jmeter+ant+jenkins
安装包贮备:
Jenkinsjenkins-2.231.zip
Jmeter: apache-jmeter-5.2.1
Ant: apache-ant-1.9.14
安装步骤:
jmeter不多说了,本主题是介绍Jenkins搭建jmeter的,不会安装自己找文档去;
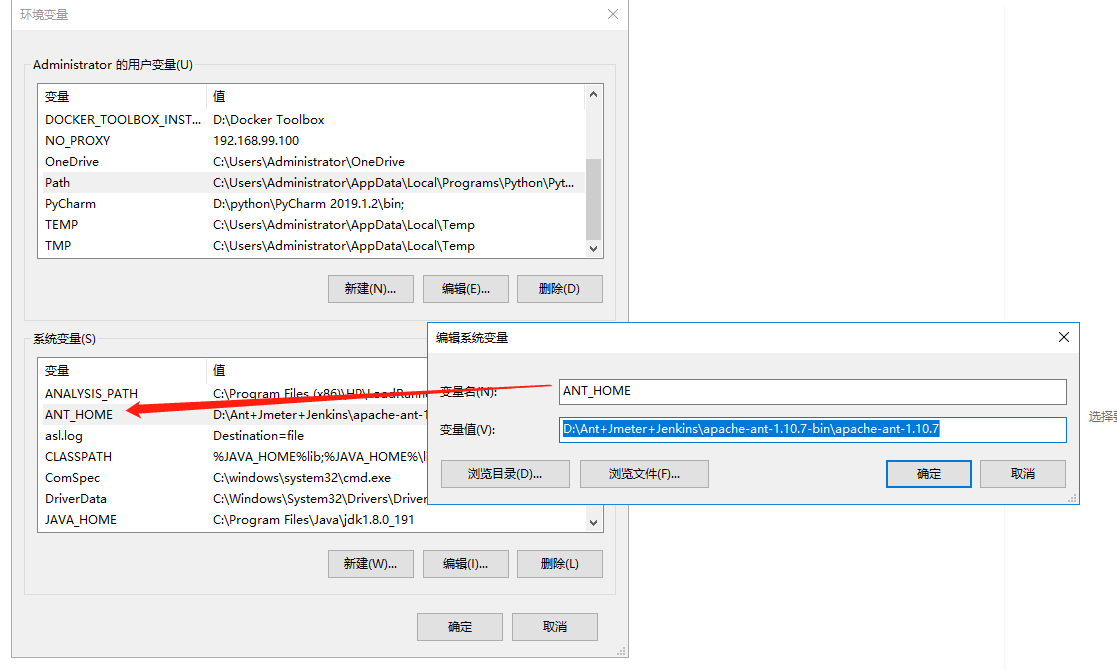
Ant: 把ant压缩包解压后,在电脑设置好系统环境变量,如图:
ant下载链接:
链接:https://pan.baidu.com/s/1bxQhWIS0JaKCeAu7LuysUQ
提取码:5kre
下后解压到一个方便的位置,复制该位置添加到环境变量中

变量名写个意义的,然后添加到用户变量path中:

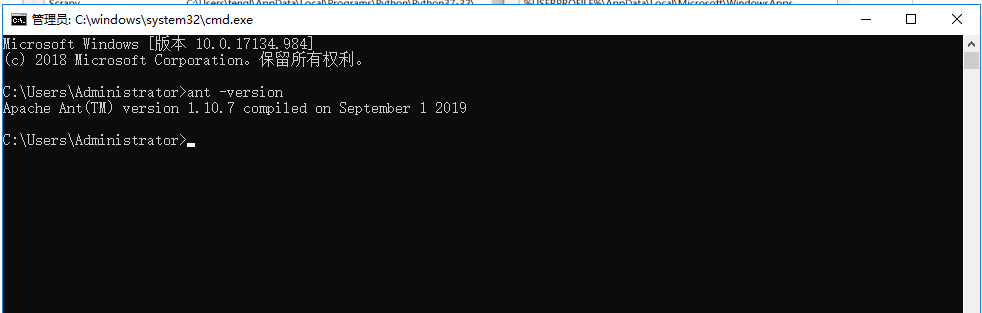
ok,ant安装完成,打开cmd检测ant是否安装成功:

到此,ant安装成功
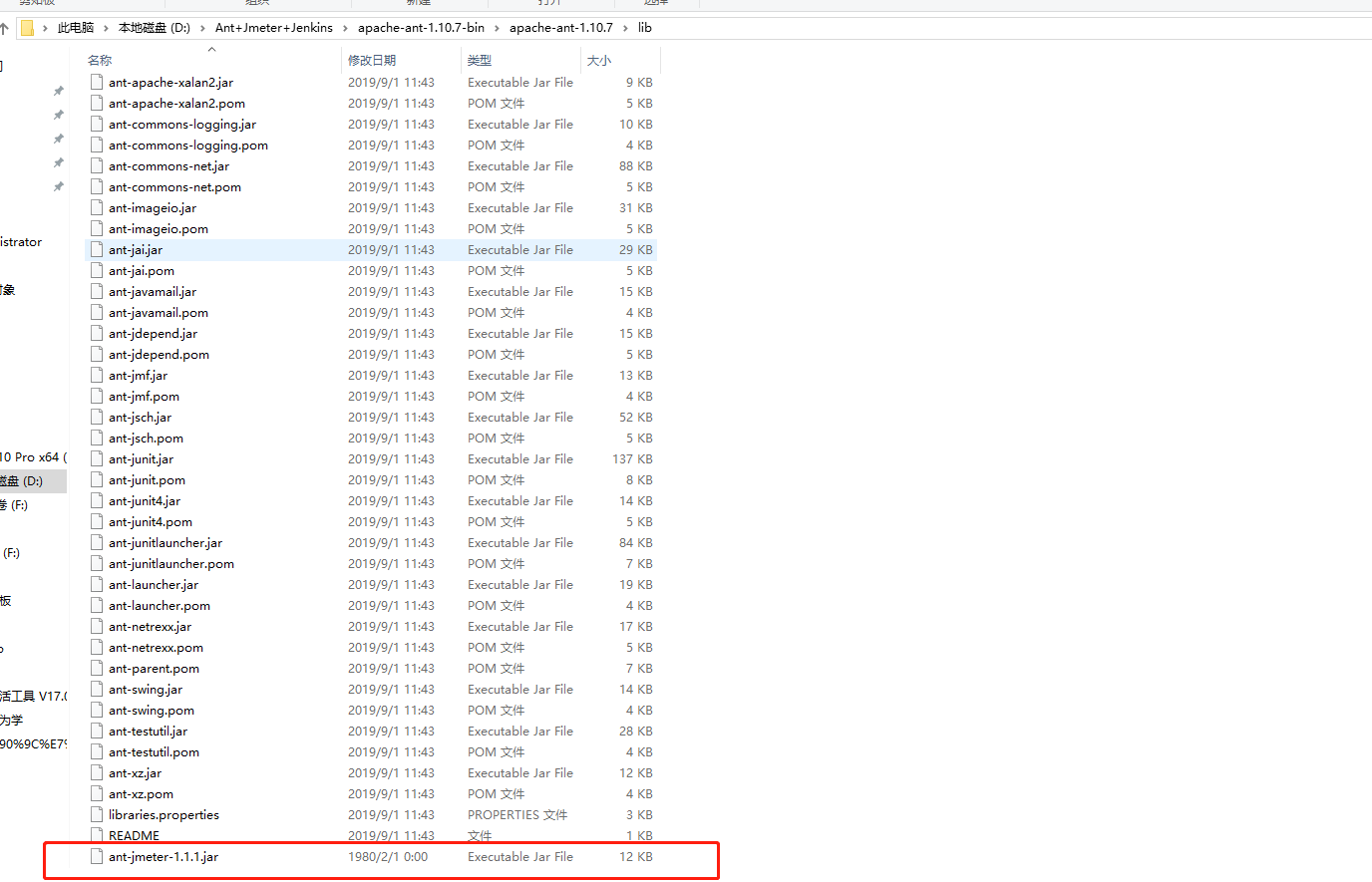
对了,这里还需要把文件[jmeter目录]\extras\ant-jmeter-1.1.1.jar复制到ant\lib目录下,不然,后面运行jmx脚本是运行不起来的;

Jenkins安装流程已经有讲过了:
https://www.cnblogs.com/fengliting/p/13352504.html
现在Jenkins需要的时安装运行jmeter和ant需要的环境插件:
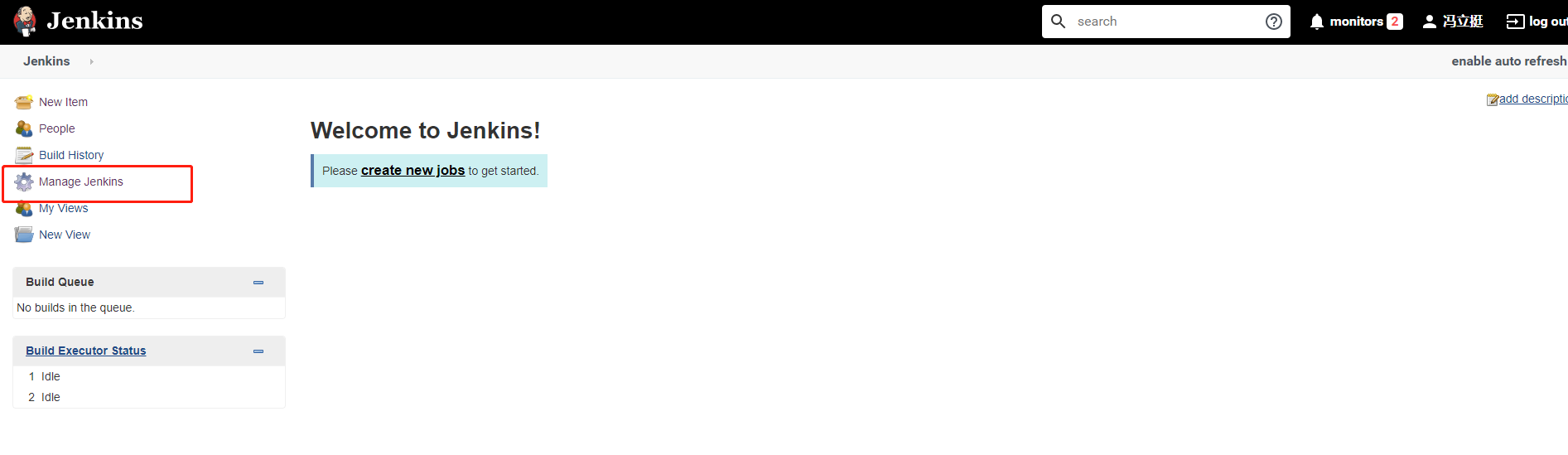
1、打开manage Jenkins

2、找到”管理插件“打开

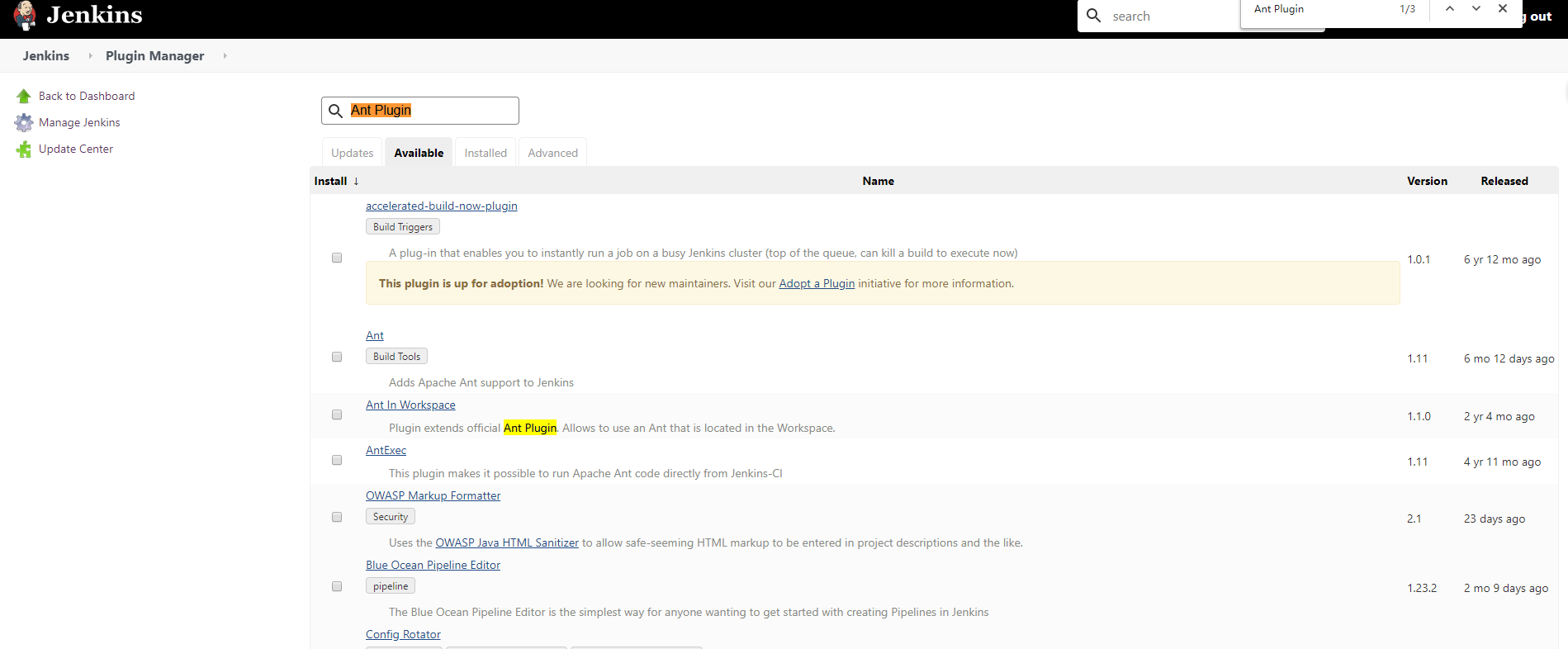
3、选择available,然后查找需要安装的插件进行安装:
我们这里需要安装
Ant Plugin,
Email Extension Template Plugin这两个插件

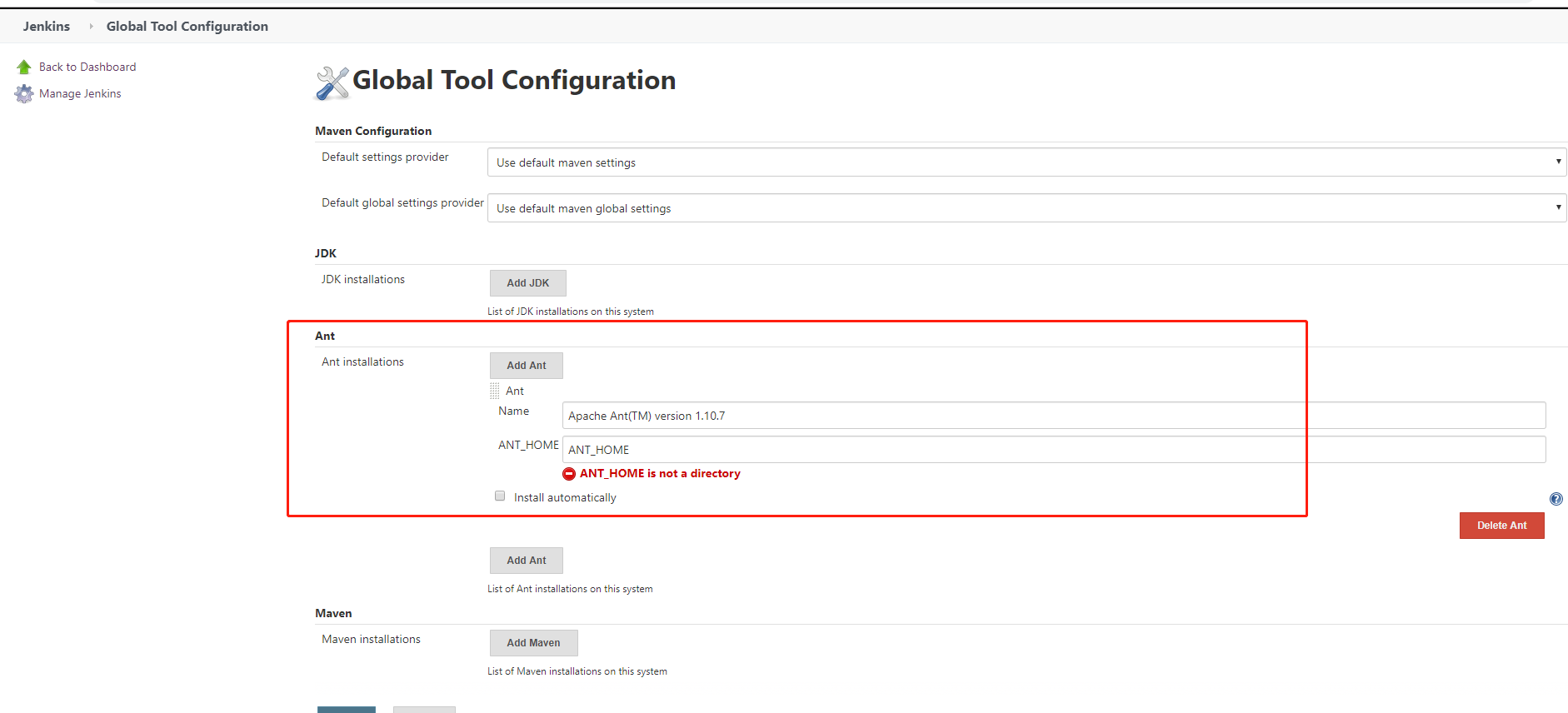
Jenkins配置ant:
打开Global Tool Configuration


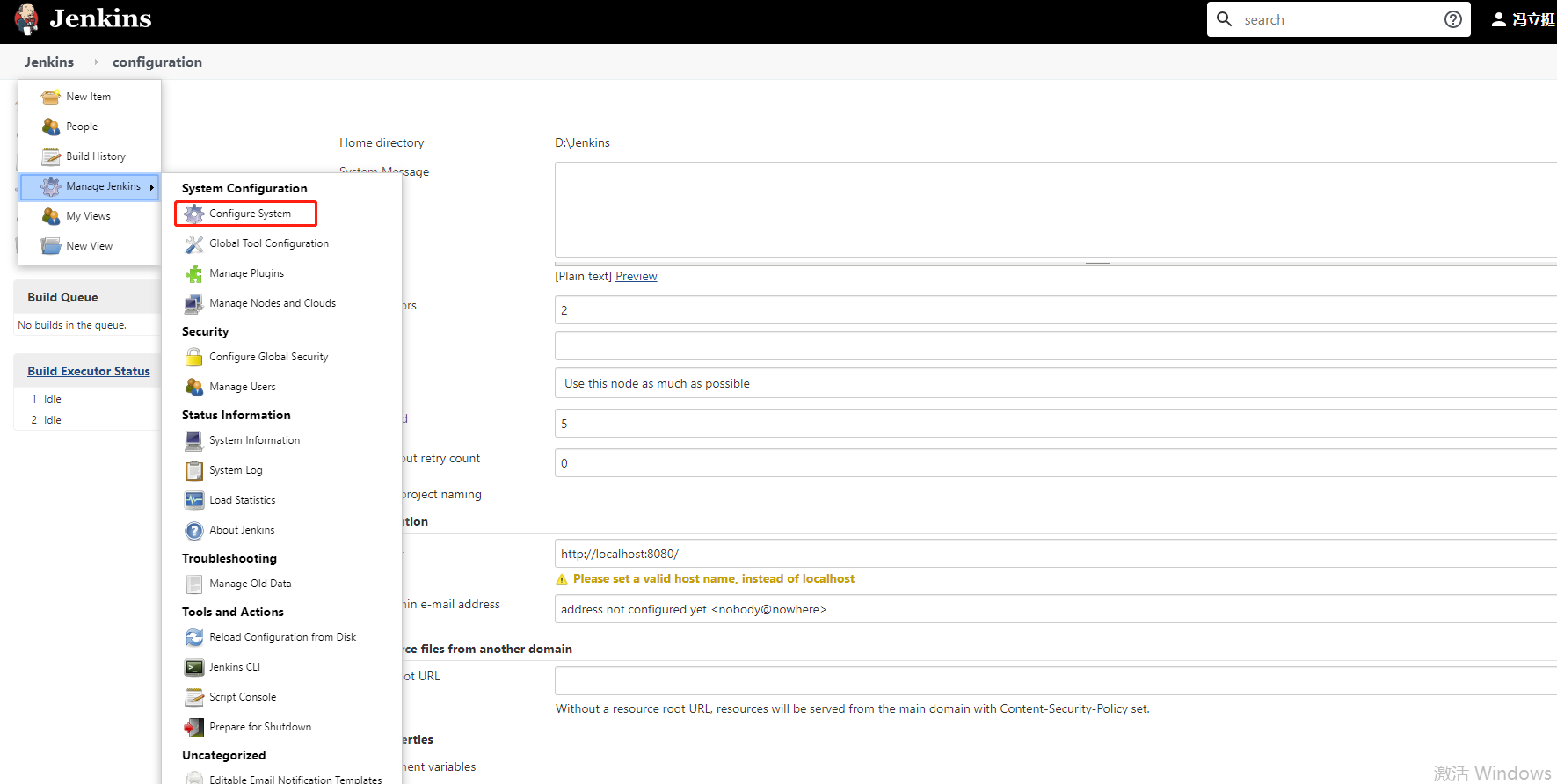
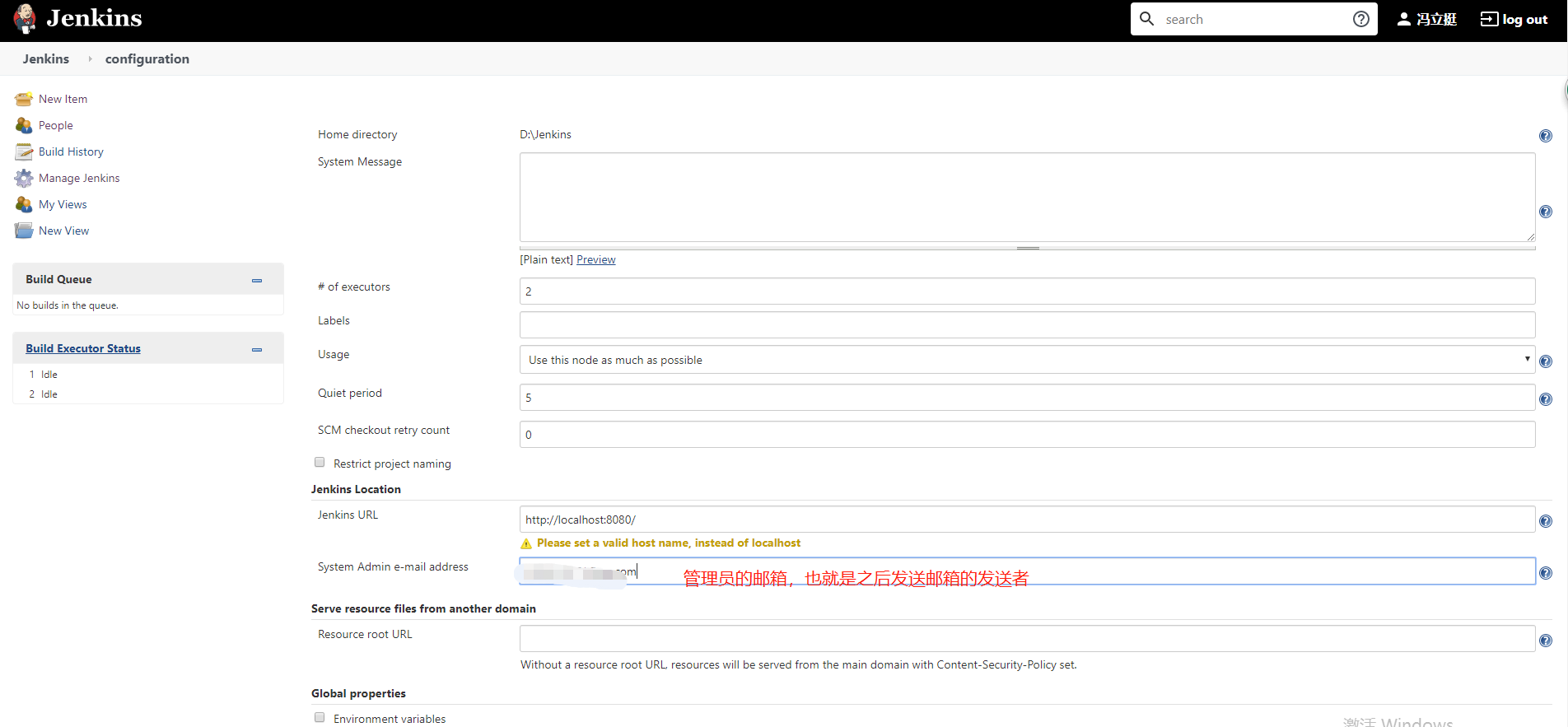
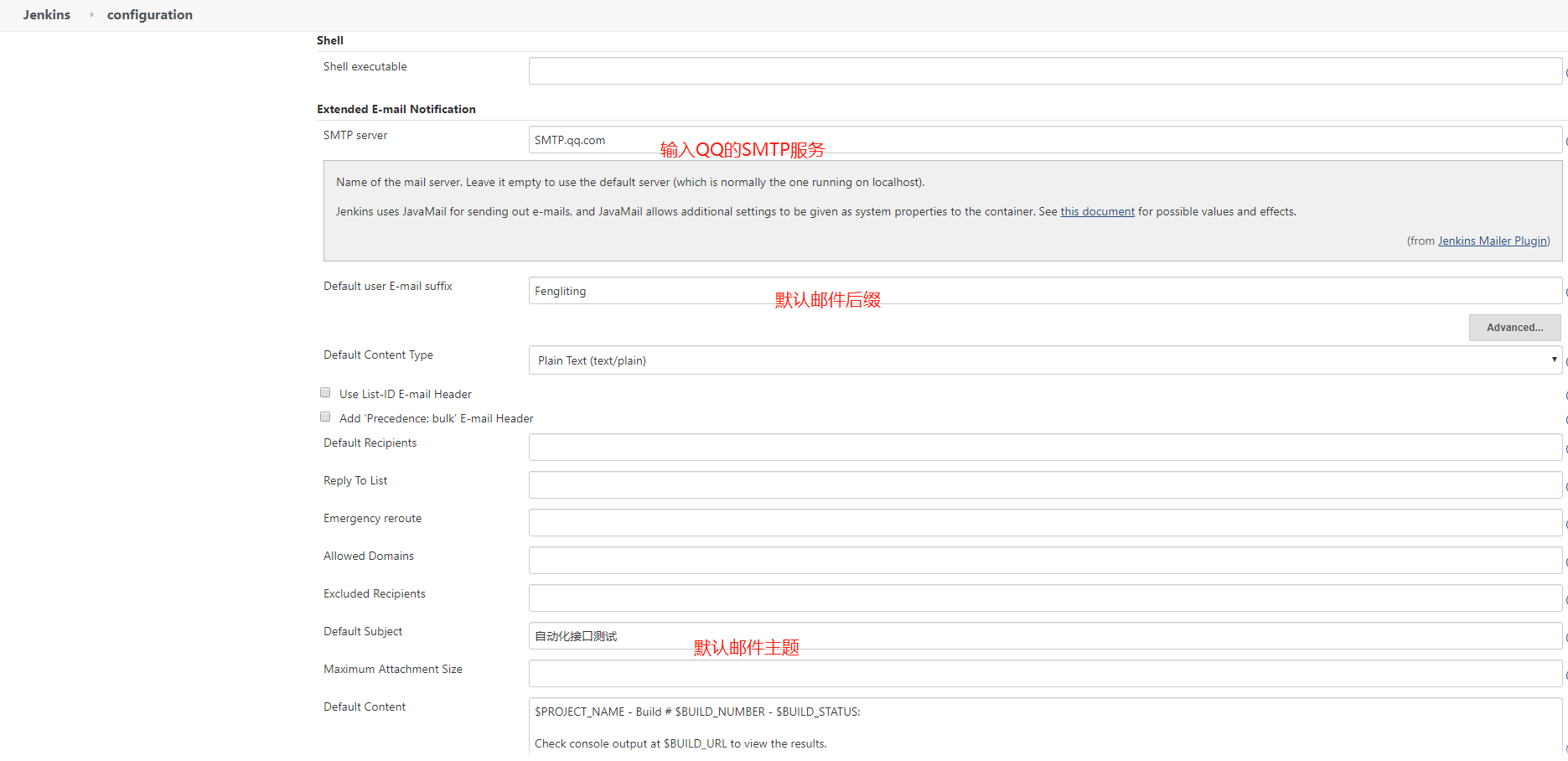
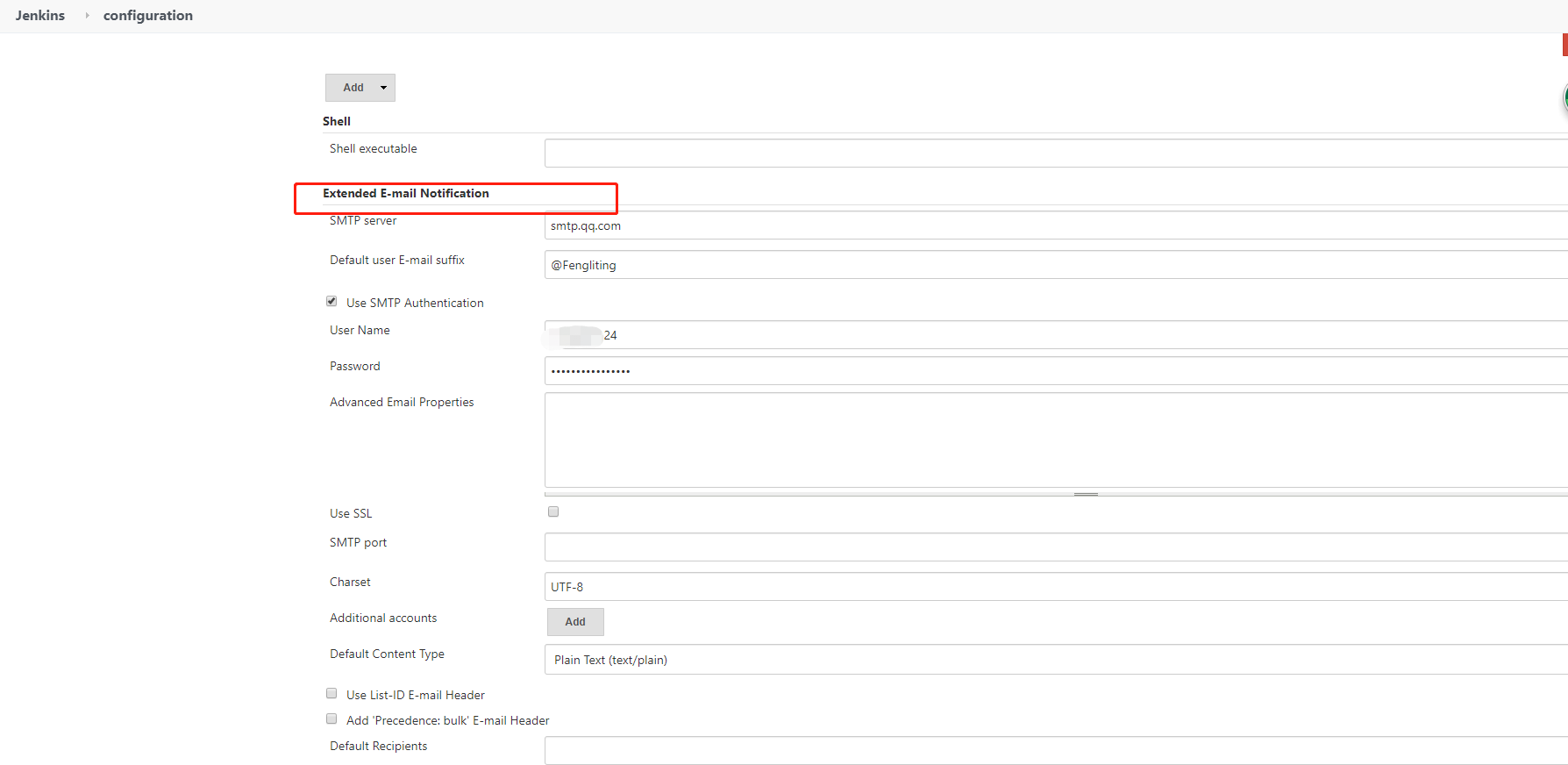
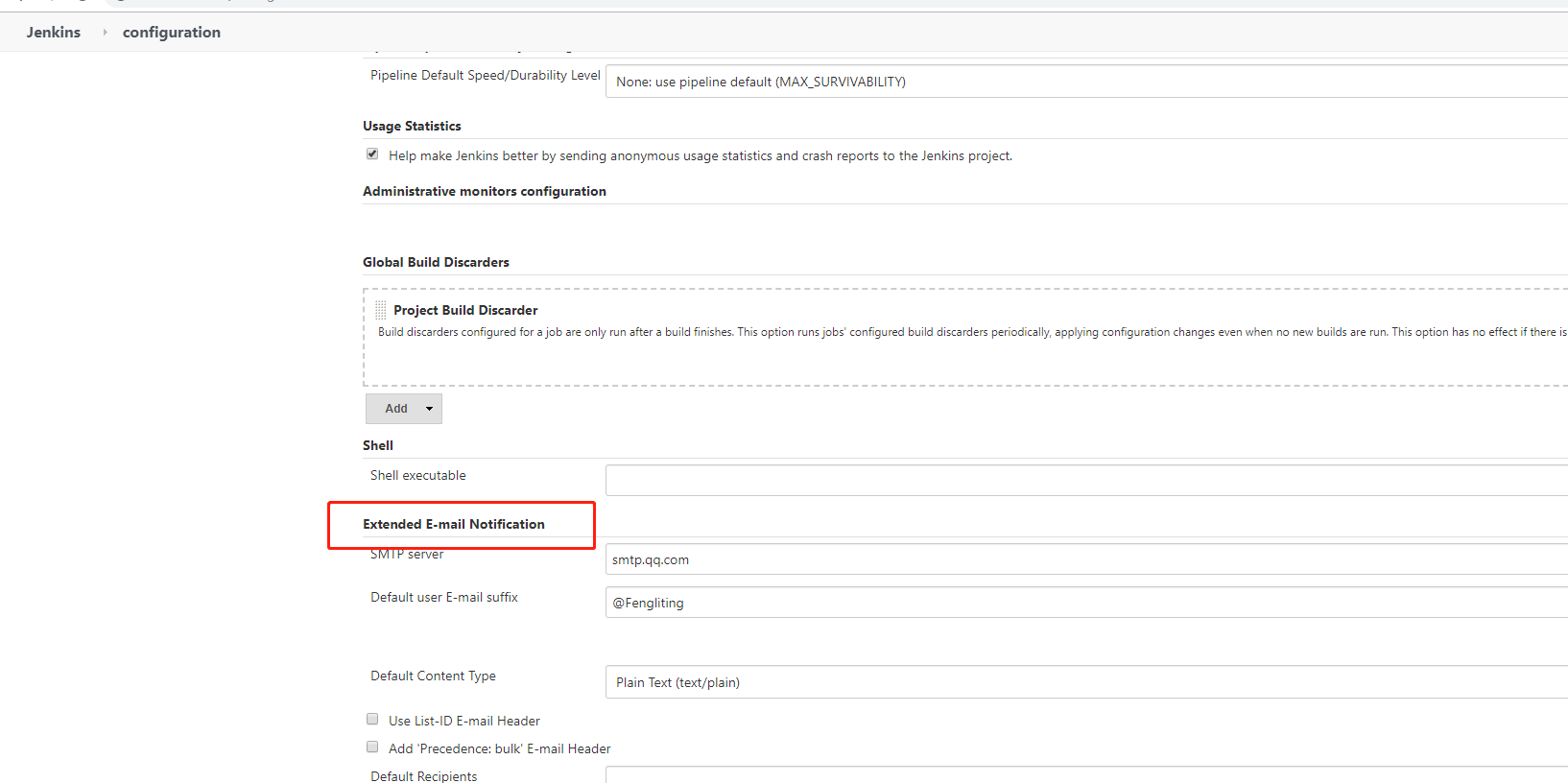
配置Email



default content代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table class="table" width="1000" border="1" cellspacing="0" cellpadding="5">
