VUE-012-图表 v-charts 学习(一)饼图展示状态
软件质量平台中需要输出各种各样的图表数据,以 v-charts 中的饼图为例,记录图表使用实现过程。
v-charts :https://github.com/ElemeFE/v-charts
docs :https://v-charts.js.org/#/
本文使用完全引用的方式,以 v-charts 实现饼图图表输出为例,演示步骤:
1、使用如下 npm 命令,进行 v-charts 安装
npm i v-charts echarts -S
控制台输出如下所示:

2、在 main.js 中完全引入 v-charts,如下所示:
import VCharts from 'v-charts';
Vue.use(VCharts);
3、在对应的页面中使用 ve-pie 饼图元素,如下所示:
<ve-pie :data="chartData" :settings="chartSettings" ></ve-pie>
4、配置饼图的基本设置,如下所示:
data() { return { chartSettings: { type: 'pie' }, chartData: { columns: ['key', 'value'], rows: [] } }; }
5、在获取数据后,绑定饼图的数据源 chartData.rows,使得每次更新数据后,即可及时更新饼图信息,如下所示:
getSuiteResultStatusPieData() { this.listLoading = true; this.reportApi.getSuiteResultStatusPieData(this.form).then(res => { this.chartData.rows = res.data.pie; this.listLoading = false; this.$message({ type: 'success', message: res.data.msg }); }) .catch(e => { console.log(e); }); }
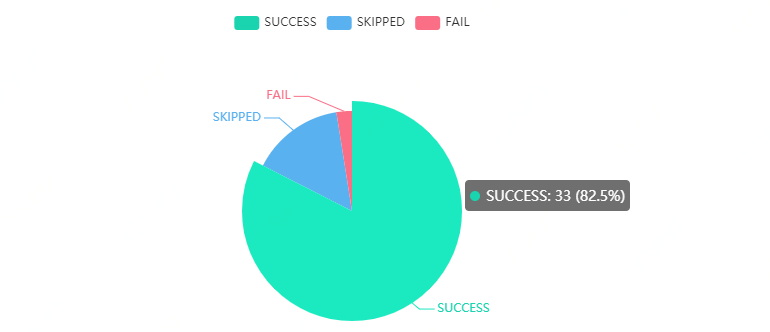
6、获取数据后,饼图展示如下所示:

欢迎 【 留言 || 关注 || 打赏 】 。您的每一份心意都是对我的鼓励和支持!非常感谢!欢迎互加,相互交流学习!
作者:范丰平,本文链接:https://www.cnblogs.com/fengpingfan/p/10900463.html
Copyright @范丰平 版权所有,如需转载请标明本文原始链接出处,严禁商业用途! 我的个人博客链接地址:http://www.cnblogs.com/fengpingfan















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix