VUE-016-CSS 控制 div 层级显示为最顶层,CSS层级样式控制实例
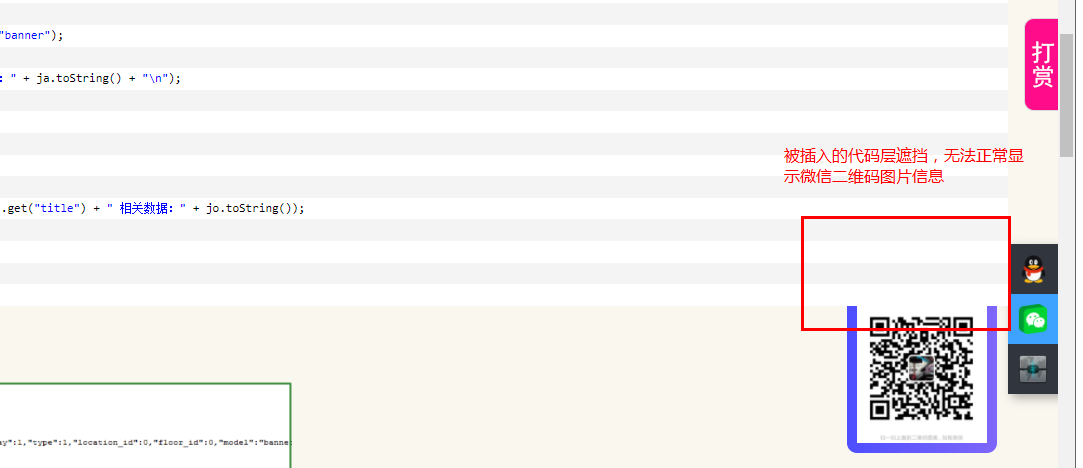
在为博客添加侧边栏QQ、微信好友二维码和公众号推广二维码后,浏览自己博客文章,发现当博客文章存在插入代码时,代码层会遮挡好友二维码和公众号二维码信息,因而需要通过修改css控制div的显示层级,更好的展示好友和推广二维码信息。遮挡显示情况如下图所示:

css 通过设置 div 等标签的 style 样式(z-index),可实现控制标签的层级展示。 z-index 是垂直于电脑屏幕的层级控制,当 z-index 的值约大,相对应的图层离电脑前的用户观察者越近,层级里顶层越近。
此处需要好友和公众号二维码信息始终显示在页面的顶层(离用户观察者最近),因而在对应的层级样式中,将 z-index 设置为一个比较大的值,比如: 999,如下图所示:

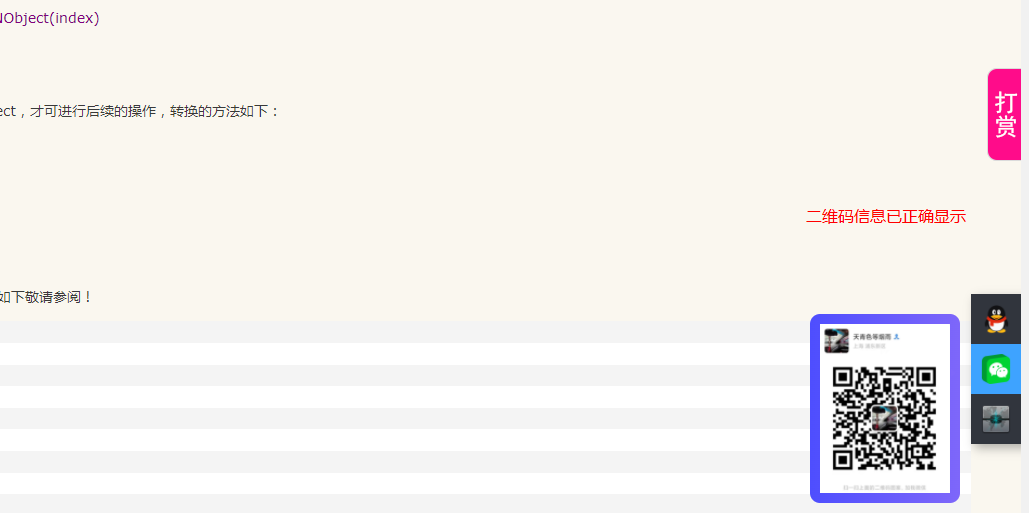
保存后,重新刷新页面,可看到我博客文章页面的二维码信息正确显示。如下图所示:

后记:
z-index 控制标签的显示层级,因而也可用通过动态改变 z-index 的值,实现标签的页面动态展示控制。
欢迎 【 留言 || 关注 || 打赏 】 。您的每一份心意都是对我的鼓励和支持!非常感谢!欢迎互加,相互交流学习!
作者:范丰平,本文链接:https://www.cnblogs.com/fengpingfan/p/16212880.html
Copyright @范丰平 版权所有,如需转载请标明本文原始链接出处,严禁商业用途! 我的个人博客链接地址:http://www.cnblogs.com/fengpingfan














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix