jQuery简单入门
jQuery是什么
John Resig在2006年1月发布的一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作
为什么要使用jQuery
(1)write less do more
(2)免费,开源且轻量级的js库,容量很小(项目中,提倡引用min版的js库)
(3)兼容市面上主流浏览器,例如 IE,Firefox,Chrome
(4)能够处理HTML/JSP/XML、CSS、DOM、事件、实现动画效果,也能提供异步AJAX功能(jQuery不是将所有JS全部封装,只是有选择的封装)
(5)文档手册很全,很详细
(6)成熟的插件可供选择
(7)提倡对主要的html标签提供一个id属性,但不是必须的
(8)出错后,有一定的提示信息
(9)不用再在html里面通过<script>标签插入一大堆js来调用命令了
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery入门</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="js/jquery-1.8.2.js"></script> </head> <body> <input id="inputID" type="button" value="Hello jQuery"/> <div id="divID">哈哈哈</div> <script type="text/javascript"> //取得<input>标签中的value属性的内容 //js方式 var inputElement = document.getElementById("inputID"); var input = inputElement.value; alert(input); //jquery方式 var $input = $("#inputID"); var input = $input.val(); alert(input); //取得<div>标签中的文本内容 //js方式 var divElement = document.getElementById("divID"); var div = divElement.innerHTML; alert(div); //jquery方式 var $div = $("#divID"); var div = $div.html(); alert(div); </script> </body> </html>
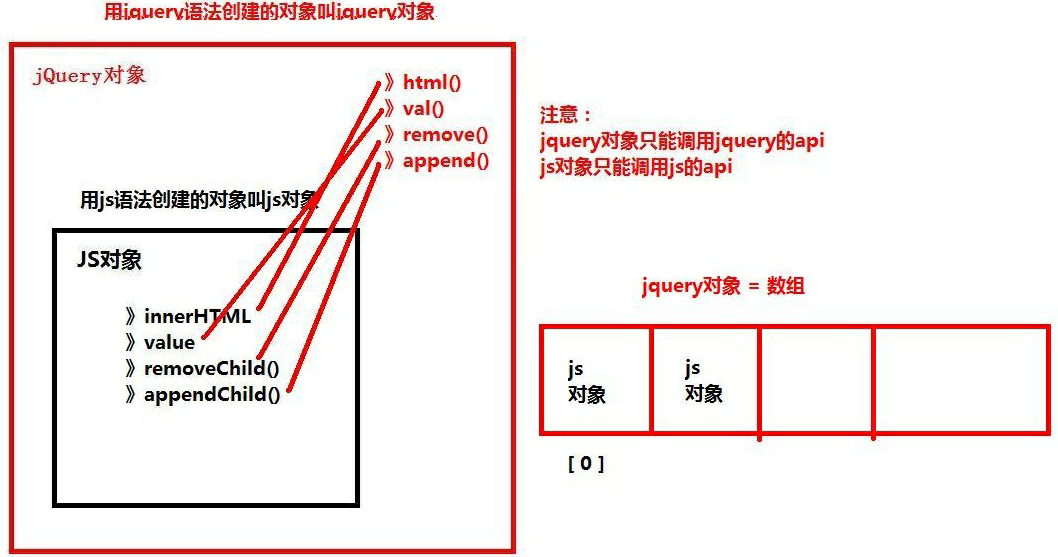
js对象和jQuery对象相互转换
js对象转成jQuery对象【重点】
语法:$(js对象)---->jQuery对象
例如:$(divElement)---->$div
例如:$(this)---->$this
注意:jQuery对象将js对象做了封装,js对象二边无引号
var inputElement = document.getElementById("inputID");//js对象 var $input = $(inputElement);//jquery对象 var txt = $input.val(); alert(txt);
jQuery对象转成js对象
语法1:jQuery对象[下标,从0开始]
语法2:jQuery对象.get(下标,从0开始)
例如:$div[0]---->divElement
注意:不同的对象只能调用对应的api方法,即jQuery对象不能调用js对象的api,反之亦然($div.innerHTML(错),divElement.html(错))

var $div = $("#divID");//jquery对象 var divElement = $div[0];//js对象(方式一) //var divElement = $div.get(0);//js对象(方式二) var txt = divElement.innerHTML; alert(txt);
js对象和jQuery对象的区别
js对象的三种基本定位方式
(A)通过ID属性:document.getElementById()
(B)通过NAME属性:document.getElementsByName()
(C)通过标签名:document.getElementsByTagName()
jQuery对象的三种基本定位方式
(A)通过ID属性:$("#id属性值")
(B)通过标签名:$("标签名")
(C)通过CLASS属性:$(".样式名")
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <style type="text/css"> .oneClass { font-size: 44px; color: red } </style> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> </head> <body> <input type="text" id="usernameID" value="这就是jQuery库" /> <div id="divID" class="oneClass">这是div标签中的内容</div> <script type="text/javascript"> //通过"#id"定位<input> alert( $("#usernameID").val() ); //通过"标签名"定位<input><div> alert( $("input").val() ); alert( $("div").html() ); //通过"样式名"定位<div> alert( $(".oneClass").html() ); </script> </body> </html>
js对象出错的显示
没有合理的提示信息
例如:alert(document.getElementById("usernameIDD").value)
jQuery对象出错的显示
有合理的提示信息,例如:undefined
例如:alert($("#usernameIDD").val())




