fiddler:标记 和 替换 response(返回值) 中指定字符串
以下方法参考 fiddler官方文档:http://docs.telerik.com/fiddler/KnowledgeBase/FiddlerScript/ModifyRequestOrResponse
一、标记 response 中指定字符串
1、在OnBeforeResponse 前添加 开关
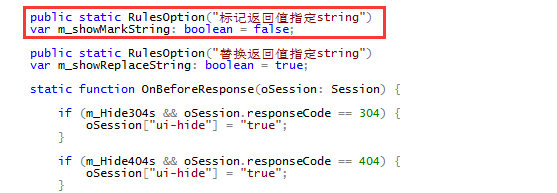
public static RulesOption("标记返回值指定string")
var m_showMarkString: boolean = false;
添加位置示意:

2、在 OnBeforeResponse 内添加以下代码并保存js
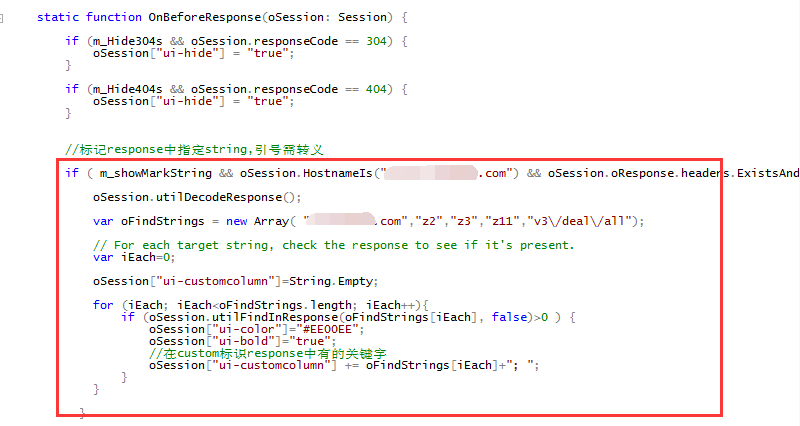
//替换response中指定string,引号需转义
//oSession.HostnameIs("www.baidu.com")中,www.baidu.com替换为指定域名
//ExistsAndContains("Content-Type","application/json") 根据Response的header修改Content-Type的值
if ( m_showMarkString && oSession.HostnameIs("www.baidu.com") && oSession.oResponse.headers.ExistsAndContains("Content-Type","application/json")){
//以decode格式解码
oSession.utilDecodeResponse();
//需要标记的字符串
var oFindStrings = new Array( "hd.zhe800.com","z2","z3","z11","v3\/deal\/all");
// For each target string, check the response to see if it's present.
var iEach=0;
oSession["ui-customcolumn"]=String.Empty;
for (iEach; iEach<oFindStrings.length; iEach++){
if (oSession.utilFindInResponse(oFindStrings[iEach], false)>0 ) {
//标记颜色
oSession["ui-color"]="#EE00EE";
//加粗
oSession["ui-bold"]="true";
//在custom标识response中有的关键字
oSession["ui-customcolumn"] += oFindStrings[iEach]+"; ";
}
}
}
添加位置示意图:

二、替换 response 中指定字符串
1、在OnBeforeResponse 前添加 开关
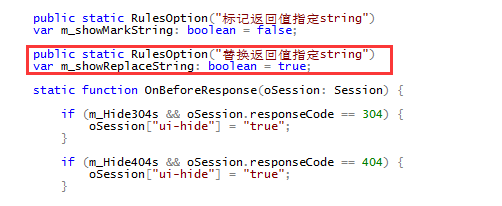
public static RulesOption("替换返回值指定string")
var m_showReplaceString: boolean = false;
添加位置示意:

