圆环精度

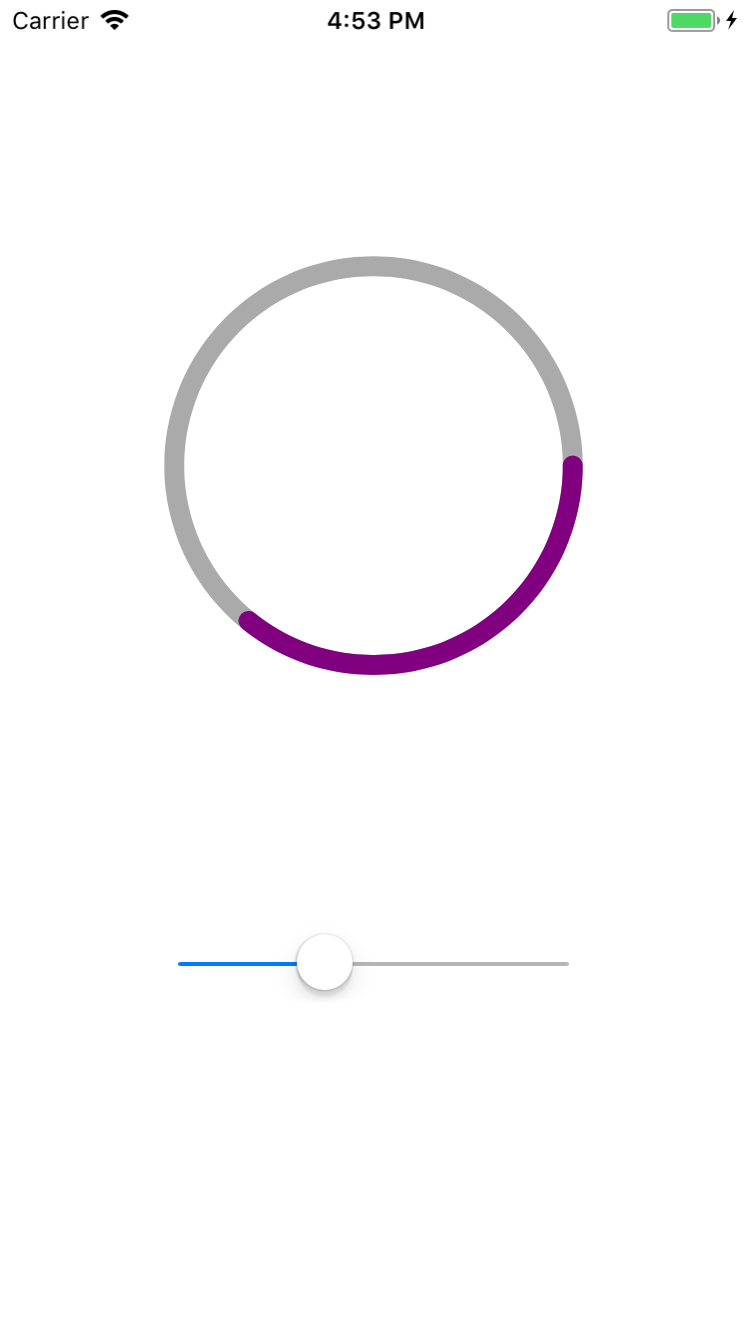
self.slider = [[UISlider alloc]initWithFrame:CGRectMake(0, 0, 200, 20)]; self.slider.center = CGPointMake(CGRectGetMidX(self.view.frame), CGRectGetMidY(self.view.frame)+150); [self.view addSubview:self.slider]; [self.slider addTarget:self action:@selector(actionProgressMove:) forControlEvents:UIControlEventValueChanged]; //进度视图 self.circleSlideView = [[CircleSlideView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)]; self.circleSlideView.center = CGPointMake(CGRectGetMidX(self.view.frame), CGRectGetMidY(self.view.frame) - 100); [self.view addSubview:self.circleSlideView];
- (void)actionProgressMove:(UISlider *)slider{ self.circleSlideView.progress = self.slider.value; }
绘制精度环:
#import <UIKit/UIKit.h> @interface CircleSlideView : UIView @property (nonatomic, assign) CGFloat progress; @end
#import "CircleSlideView.h" @interface CircleSlideView () @property (nonatomic, strong) CAShapeLayer * backLayer; @property (nonatomic, strong) UIBezierPath * backPath; @property (nonatomic, strong) CAShapeLayer * progressLayer; @property (nonatomic, strong) UIBezierPath * progressPath; @end @implementation CircleSlideView - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self loadContent]; } return self; } - (void)loadContent { // 底部Layer self.backLayer = [CAShapeLayer layer]; self.backLayer.bounds = self.bounds; self.backLayer.position = CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2); self.backLayer.lineWidth = 10.0; self.backLayer.strokeColor = [UIColor lightGrayColor].CGColor; self.backLayer.fillColor = [UIColor clearColor].CGColor; // 设置路径 self.backPath = [UIBezierPath bezierPathWithOvalInRect:self.bounds]; self.backLayer.path = self.backPath.CGPath; [self.layer addSublayer:self.backLayer]; // 进度layer self.progressLayer = [CAShapeLayer layer]; self.progressLayer.bounds = self.bounds; self.progressLayer.position = CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2); self.progressLayer.lineWidth = 10.0; self.progressLayer.strokeColor = [UIColor purpleColor].CGColor; self.progressLayer.fillColor = [UIColor clearColor].CGColor; self.progressLayer.lineCap = kCALineCapRound; // 设置路径 self.progressPath = [UIBezierPath bezierPathWithOvalInRect:self.bounds]; self.progressLayer.path = self.progressPath.CGPath; [self.layer addSublayer:self.progressLayer]; self.progressLayer.strokeStart = 0; //路径起始位置 self.progressLayer.strokeEnd = 0; //路径结束位置 } - (void)setProgress:(CGFloat)progress { if (progress < 0) { progress = 0; } if (progress > 1) { progress = 1; } _progress = progress; _progressLayer.strokeEnd = self.progress; } @end
分类:
iOS






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2016-12-28 React-Native学习指南