webpack采坑十连跳
4.css、js一同打包进html ---------------- https://www.cnblogs.com/amiezhang/p/9723565.html
依赖内联插件 HtmlWebpackInlineSourcePlugin

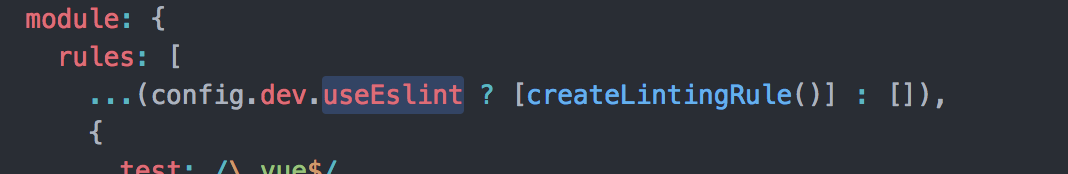
3. dev prod 环境去除eslint验证 ---------------- https://blog.csdn.net/hbysj/article/details/79442795
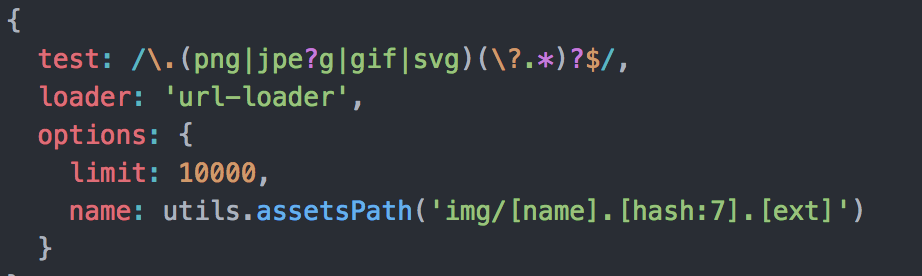
./build/webpack.base.conf.js

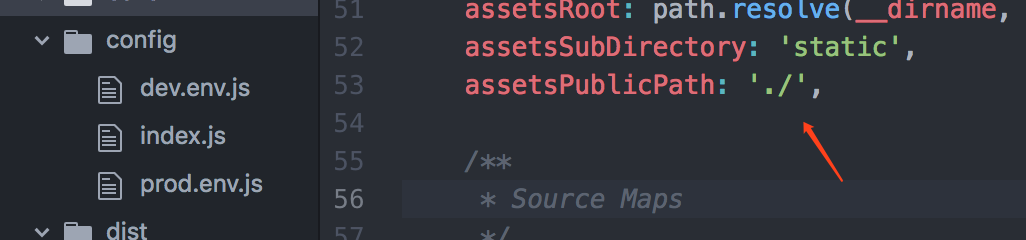
2. 本地图片资源打包:-------------- https://q.cnblogs.com/q/105640/
html、css中图片放入-------- src assets目录 -------- 相对地址正常写
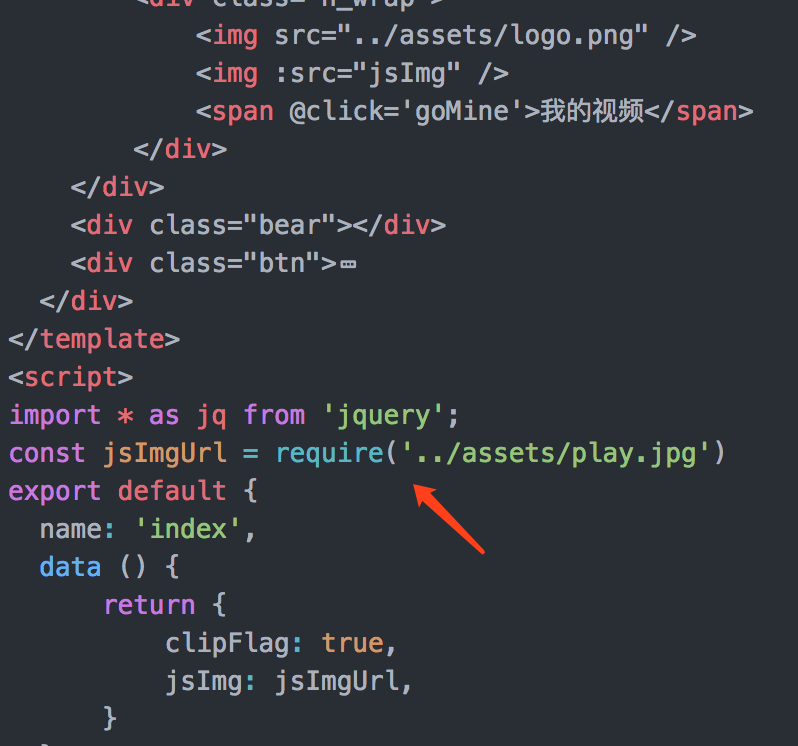
js中引用的图片路径----------- 用require先引入,在使用变量。

