wpMVVM模式绑定集合的应用
一、新建一个项目,命名为wpMVVMone,添加一个有关食品信息的类Food.CS,代码如下:
public class Food { public string Name { get; set; } public string Description { get; set; } public string iconUri { get; set; } public string Type { get; set; } }
二、添加一个存放图片的文件夹images,然后往里添加若干张图片。
三、新建一个类:FoodViewModel,并加入命名空间
using System.Collections.ObjectModel;
using System.ComponentModel;
完整代码如下:

using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Collections.ObjectModel; using System.ComponentModel; namespace wpMVVMone { public class FoodViewModel:INotifyPropertyChanged { private ObservableCollection<Food> _allfood; public ObservableCollection<Food> Allfood { get { if (_allfood == null) _allfood = new ObservableCollection<Food>(); return _allfood; } set { if (_allfood != value) { _allfood = value; NotifyChanged("Allfood"); } } } public FoodViewModel() { try { Food item0 = new Food() { Name = "西红柿", iconUri = "images/f01.jpg", Type = "Healthy", Description = "西红丝的味道很不错" }; Food item1 = new Food() { Name = "黄瓜", iconUri = "images/f02.jpg", Type = "Healthy", Description = "黄瓜的味道很不错" }; Food item2 = new Food() { Name = "西柿", iconUri = "images/f03.jpg", Type = "Healthy", Description = "西丝的味道很不错" }; Food item3 = new Food() { Name = "西红柿1", iconUri = "images/f04.jpg", Type = "Healthy", Description = "西红丝1的味道很不错" }; Food item4 = new Food() { Name = "西红柿2", iconUri = "images/f05.jpg", Type = "Healthy", Description = "西红丝2的味道很不错" }; Food item5 = new Food() { Name = "西红柿3", iconUri = "images/f06.jpg", Type = "Healthy", Description = "西红丝3的味道很不错" }; Food item6 = new Food() { Name = "西红柿4", iconUri = "images/f07.jpg", Type = "Healthy", Description = "西红丝4的味道很不错" }; Allfood.Add(item0); Allfood.Add(item1); Allfood.Add(item2); Allfood.Add(item3); Allfood.Add(item4); Allfood.Add(item5); Allfood.Add(item6); } catch (Exception ex) { MessageBox.Show(ex.Message); } } public event PropertyChangedEventHandler PropertyChanged; public void NotifyChanged(string propertyname) { if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs(propertyname)); } } } }
四、切换到MainPage页面的XAML代码界面,添加引用:xmlns:my="clr-namespace:wpMVVMone"
在外层Grid上边添加
<phone:PhoneApplicationPage.Resources>
<my:FoodViewModel x:Key="food"/>
</phone:PhoneApplicationPage.Resources>
放置内容的Grid中的XAML代码为
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" DataContext="{StaticResource food}"> <ListBox x:Name="listbox1" HorizontalContentAlignment="Stretch" ItemsSource="{Binding Allfood}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" Background="Gray" Width="450" Margin="10"> <Image Source="{Binding iconUri}" Stretch="None"/> <TextBlock Text="{Binding Name}" FontSize="40" Width="150"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid>
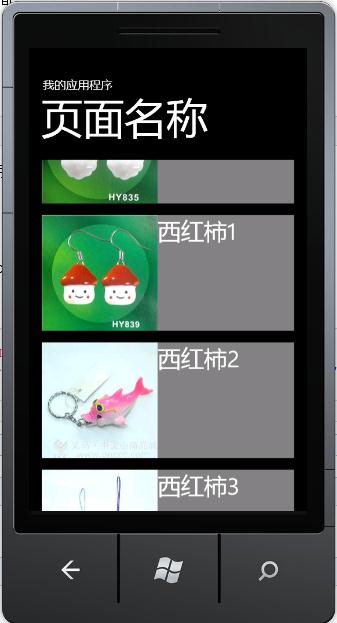
运行结果如图