2、在 OnBeforeResponse 内添加以下代码并保存js
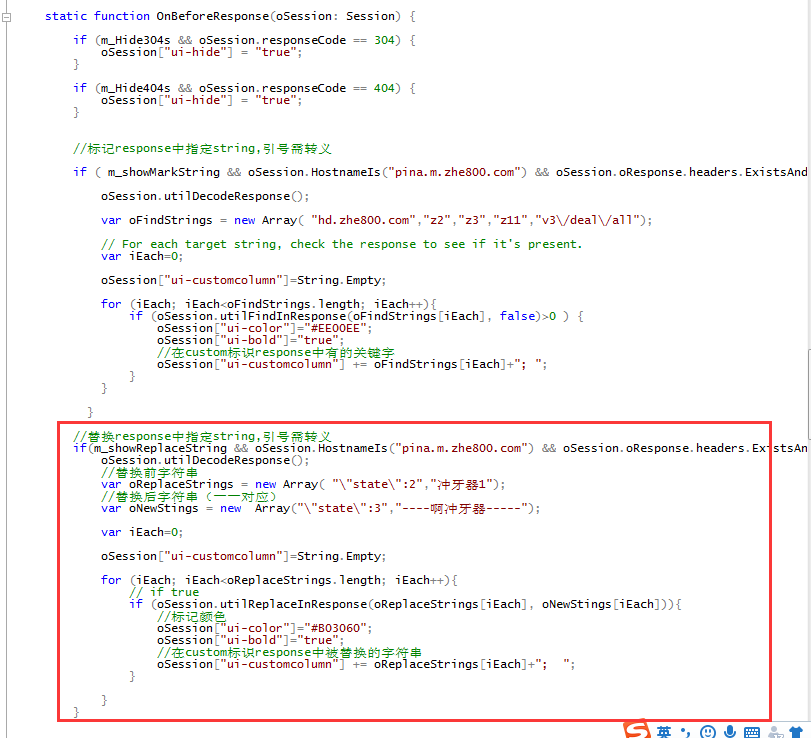
//替换response中指定string,引号需转义
//oSession.HostnameIs("www.baidu.com")中,www.baidu.com替换为指定域名
//ExistsAndContains("Content-Type","application/json") 根据Response的header修改Content-Type的值
if(m_showReplaceString && oSession.HostnameIs("www.baidu.com") && oSession.oResponse.headers.ExistsAndContains("Content-Type","application/json")){
//以decode格式解码
oSession.utilDecodeResponse();
//替换前字符串
var oReplaceStrings = new Array( "\"state\":2","冲牙器1");
//替换后字符串(一一对应)
var oNewStings = new Array("\"state\":3","----啊冲牙器-----");
var iEach=0;
oSession["ui-customcolumn"]=String.Empty;
for (iEach; iEach<oReplaceStrings.length; iEach++){
// if true
if (oSession.utilReplaceInResponse(oReplaceStrings[iEach], oNewStings[iEach])){
//标记颜色
oSession["ui-color"]="#B03060";
//加粗
oSession["ui-bold"]="true";
//在custom标识response中被替换的字符串
oSession["ui-customcolumn"] += oReplaceStrings[iEach]+"; ";
}
}
}
添加位置示意图:

三、实际使用
1、注意更换 域名、请求Content-Type、和对应 字符串
2、点击右上角Save Script 才能保存成功
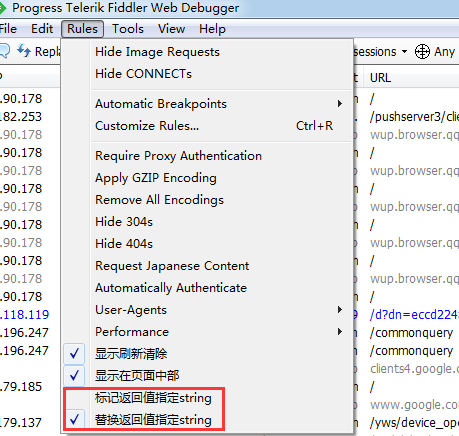
3、需要在rules中勾选启用功能

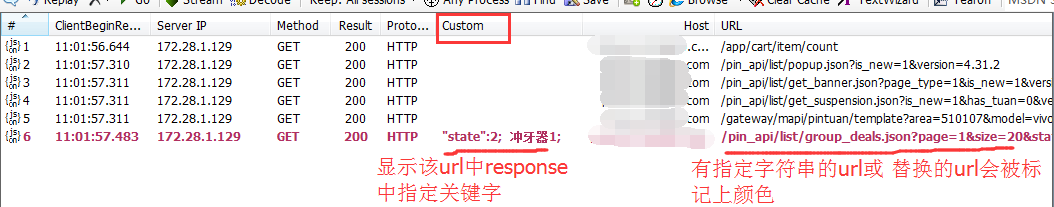
实际使用效果:
使用效果如下,标记成功 或者 替换成功的url被会标记上颜色:

学好python自动化,工作效率顶呱呱


