vue双向绑定的原理
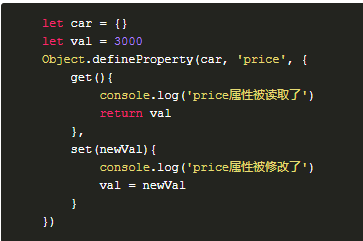
简单一句话概括:vue内部通过Object.defineProperty方法属性拦截的方式,把data对象里的每个数据的读写转化成getter/setter,当数据发生变化时通知视图更新。

收集依赖
数据变化为“发布者”,依赖对象为“订阅者”

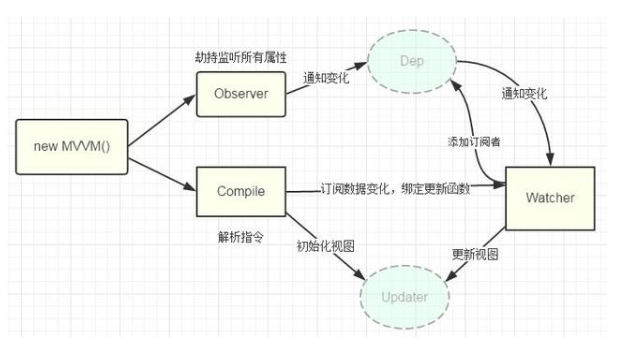
当执行 new Vue() 时,Vue 就进入了初始化阶段,一方面Vue 会遍历 data 选项中的属性,并用 Object.defineProperty 将它们转为 getter/setter,实现数据变化监听功能;另一方面,Vue 的指令编译器Compile 对元素节点的指令进行解析,初始化视图,并订阅Watcher 来更新视图, 此时Wather 会将自己添加到消息订阅器中(Dep),初始化完毕。当数据发生变化时,Observer 中的 setter 方法被触发,setter 会立即调用Dep.notify(),Dep 开始遍历所有的订阅者,并调用订阅者的 update 方法,订阅者收到通知后对视图进行相应的更新。