<caption align="center"><h3>项目构建信息</h3></caption>
<thead>
<tr>
<th>构建项目-<b>${PROJECT_NAME}</b></th>
</tr>
</thead>
<tbody>
<tr>
<td><font color="#CC0000"><b>构建结果 - ${BUILD_STATUS}</b></font></td>
</tr>
<tr>
<td>测试数量-${TEST_COUNTS, var="total"}</td>
</tr>
</tbody>
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME}项目构建信息</br>
</tr>
<tr>
<td><br/>
<b><font color="#0B610B">构建报告</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<li>构建报告:<a href="${BUILD_URL}allure/">${PROJECT_URL}allure/</li>
</ul>
</td>
</tr>
<tr>
<td><br/>
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<li>项目名称: ${PROJECT_NAME}</li>
<li>构建编号: 第${BUILD_NUMBER}次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:${BUILD_STATUS}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url: <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录: <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url: <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<b><font color="#0B610B">构建详细信息</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<!--
<li>BRANCH_NAME: ${BRANCH_NAME}</li>
<li>CHANGE_ID: ${CHANGE_ID}</li>
<li>CHANGE_URL: ${CHANGE_URL}</li>
<li>CHANGE_TITLE: ${CHANGE_TITLE}</li>
<li>CHANGE_AUTHOR: ${CHANGE_AUTHOR}</li>