url-loader 图片小于指定值时,打包成base64位编码,减少http请求。大于指定限制时,类似于file-loader。



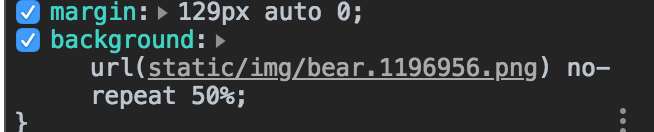
css中的图片地址需要在服务器上按照本地的相对目录结构传一下。


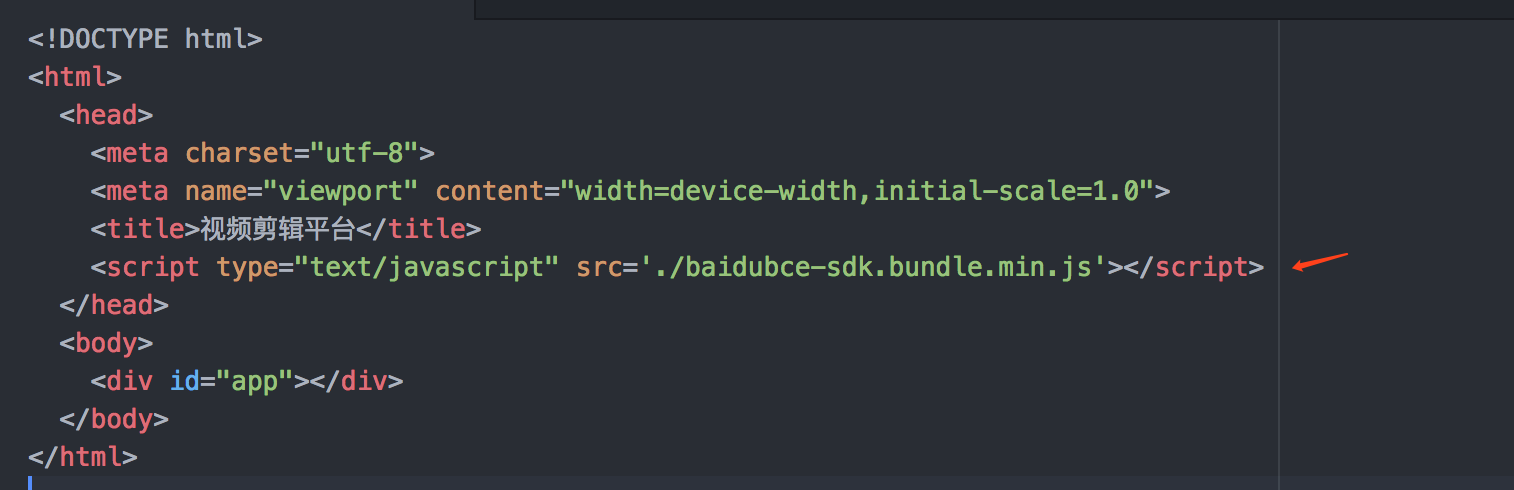
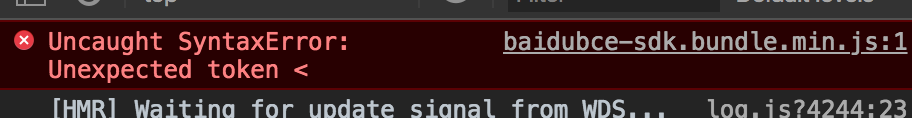
1. html模板内 script标签引入外部文件 ,本地调试网页报错。待研究引入外部js方法。