前端加sentry错误监控
一、前言
最近经理说要把公司项目结合sentry用起来,然后组长不想做,老员工也不想做,分配任务就这么分配给我了,很荣幸接锅,摸索了几天,了解了一些基本配置,深一点的玩法可能还得实践一段时间,这里对于基本配置以及sentry的一些基本概念做个记录下,希望能帮助到有缘人。
二、使用前你需要了解的一些基本概念
1.什么是sentry?
对于每一个项目,我们都没办法保证代码零BUG,零报错,即便是经历过测试,在上线后也会出现一些你预料不到的问题,而这种情况下,广大的用户其实才是最好的测试者。
而sentry就扮演着一个错误收集的角色,将你的项目和sentry结合起来,无论谁在项目使用中报错,sentry都会第一次时间通知开发者,出现了什么错误,错误出现在哪,帮你记录错误,便于你解决问题,这就是sentry。
使用sentry需要结合两个部分,客户端与sentry服务端;客户端就像你需要去监听的对象,比如公司的前端项目,而服务端就是给你展示已搜集的错误信息,项目管理,组员等功能的一个服务平台。
这个平台可以自己搭建,也可以直接使用sentry提供的平台(注册可用),当然如果是公司项目,当然推荐自己搭建,本文做展示会直接使用官方平台。
2.什么是DSN?
DSN是连接客户端(项目)与sentry服务端,让两者能够通信的钥匙;每当我们在sentry服务端创建一个新的项目,都会得到一个独一无二的DSN,也就是密钥。在客户端初始化时会用到这个密钥,这样客户端报错,服务端就能抓到你对应项目的错误了。
之前版本的sentry对于密钥分为公钥和私钥,一般前端用公钥(DSN (Public)),但是现在的版本舍弃了这种概念,只提供了一个密钥。
3.什么是event
每当项目产生一个错误,sentry服务端日志就会产生一个event,记录此次报错的具体信息。一个错误,对应一个event。
4.什么是issue
同一类event的集合,一个错误可能会重复产生多次,sentry服务端会将这些错误聚集在一起,那么这个集合就是一个issue。
5.什么是Raven
我们在项目中初始化,让项目链接sentry的前提,都得保证已经引入了Raven js,以及我们手动提交错误的各类方法,都由Raven提供,这是很重要的。
三、开始搭建我们第一个sentry服务(这里以使用官方服务端为例)

sentry支持使用github账号登录,这里我直接使用github登录官方。
2.创建一个新的项目

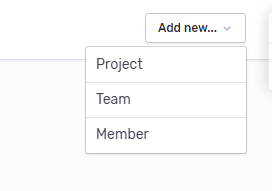
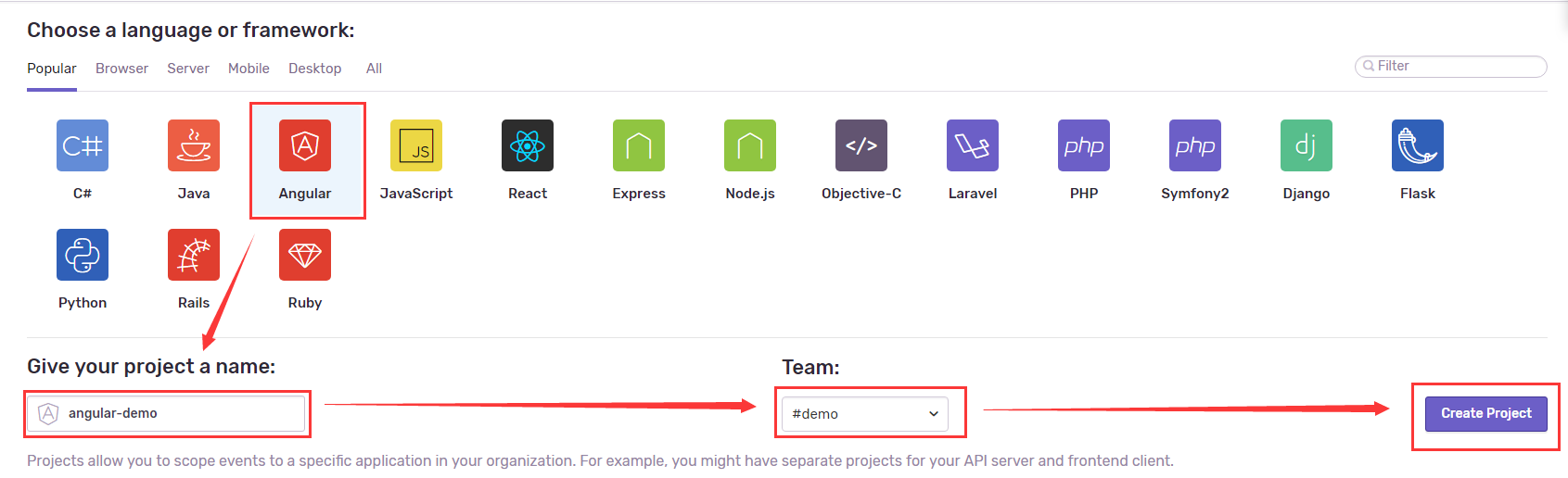
点击左上角的添加功能,选择添加project,页面会跳转到语言选择界面,比如本人项目是angular,这里选择angular。编辑项目名称,选择项目放在哪个分组里,点击创建。
项目project,组team,成员member的关系,你可以在不同的组创建不同的项目,只有加入了该组的成员才能看到组内已拥有的项目错误采集信息。

来到了快速入门指南页面,可以先不看,直接点击下一步;这样项目就创建完成了。

3.获取项目DSN
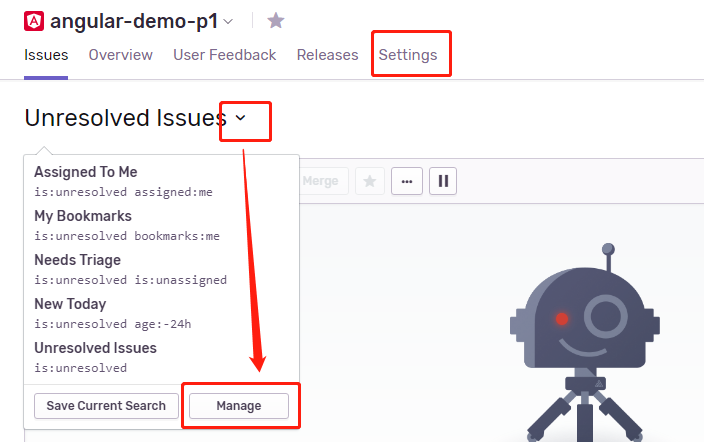
点击settings设置或者issue旁边的小箭头,再点击manage管理

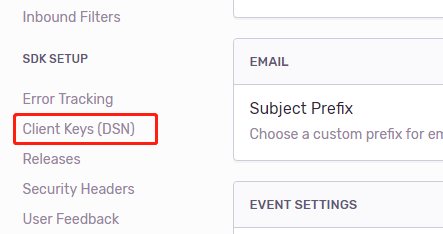
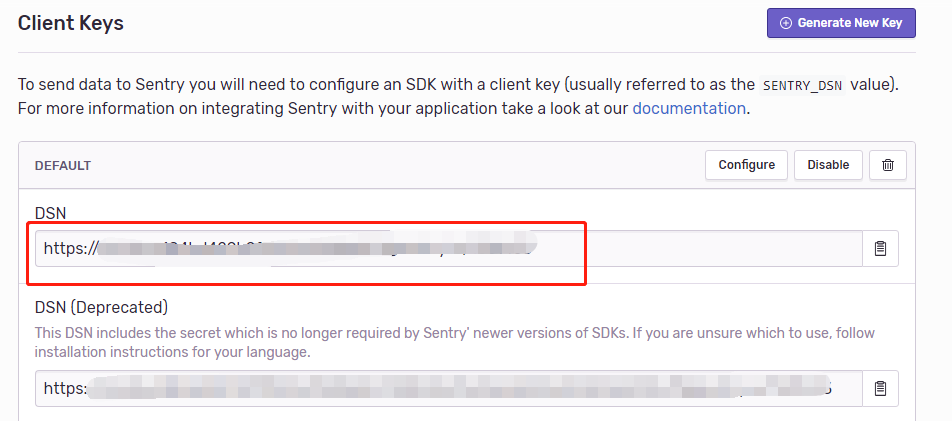
来到项目设置页,可以看到左侧选项中有一个client keys(DSN),点击DSN,可以看到次项目的DSN,复制,我们等会会用到。


4.前端配置,下载Raven js,引入与初始化
npm i raven-js --save
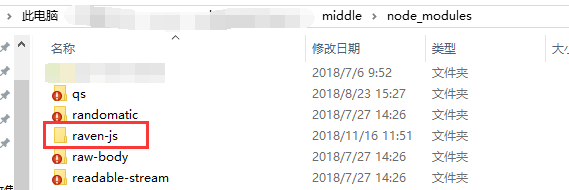
这里我下载在了项目公用模块中。

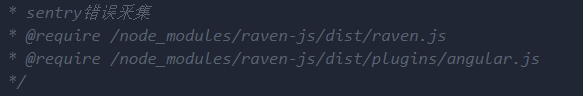
在项目中引入raven js文件与项目所依赖库语言,我使用的是angular,所以还引入了angular js;如果你是vue则引入对应vue文件,react同理。


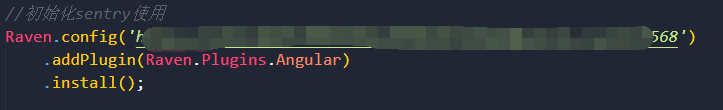
在代码中添加初始化代码,格式固定,打码的部分替换成自己项目的DSN。

Raven.config('')
.addPlugin(Raven.Plugins.Angular)
.install();
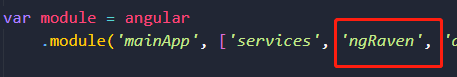
在angular模块中注入ngRave模块。

这样基本配置就完成了,我们尝试写个错误,打开页面尝试浏览下。

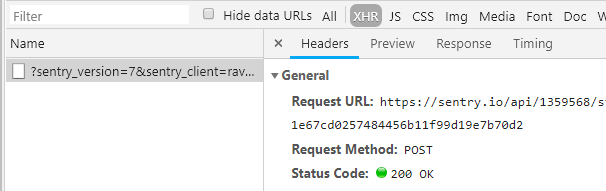
F12打开控制台可以看到报错了,点击network可以看到项目给sentry发起了一个请求,这说明错误采集已经成功了。

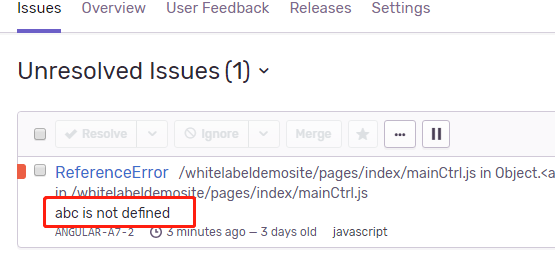
打开sentry服务端,点击issue,错误采集成功。

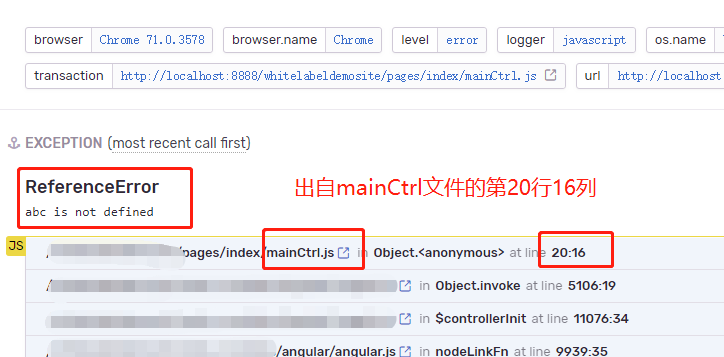
点击此条错误,进入错误详情页。你可以看到此错误出自哪个文件,以及更多有用信息。

sentry还有很多预定义的主动抓取错误方法, 具体可以看官方文档。




