关于子页面向父页面添加option问题
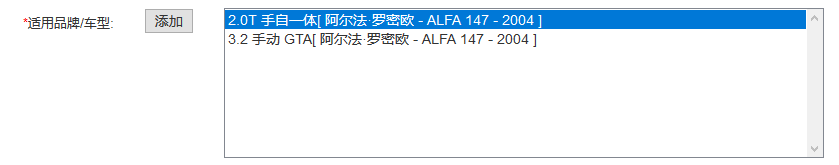
解决的主要问题: 是在于子页面中的确定按钮点击后回显到父页面的问题
父页面打开子页面方法:做的后台跳转
function onAddCar(){
var iWidth=900; //弹出窗口的宽度;
var iHeight=400;
var iTop = (window.screen.availHeight-30-iHeight)/2; //获得窗口的垂直位置;
var iLeft = (window.screen.availWidth-10-iWidth)/2;
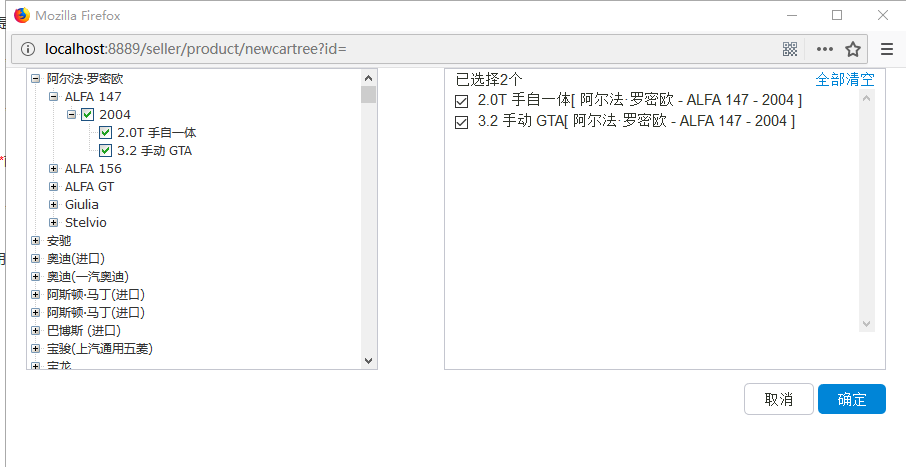
window.open("${currentBaseUrl}newcartree?id=",'','width='+iWidth+',height='+iHeight+',left='+iLeft+',top= '+iTop+',titlebar=0,location=0,newwindow=添加车型,status=0,collapsible= false,shadow=false,modal=true,minimizable=false,maximizable= false,toolbar=no,menubar=no,scrollbars=no,resizable=no,status=no,location=no') [ 这是最主要的 ]
跳转后 操作选择操作

// 确定
function onConfirm () {
var iptlist = $('.myCheck')
//已选的对象
var checkedNodes = []
for(var j = 0;j<iptlist.length;j++){
var o = {}
o.name = iptlist[j].value
o.id = iptlist[j].id
o.checked = iptlist[j].checked
o.level = 3
checkedNodes.push(o)
}
// var zTreeObject = $.fn.zTree.getZTreeObj("treeDemo");
// 选中的节点
// var checkedNodes = zTreeObject.getCheckedNodes();
var arr = []
var carId = ''
$("#select_addCar",window.opener.document).empty();
if (window.opener != null && !window.opener.closed && checkedNodes.length) {
for (var i = 0; i < checkedNodes.length; i++) { //标志为1的为有问题代码(ie中无法达到效果 火狐有效果) 未注释的为新代码 其他数字表示的与问题代码 相同的效果(即火狐可以 ie不可以)
if(checkedNodes[i].level == 3)
arr.push(checkedNodes[i].id);
1 //var option = $("<option>").val(checkedNodes[i].id).text(checkedNodes[i].name).attr("selected",true);
1 //$("#select_addCar",window.opener.document).append(option); //该方法会造成在Ie中无法回显 无法达到想要的效果 会报错 参数无效
$("#select_addCar",window.opener.document).append("<option selected
value="+checkedNodes[i].id+">"+checkedNodes[i].name+"</option>");
2 // txtName.options.add(new Option(checkedNodes[i].name,checkedNodes[i].id));
3 //var options = document.createElement("option");
3 // options.value = checkedNodes[i].id;
3 // options.innerHTML = checkedNodes[i].name;
3//$("#select_addCar",window.opener.document).appendChild(options);
4 //var oOption = document.createElement("OPTION");
4 //oOption.value=checkedNodes[i].id;
4 //oOption.text=option.text();
4 //addform.select_addCar.options.add(oOption);
4 //$("#select_addCar",window.opener.document).options.add(oOption);
4 //var sdfs= window.opener.document.getElementById("select_addCar");
4 //sdfs.options.add(oOption);
5 //var select = window.opener.document.getElementById("select_addCar");
5 //select.options[select.options.length] = new Option( option.text(), checkedNodes[i].id );
6 //var a = window.opener.document.getElementById("select_addCar");
6 //var op = document.createElement("OPTION");
6 //op.innerHTML = "<option selected='selected'
value='"+checkedNodes[i].id+"'>"+option.text()+"</option>";
6 //a.appendChild(op);
6 //a.append(op.innerHTML);
}
点击确定 要达到的效果