<li>CHANGE_AUTHOR_DISPLAY_NAME: ${CHANGE_AUTHOR_DISPLAY_NAME}</li>
<li>CHANGE_AUTHOR_EMAIL: ${CHANGE_AUTHOR_EMAIL}</li>
<li>CHANGE_TARGET: ${CHANGE_TARGET}</li>
<li>BUILD_NUMBER: ${BUILD_NUMBER}</li>
<li>BUILD_DISPLAY_NAME: ${BUILD_DISPLAY_NAME}</li>
<li>BUILD_ID: ${BUILD_ID}</li>
<li>JOB_NAME: ${JOB_NAME}</li>
<li>JOB_BASE_NAME: ${JOB_BASE_NAME}</li>
<li>BUILD_TAG: ${BUILD_TAG}</li>
<li>EXECUTOR_NUMBER: ${EXECUTOR_NUMBER}</li>
<li>NODE_NAME: ${NODE_NAME}</li>
<li>NODE_LABELS: ${NODE_LABELS}</li>
<li>WORKSPACE: ${WORKSPACE}</li>
<li>JENKINS_HOME: ${JENKINS_HOME}</li>
<li>JENKINS_URL: ${JENKINS_URL}</li>
<li>BUILD_URL: ${BUILD_URL}</li>
