JavaScript BOM对象介绍
bom:即broswer object model(浏览器对象模型),由五个对象组成:
Window:对象表示浏览器中打开的窗口 最顶层对象.
Navigator :浏览器对象.
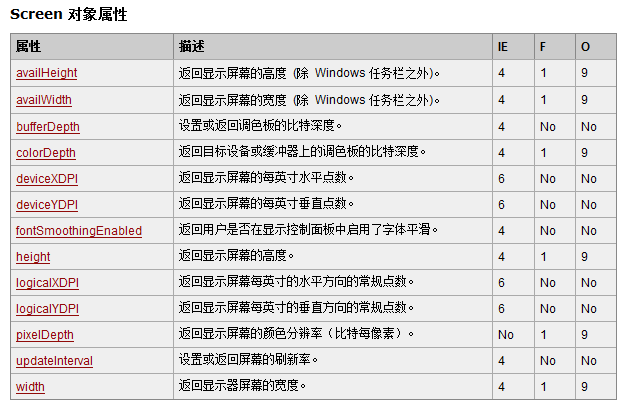
Screen: 屏幕对象
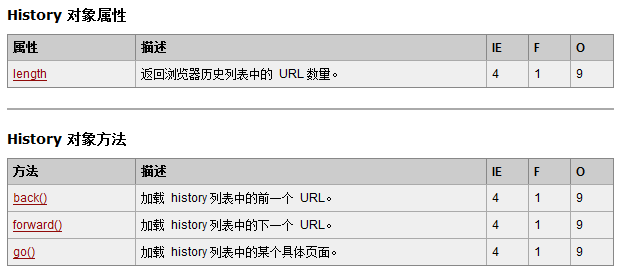
History:浏览器历史对象
Location:地址对象.





<!DOCTYPE html>
<html>
<head>
<title>JavaScript BOM对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
//navigator对象举例,返回浏览器的名称和浏览器的平台和版本信息。
document.write(navigator.appName+" "+navigator.appVersion);
document.write("<hr/>");
//screen对象举例,返回显示屏幕的高度(除 Windows 任务栏之外)和显示屏幕的宽度 (除 Windows 任务栏之外)。
document.write(screen.availHeight+" "+screen.availWidth);
document.write("<hr/>");
//location对象举例
function href1()
{
location.href = "https://www.baidu.com";//跳转到百度
}
function up()
{
history.back();//可用history.go(-1)代替
}
//history对象举例
function next()
{
history.forward();//可用history.go(1)代替,history.go(2)相当于点击两次下一页
}
//window对象举例(window可省略,如window.alert()可替换为alert())
window.setTimeout("document.write('setTimeout');", 2000);//两秒后输出一个setTimeout单词(只输出一次)
window.setInterval("document.write('<hr/>');", 2000);//每两秒输出一个下划线
</script>
</head>
<body>
<input type="button" value="跳转" onclick="href1();"/>
<input type="button" value="上一页" onclick="up();"/>
<input type="button" value="下一页" onclick="next();"/>
</body>
</html>
运行页面: