的代码
gvRecord.DataSource = VgCallService.GetInfo();//VgCallService.GetInfo()是获取数据库的集合,我是封装好的,根据你们的获取的集合做不同的调整。
gvRecord.DataBind();
3)点击GridView下一页的关键代码,在PageIndexChanging事件里面
this.gvRecord.PageIndex = e.NewPageIndex; //注意这个不能少。
bind();
4)在导出Excel的按钮事件里面记得先gvRecord.AllowPaging = false;把GridView的分页取消之后,再调用GridViewToExcel方法。
5)下面的不可少。
public override void VerifyRenderingInServerForm(Control control)
{
}
6) 导出时乱码 HttpContext.Current.Response.ContentEncoding =System.Text.Encoding.GetEncoding("GB2312") 可以解决


