VUE-004-禁止修改页面显示项,设置el-input,textarea只读方法
在实际业务需求中,有些内容当初次创建后,即不可再次进行修改变更,因而需要显示的文本内容不允许变更。此时,可通过页面限制防止用户修改。
方法:添加 readonly="true" 或者 :disabled="true" 均可实现。代码示例如下所示:
<el-form-item label="基准库信息:" :label-width="formLabelWidth"> <el-input type="textarea" readonly="true" v-model="formData.benchmarkDetail" clearable placeholder="请输入基准库信息..."></el-input> </el-form-item> <el-form-item label="比对库信息:" :label-width="formLabelWidth"> <el-input type="textarea" :disabled="true" v-model="formData.targetDetail" clearable placeholder="请输入比对库信息..."></el-input> </el-form-item>
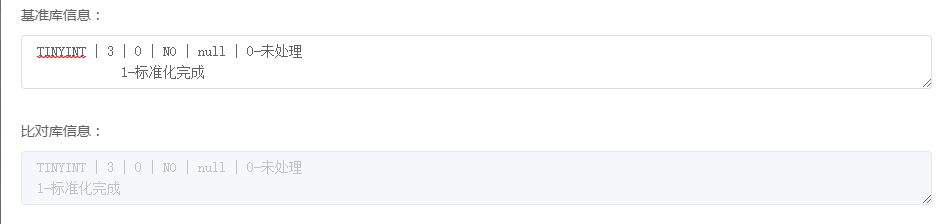
最终,页面显示效果如下所示:

从显示样式上简单来看:
1、使用属性 readonly="true" 方式,输入框或文本域无灰色底;
2、使用属性 :disabled="true" 方式,输入框或文本域有灰色底。
欢迎 【 留言 || 关注 || 打赏 】 。您的每一份心意都是对我的鼓励和支持!非常感谢!欢迎互加,相互交流学习!
作者:范丰平,本文链接:https://www.cnblogs.com/fengpingfan/p/9909369.html
Copyright @范丰平 版权所有,如需转载请标明本文原始链接出处,严禁商业用途! 我的个人博客链接地址:http://www.cnblogs.com/fengpingfan














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix