JavaScript笔记
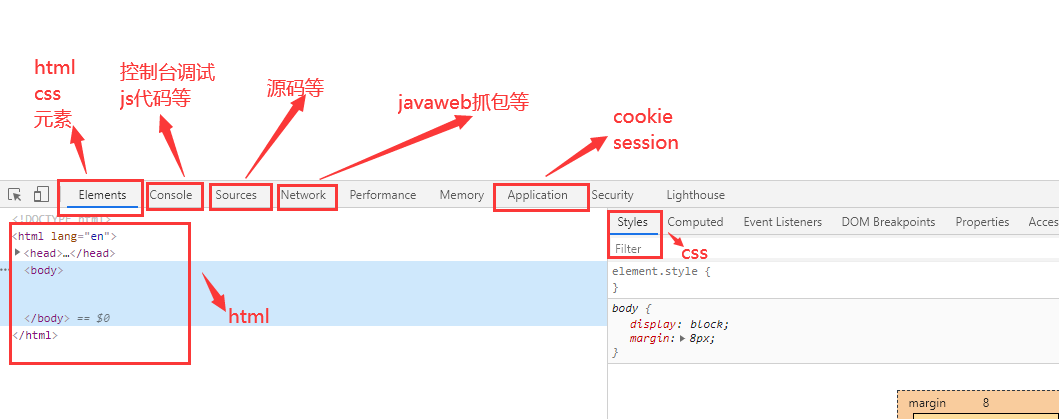
# 1.浏览器显示调试:

2.快速入门:
2.1 基本语法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--JavaScript严格区分大小写--> <script> // 1.定义变量 变量类型 变量名 =变量值; var score=71; // 2.条件控制 if(score>60 &&score<70){ alert("60~70"); }else if(score>70&&score<80){ alert("70~80"); }else{ alert("other"); } //console.log(score) 在浏览器的控制台打印变量! System.out.println() /** * */ </script> </head> <body> </body> </html>
2.2 数据类型
数值,文本,图形,音频,视频....
number
js不区分小数和整数, Number
123 //整数123 123.1 //浮点数123.1 1.123e3 //科学计数法 -99 //负数 NaN //not a number Infinity //表示无限大
字符串
'abc' "abc"
布尔值
true,false
逻辑运算
&& || !
比较运算符!!!重要!
= == 等于(类型不一样,值一样,也会判断为true) === 绝对等于(类型一样,值一样,结果true)
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN ,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3)===(1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.000000001
null和undefined
- null 空
- undefined 未定义
数组
Java的数值必须是相同类型的对象,JS中不需要这样!
//保证代码的可读性,尽量使用[] var arr=[1,2,3,4,5,'hello',null,true]; new Array(1,12,3,4,4,5,'hello');
取数组下标:如果越界了,就会
undefined
对象
对象是大括号,数组是中括号~~
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person=new Person(1,2,3,4,5); var person={ name:"fengpeng", age:3, tags:['js','java','web','...'] }
取对象的值
person.name >"fengpeng" person.age >3
2.3 严格检查模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 前提:IDEA 需要设置支持ES6语法。 'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题 必须写在javaScript的第一行! 局部变量建议都使用let 去定义 --> <script> 'use strict'; let i=1; // ES6 let </script> </head> <body> </body> </html>
3.数据类型
3.1 字符串
- 正常字符串我们使用单引号,或者双引号包裹。
- 注意转义字符 \
\' \n \t \u4e2d \u#### Unicode字符 \x41 Ascll字符
3.多行字符串编写
<script> 'use strict'; //tab键上方的piao符号 var msg=` hello world 你好呀` </script>
4.模板字符串
<script> 'use strict'; //tab键上方的piao符号 let name="fengpeng"; let age=3; let msg=`你好呀,${name}`; </script>
5.字符串长度
console.log(str.length)
6.字符串的可变性,不可变
7.大小写转换
//注意,这里是方法,不是属性了 student.toUpperCase() student.toLowerCase()
- student.indexOf('t')
- substring
[) student.substring(1) //从第一个索引的位置(包括)截取到最后 student.substring(1,3) //[1,3)
3.2 数组
Array可以包含任意的数据类型。
var arr=[1,2,3,4,5,6];//通过下标取值和赋值 arr[0] arr[0]=1
1.长度
arr.length
注意:加入给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失。
2.indexOf,通过元素获得下标索引
arr.indexOf(2) 1
字符串的“1” 和数字1是不同的
3.slice()截取Array的一部分,返回一个新数组,类似于String中的substring
4.push(),pop() 尾部
push: 压入到尾部 pop: 弹出尾部的一个元素
5.unshift(), shift() 头部
unshift: 压入到头部 shift :弹出头部的一个元素
6.排序sort()
arr=["B","C","A"] arr.sort() ["A","B","C"]
7.元素反转reverse()
["A","B","C"] arr.reverse() ["C","B","A"]
8.concat()
["C","B","A"] arr.concat([1,2,3]) ["C","B","A",1,2,3] arr ["C","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组。
9.连接符 join
打印拼接数组,使用特定的字符串连接
["C","B","A"] arr.join('-') "C-B-A"
10.多维数组
arr=[[1,2],[3,4],["5","6"]]; arr[1][1] 4
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3 对象
若干个键值对
var 对象名={ 属性名: 属性值, 属性名: 属性值, 属性名: 属性值 } //定义了一个person对象,它有四个属性! var person = { name:"fengpeng", age:3, email:"193244412@qq.com", score:20 }
Js中对象,{.........}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号。
JavaScript中的所有键都是字符串,值是任意对象。
1.对象赋值
person.name="qianye" "qianye" person.name "qianye"
2.使用一个不存在的对象属性,不会报错!undefined
person.haha undefined
3.动态的删减属性,通过delete删除对象的属性
delete person.name true person {age: 3, email: "193244412@qq.com", score: 20}
4.动态的添加,直接给新的属性添加值即可
person.haha="haha" "haha" person {age: 3, email: "193244412@qq.com", score: 20, haha: "haha"}
5.判断属性值是否在这个对象中! xxx in xxx!
'age' in person true //继承 'toString' in person true
6.判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString') false person.hasOwnProperty('age') true
3.4 流程控制
if判断
var age=3; if(age>3){ alert("haha"); }else if(age<5){ alert("kuwa"); }else{ alert("kewa"); }
while循环,避免程序死循环
while(age<100){ age+=1; console.log(age); } do{ age+=1; console.log(age); }while(age<100);
for循环
for(let i=0;i<100;i++){ console.log(i); }
forEach 循环
5.1引入
var age=[12,3,4,6,64,364] //函数 age.forEach(function(value){ console.log(value) })
3.5 Map和Set
ES6的新特性
Map:
<head> <meta charset="UTF-8"> <title>Title</title> <script> 'use strict'; var map=new Map([["tom",100],["jack",90],["haha",80]]); var name=map.get('tom');//通过key获得value map.set('admin',123456);//新增或修改 map.delete("tom");删除 </script> </head>
Set:无序不重复的集合
set.add(2);//添加 set.delete(1);//删除 console.log(set.has(3));//是否包含某个元素
3.6 iterator
ES6 新特性
遍历数组
//通过for of遍历元素 /for in 下标 var arr=[3,4,5]; for(var x of arr){ console.log(x); }
遍历map
var map=new Map([["tom",100],["jack",90],["haha",80]]); for(let x of map){ console.log(x); }
遍历set
var set=new Set([5,6,7]); for(let x of set){ console.log(x); }
4.函数
4.1 定义函数
定义方式一:
绝对值函数
function abs(x){ if(x>=0){ return x; }else{ return -x; } }
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二:
var abs=function(x){ if(x>=0){ return x; }else{ return -x; } }
function(x){...}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数。
方式一和方式二等价!
调用函数:
abs(10) //10 abs(-10) //10
参数问题:JavaScript可以传任意个参数,也可以不传递参数
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs=function(x){ //手动抛出异常来判断 if(typeof x!=='number'){ throw 'Not a Number'; } if(x>=0){ return x; }else{ return -x; } }
arguments
arguments是一个js免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
function abs(x){ console.log("x=>" +x); for(var i=0;i<arguments.length;i++){ console.log(arguments[i]); } if(x>=0){ return x; }else{ return -x; } }
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数。
rest
以前:
if(arguments.length>2){ for(var i=2;i<arguments.length;i++){ //..... } }
ES6引入的新特性,获取除了已经定义的参数之外的所有参数.....
function aaa(a,b,...rest){ console.log("a=>"+a); console.log("b=>"+b); console.log(rest); }
rest参数只能写在最后面,必须用...标识。
4.2 变量的作用域
在javascript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(闭包)
function fp(){ var x=1; x=x+1; } x=x+2;//x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function fp(){ var x=1; x=x+1; } function fp2(){ var x='A'; x=x+1; }
内部函数可以访问外部函数的成员,反之则不行
function fp(){ var x=1; // 内部函数可以访问外部函数的成员,反之则不行 function fp2(){ var y=x+1;//2 } var z=y+1;//y is not defined }
假设,内部函数变量和外部函数的变量,重名!
