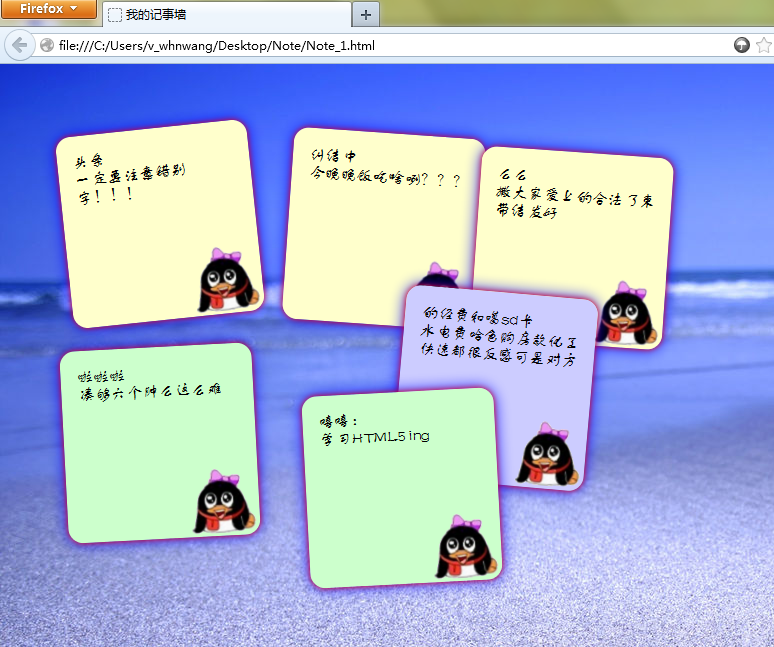
HTML5+CSS3学习小记
1、用网络图片作为背景图片:
body{ background-image: url(http://b.hiphotos.baidu.com/album/h%3D900%3Bcrop%3D0%2C0%2C1440%2C900/sign=7f2cfc250e2442a7b10ef1a5e178ce39/7c1ed21b0ef41bd54c132e5250da81cb38db3dd0.jpg); }
URL里面写一个网络图片地址即可
2、用透明图片+背景颜色打造特色边框:
ul li div{ background:url(bg.png) #ffc 100%; }
后面的100%是背景颜色的不透明度
3、CSS3画圆角矩形:
ul li div{ height: 200px; width: 200px; box-shadow: 0 0 5px red,0 0 15px blue; /*发光边框*/ border-radius: 15px;/*圆角矩形*/ }
border-radius: 15px; 是设置圆角半径