Html+Css+Js_之table每隔3行显示不同的两种颜色
1 <html> 2 <head> 3 <script type="text/javascript"> 4 /** 5 最近因项目的需求,有这样的一个问题: 6 一个table显示n条记录,每3行换一次颜色,例如:1,2,3行红色背景,4,5,6行绿色背景,7,8,9行红色背景...以此类推! 7 */ 8 window.onload=function() { 9 var tbl = document.getElementById("table"); // 先获取table 10 var rows = tbl.getElementsByTagName("tr"); // 获取里面的行tr 11 for(i=0;i<rows.length;i++) { // 遍历里面的行 12 var j = parseInt(i/3); // 以每3行为单位,j为:3次0,3次1,3次2 ... 13 if(j%2==0){ // 再通过取模来设置每隔3行显示不同的两种颜色 14 rows[i].style.backgroundColor="#f00"; 15 }else{ 16 rows[i].style.backgroundColor="#0f0"; 17 } 18 } 19 }; 20 </script> 21 </head> 22 <body> 23 <table id="table" border="1" width="500px"> 24 <tr><td>1</td></tr> 25 <tr><td>2</td></tr> 26 <tr><td>3</td></tr> 27 <tr><td>4</td></tr> 28 <tr><td>5</td></tr> 29 <tr><td>6</td></tr> 30 <tr><td>7</td></tr> 31 <tr><td>8</td></tr> 32 <tr><td>9</td></tr> 33 <tr><td>10</td></tr> 34 <tr><td>11</td></tr> 35 <tr><td>12</td></tr> 36 <tr><td>13</td></tr> 37 <tr><td>14</td></tr> 38 <tr><td>15</td></tr> 39 <tr><td>16</td></tr> 40 <tr><td>17</td></tr> 41 <tr><td>18</td></tr> 42 </table> 43 </body> 44 </html>
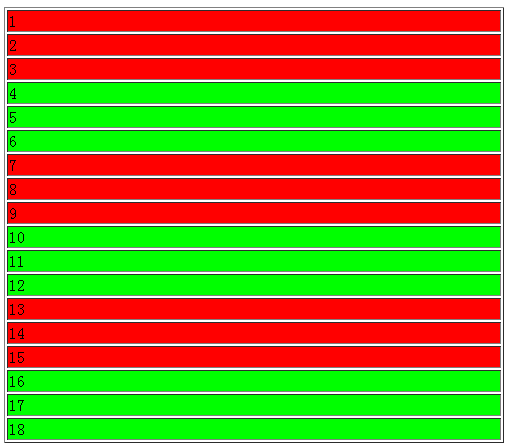
上面代码最终的效果为:

没有最好,也没有最坏,一切习惯就好~_^!
JAVA交流群^_^:487566461
Activiti5交流群~_^:470165731
JBPM6交流群^_^:470118196
你的加入是我的荣耀,来吧,朋友:让我们一起交流和探讨!