function fp(){ var x=1; function fp2(){ var x='A'; console.log('inner'+x); } console.log('outer'+x); fp2(); } fp(); //outer1 //innerA
假设在javascript中函数查找变量从自身函数开始~,由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function fp(){ var x="x"+y; console.log(x); var y='y'; }
结果:xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值。
function fp2(){ var y; var x="x"+y; console.log(x); y='y'; }
这个是在javascript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护。
function fp2(){ var x=1, y=x+1, z,i,a;//undefined //之后随意用 }
全局函数
//全局变量 x=1; function f(){ console.log(x); } f(); console.log(x);
全局对象 window
var x='xxx'; alert(x); alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下;
alert()这个函数本身也是一个window变量。
var x='xxx'; window.alert(x); var old_alert=window.alert; //old_alert(x) window.alert=function(){ }; //发现alert()失效了 window.alert(123); //恢复 window.alert=old_alert; window.alert(456);
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定到我们的window上。如果不同的js文件,使用了相同的全局变量,冲突->如何能够减少冲突?
//唯一全局变量 var fengApp={}; //定义全局变量 fengApp.name='fengpeng'; fengApp.add=function(a,b){ return a+b; }
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
jQuery
局部作用域let
function aaa(){ for(var i=0;i<100;i++){ console.log(i) } console.log(i+1);//问题? i出了这个作用域还可以使用 }
ES6 let关键字,解决局部作用域冲突问题!
function aaa(){ for(let i=0;i<100;i++){ console.log(i) } console.log(i+1);//Uncaught ReferenceError: i is not defined }
建议大家都是用let去定义局部作用域的变量;
常量const
在ES6 之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI='3.14'; console.log(PI); PI='213';//可以改变这个值 console.log(PI);
在ES6引入了常量关键字 const
const PI='3.14'; //只读变量 console.log(PI); PI='123';//Uncaught TypeError: Assignment to constant variable. console.log(PI);
4.3 方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var fengpeng={ name:'冯鹏', birth:2000, age:function (){ var now=new Date().getFullYear(); return now-this.birth; } } //属性 fengpeng.name //方法,一定要带() fengpeng.age()
this.代表什么?拆开上面的代码看看~
function getAge(){ var now=new Date().getFullYear(); return now-this.birth; } var fengpeng={ name:'冯鹏', birth:2000, age:getAge } //fengpeng.age() ok //getAge() NaN window对象没有birth属性
this是无法指向的,是默认指向调用它的那个对象;
apply
在js中可以控制this指向!
function getAge(){ var now=new Date().getFullYear(); return now-this.birth; } var fengpeng={ name:'冯鹏', birth:2000, age:getAge } //fengpeng.age() ok getAge.apply(fengpeng,[]);//this,指向了fengpeng,参数为空
5.内部对象
标准对象
typeof 123 "number" typeof '123' "string" typeof true "boolean" typeof NaN "number" typeof [] "object" typeof {} "object" typeof Math.abs "function" typeof undefined "undefined"
5.1 Date
基本使用
var now =new Date();//Sun May 22 2022 21:31:38 GMT+0800 (中国标准时间) now.getFullYear();//年 now.getMonth();//月 0~11 代表月 now.getDate();//日 now.getDay();//星期几 now.getHours();//时 now.getMinutes();//分 now.getSeconds();//秒 now.getTime();//时间戳 全世界统一 1970 1.1 0:00:00 毫秒数 console.log(new Date(1653226813553)) ;
转换
now=new Date(1653226813553) Sun May 22 2022 21:40:13 GMT+0800 (中国标准时间) now.toLocaleString //注意:调用是一个方法,不是一个属性! ƒ toLocaleString() { [native code] } now.toLocaleString() "2022/5/22 下午9:40:13" now.toGMTString() "Sun, 22 May 2022 13:40:13 GMT"
5.2 JSON
json是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效的提升网络传输效率。
在JavaScript一切皆为对象,任何js 支持的类型都可以用JSON来表示;
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都使用key:value
JSON字符串和JS对象的转化
var user={ name:"fengpeng", age:3, sex:'男' } //对象转化为json字符串 {"name":"fengpeng","age":3,"sex":"男"} var jsonUser=JSON.stringify(user) //json 字符串转化为对象 参数为json 字符串 var obj=JSON.parse('{"name":"fengpeng","age":3,"sex":"男"}');
很多人搞不清楚,JSON和JS对象的区别
var obj={a:'hello',b:'hellob'}; var json='{"a":"hello","b":"hellob"}'
5.3 Ajax
- 原生的js写法, xhr异步请求
- jQuery 封装好的方法 ${"name"}.ajax("")
- axios请求
6.面向对象编程
6.1 什么是面向对象
javascript ,java,c#.....面向对象;javascript有些区别!
