Flask 中的蓝图(BluePrint)
1.Flask蓝图概述
作用就是将功能与主服务分开,蓝图没有run方法
比如说,你有一个客户管理系统,最开始的时候,只有一个查看客户列表的功能,后来你又加入了一个添加客户的功能(add_user)模块, 然后又加入了一个删除客户的功能(del_user)模块,然后又加入了一个修改客户的功能(up_user)模块,在这个系统中,就可以将
把查看客户,修改客户,添加客户,删除客户的四个功能做成蓝图加入到客户管理系统中,这样就实现了单个应用模板与主服务器分开管理
2.一个简单的蓝图实现
2.1 实例一:
manager.py文件:
from flask import Flask, render_template
# 导入此前写好的蓝图模块
from student_view import view_list
app = Flask(__name__)
app.debug = True
# 在Flask对象中注册蓝图模块中的蓝图对象 view_list 中的 show
app.register_blueprint(view_list.show)
if __name__ == '__main__':
# 现在Flask对象中并没有写任何的路由和视图函数
app.run()
蓝图应用把主服务分开,新创建一个student_view文件夹放蓝图单独的py文件
创建一个view_list.py文件:
from flask import Blueprint # 导入 Flask 中的蓝图 Blueprint 模块
show = Blueprint("sv", __name__) # 实例化一个蓝图(Blueprint)对象
@show.route("/show_list") # 这里添加路由和视图函数的时候与在Flask对象中添加是一样的
def show_list():
return "show_list"
web访问:

2.2 实例二:
s_view.py 文件中的内容 :
from flask import Blueprint # 导入 Flask 中的蓝图 Blueprint 模块
from flask import render_template
sv = Blueprint("sv",
__name__,
template_folder="sv_template", # 每个蓝图都可以为自己独立出一套template模板文件夹,如果不写则共享项目目录中的templates
static_folder="sv_static" # 静态文件目录也是可以独立出来的
) # 实例化一个蓝图(Blueprint)对象
@sv.route("/svlist")
def view_list():
return render_template("svlist.html")
svlist.html 文件中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello ! I am sv_template
<img src="/sv_static/123.png">
</body>
</html>
3.蓝图实现学生信息的增删改查
使用Flask蓝图,修改学生信息,视图结构如下:

3.1学生信息查看:
创建一个student_select文件夹:
student_select/stu_select.py 文件中的内容:
from flask import Blueprint
from flask import render_template
from student_data import STUDENT
ss_blueprint = Blueprint("ss_b", __name__, template_folder="html", static_folder="static")
@ss_blueprint.route("/s_list")
def s_list():
return render_template("s_list.html", student=STUDENT)
student_select/html/s_list.html文件中的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
<table border="3xp">
<thead>
<tr>
<td>ID</td>
<td>name</td>
<td>age</td>
<td>gender</td>
<td>options</td>
</tr>
</thead>
<tbody>
{% for foo in student %}
<tr>
<td>{{ foo.id }}</td>
<td>{{ foo["name"] }}</td>
<td>{{ foo.get("age") }}</td>
<td>{{ foo.gender }}</td>
<td> <a href="/s_update/{{ foo.id }}">修改</a> | <a href="/s_del?id={{ foo.id }}">删除</a> </td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="/s_add"> 添加学生 </a>
</body>
</html>
3.2学生信息更新:
创建一个student_update文件夹:
student_update/stu_update.py 文件中的内容:
from flask import Blueprint
from flask import render_template
from flask import redirect
from flask import request
from student_data import STUDENT
s_update = Blueprint("s_update", __name__, template_folder="html", static_folder="static")
@s_update.route("/s_update/<int:nid>", methods=["GET", "POST"])
def s_update_view(nid):
if request.method == "POST":
stu_id = int(request.form["id"])
stu_dic = {
"id": stu_id,
"name": request.form["name"],
"age": request.form["age"],
"gender": request.form["gender"]
}
for index, stu in enumerate(STUDENT):
if stu["id"] == stu_id:
STUDENT[index] = stu_dic
return redirect("/s_list")
for stu in STUDENT:
if stu["id"] == nid:
return render_template("s_update.html", student=stu)
return render_template("s_update.html", student="")
student_update/html/s_update.html 文件中的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
<form method="post">
<input type="text" name="id" hidden value="{{ student.id }}"><br>
姓名:<input type="text" name="name" value="{{ student.name }}"><br>
年龄:<input type="text" name="age" value="{{ student.age }}"><br>
性别:<input type="text" name="gender" value="{{ student.gender }}"><br>
<input type="submit" value="修改信息">
</form>
</body>
</html>
3.3学生信息增加:
创建一个student_add文件夹:
student_add/stu_add.py文件中的内容:
from flask import Blueprint, redirect, render_template, request
from student_data import STUDENT
s_add = Blueprint("s_add", __name__, template_folder="html", static_folder="static")
@s_add.route("/s_add", methods=["POST", "GET"])
def s_add_view():
if request.method == "POST":
stu_dic = {
"id": request.form.get("id"),
"name": request.form.get("name"),
"age": request.form.get("age"),
"gender": request.form.get("gender")
}
STUDENT.append(stu_dic)
return redirect("/s_list")
else:
return render_template("s_add.html")
student_add/html/s_add.html 文件中的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
</head>
<body>
<form method="post">
ID:<input type="text" name="id"> <br>
姓名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
性别:<input type="text" name="gender"><br>
<input type="submit" value="添加学生">
</form>
</body>
</html>
3.4管理学生信息的主服务器:
创建一个student文件夹:
student__init__.py 文件中的内容:
from flask import Flask
from student_select import stu_select
from student_add import stu_add
from student_update import stu_update
def create_app():
app = Flask(__name__) # type:Flask
app.register_blueprint(stu_select.ss_blueprint)
app.register_blueprint(stu_add.s_add)
app.register_blueprint(stu_update.s_update)
return app
总文件夹下:FlaskBluePrint/manager.py 文件中的内容:
from student import create_app
flask_app = create_app()
if __name__ == '__main__':
flask_app.run()
总文件夹下:FlaskBluePrint/student_data.py 文件中的内容:
# 存放学生信息
STUDENT = [
{'id': 1, 'name': 'lisa', 'age': 38, 'gender': '中'},
{'id': 2, 'name': 'egon', 'age': 73, 'gender': '男'},
{'id': 3, 'name': 'annie', 'age': 84, 'gender': '女'}
]
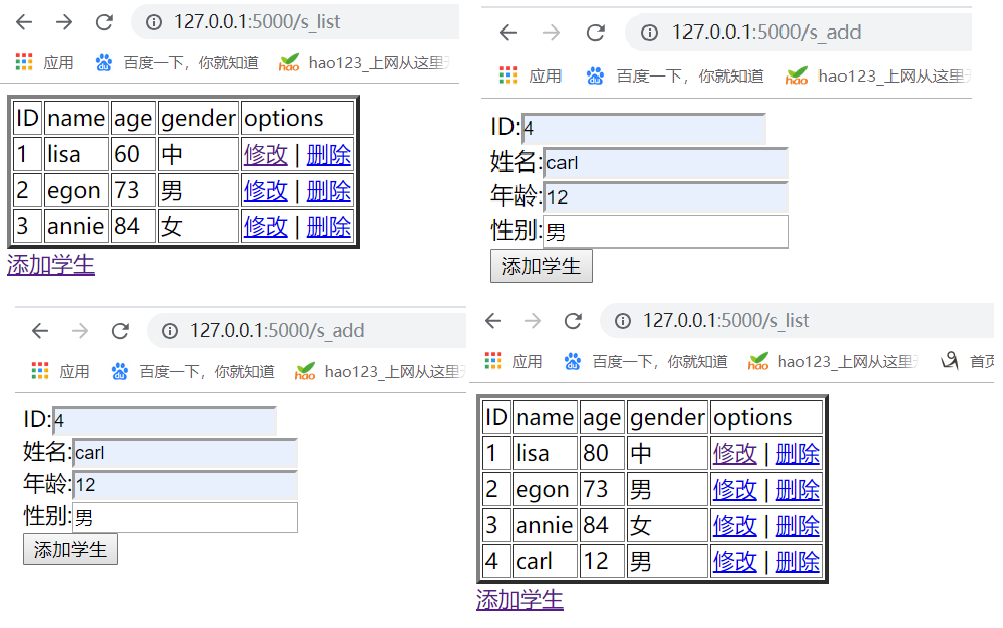
3.5管理学生信息的web视图:

以上就是我们Flask小型应用的项目结构目录!!!