- 类:模板
- 对象:具体的实例
在JavaScript这个需要大家换一下思维方式!
原型:
var Student={ name:"fengpeng", age:3, run:function (){ console.log(this.name+" run.... "); } }; var xiaoming={ name:"xiaoming" }; //原型对象 xiaoming.__proto__=Student; var Bird={ fly:function (){ console.log(this.name+" fly..."); } }; //小明的原型 是Student xiaoming.__proto__=Bird;
function Student(name){ this.name=name; } //给student新增一个方法 Student.prototype.hello=function(){ alert('Hello') };
class继承
class关键字,是在ES6引入的
1.定义一个类,属性,方法
//定义一个学生的类 class Student{ constructor(name) { this.name=name; } hello(){ alert('hello') } } var xiaoming= new Student("xiaoming"); var xiaohong= new Student("xiaohong"); xiaoming.hello()
2.继承
//ES6之后========= //定义一个学生的类 class Student{ constructor(name) { this.name=name; } hello(){ alert('hello') } } class pupil extends Student{ constructor(name,grade) { super(name); this.grade=grade; } myGrade(){ alert('我是一名小学生'); } } var xiaoming=new Student("xiaoming"); var xiaohong=new pupil("xiaohong",1);
原型链
proto
7.操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
window
window代表浏览器窗口
window.alert(1) undefined window.innerHeight 150 window.innerWidth 1366 window.outerHeight 728 window.outerWidth 1366 //大家可以调整浏览器窗口试试。。。
Navigator
Navigator,封装了浏览器的信息
navigator.appName "Netscape" navigator.appVersion "5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36" navigator.userAgent "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36" navigator.platform "Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width 1366 px screen.height 768 px
location(重要)
location代表当前页面的URL信息
host: "www.baidu.com" href: "https://www.baidu.com/?tn=49055317_10_hao_pg" protocol: "https:" reload: ƒ reload()//刷新网页 //设置新的地址 location.assign('https://blog.kuangstudy.com/')
document
document代表当前的页面,HTML DOM文档树
document.title "百度一下,你就知道" document.title='fengpeng' "fengpeng"
获取具体的文档树节点
<dl id="app"> <dt>Java</dt> <dd>JavaSE</dd> <dd>JavaEE</dd> </dl> <script> var dl=document.getElementById('app') </script>
8.操作DOM对象(重点)
核心
浏览器网页就是一个DOM树形结构!
- 更新:更新DOM节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得dom节点
var h1= document.getElementsByTagName('h1'); var p1=document.getElementById('p1'); var p2=document.getElementsByClassName('p2'); var father=document.getElementById('father'); var childrens =father.children;//获得父节点下的所有子节点 //father.firstChild //father.lastChild
这是原生代码,之后我们尽量都是用jQuery();
更新节点
<div id="id1"> </div> <script> var id1=document.getElementById('id1') </script>
操作文本
id1.innerText='456' 修改文本的值
id1.innerHTML='123' 可以解析HTML文本标签
操作css
id1.style.color='yellow'; //属性使用 字符串包裹 id1.style.fontSize='20px';// - 转 驼峰命名问题 id1.style.padding='2em'
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father"> <h1>标题一</h1> <p id="p1">p1</p> <p class="p2">p2</p> </div> <script> var self=document.getElementById('p1'); var father=p1.parentElement; father.removeChild(self) //删除是一个动态的过程; father.removeChild(father.children[0]) father.removeChild(father.children[1]) father.removeChild(father.children[2]) </script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意~
插入节点
我们获得了某个DOM节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖。
<p id="js">JavaScript</p> <div id="list"> <p id="se">JavaSE</p> <p id="ee">JavaEE</p> <p id="me">JavaME</p> </div> <script> var js=document.getElementById('js'); var list=document.getElementById('list'); list.appendChild(js);//追加到后面 </script>
创建一个新的标签,实现插入
<script> var js=document.getElementById('js');//已经存在的节点 var list=document.getElementById('list'); //通过JS 创建一个新的节点 var newP= document.createElement('p');//创建一个p标签 newP.id='newP'; newP.innerText='Hello,fengpeng'; list.appendChild(newP); //创建一个标签节点(通过这个属性,可以设置任意的值) var myScript=document.createElement('script'); myScript.setAttribute('type','text/javascript') </script>
9.操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框
本文作者:千夜ん
本文链接:https://www.cnblogs.com/fengpeng123/p/16358435.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步