<li>JOB_URL: ${JOB_URL}</li>
<li>GIT_COMMIT: ${GIT_COMMIT}</li>
<li>GIT_PREVIOUS_COMMIT: ${GIT_PREVIOUS_COMMIT}</li>
<li>GIT_PREVIOUS_SUCCESSFUL_COMMIT: ${GIT_PREVIOUS_SUCCESSFUL_COMMIT}</li>
<li>GIT_BRANCH: ${GIT_BRANCH}</li>
<li>GIT_LOCAL_BRANCH: ${GIT_LOCAL_BRANCH}</li>
<li>GIT_URL: ${GIT_URL}</li>
<li>GIT_COMMITTER_NAME: ${GIT_COMMITTER_NAME}</li>
<li>GIT_AUTHOR_NAME: ${GIT_AUTHOR_NAME}</li>
<li>GIT_COMMITTER_EMAIL: ${GIT_COMMITTER_EMAIL}</li>
<li>GIT_AUTHOR_EMAIL: ${GIT_AUTHOR_EMAIL}</li>
<li>MERCURIAL_REVISION: ${MERCURIAL_REVISION}</li>
<li>MERCURIAL_REVISION_SHORT: ${MERCURIAL_REVISION_SHORT}</li>
<li>MERCURIAL_REVISION_NUMBER: ${MERCURIAL_REVISION_NUMBER}</li>
<li>MERCURIAL_REVISION_BRANCH: ${MERCURIAL_REVISION_BRANCH}</li>
<li>MERCURIAL_REPOSITORY_URL: ${MERCURIAL_REPOSITORY_URL}</li>
<li>SVN_REVISION: ${SVN_REVISION}</li>
<li>SVN_URL: ${SVN_URL}</li>
-->
</ul>
</td>
</tr>
<tr>
<td>
<h4><font color="#0B610B">失败用例</font></h4>
${FAILED_TESTS}<br/>
</td>
</tr>
<tr>
<td>
<h4><font color="#0B610B">最近提交(#$GIT_REVISION)</font></h4>
<!--
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="
<li>%d [%a] %m</li>
"}
</ul>
<-->
</td>
</tr>
<tr>
<td>
<b><font color="#0B610B">变更信息:</font></b>
<hr size="2" width="100%" align="center"/>
</td>
</tr>
<tr>
<td>
<ul>
<li>
上次构建成功后变化 : ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</li>
</ul>
</td>
</tr>
<tr>
<td>
<ul>
<li>上次构建不稳定后变化 : ${CHANGES_SINCE_LAST_UNSTABLE, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</li>
</ul>
</td>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<ul>
<li>变更集:${JELLY_SCRIPT,template="html"}</li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 200行):</font></b>
<hr size="2" width="100%" align="center"/>
</td>
</tr>
<tr>
<td><textarea cols="120" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=200}</textarea>
</td>
</tr>
</table>
</body>
</html>
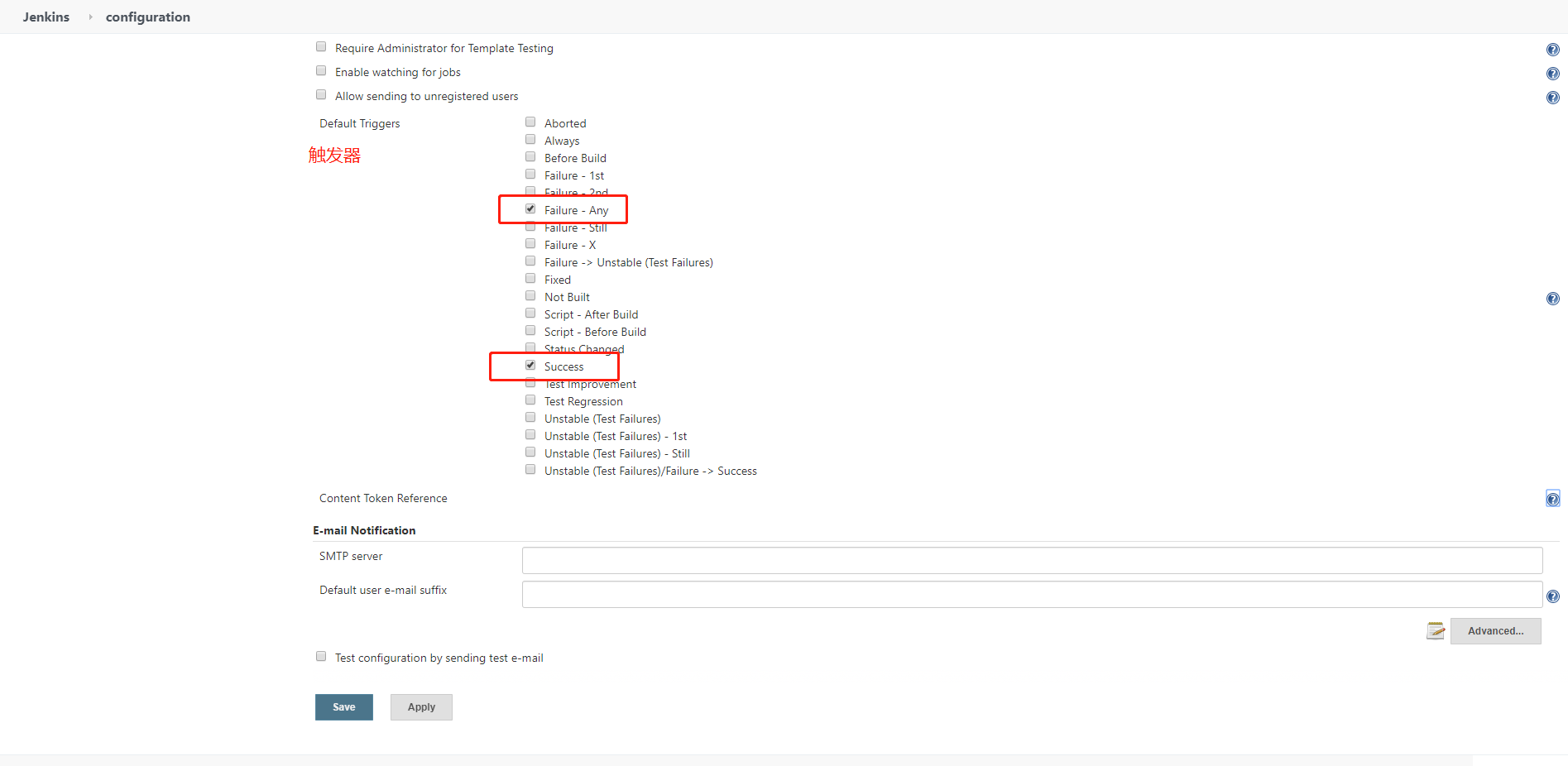
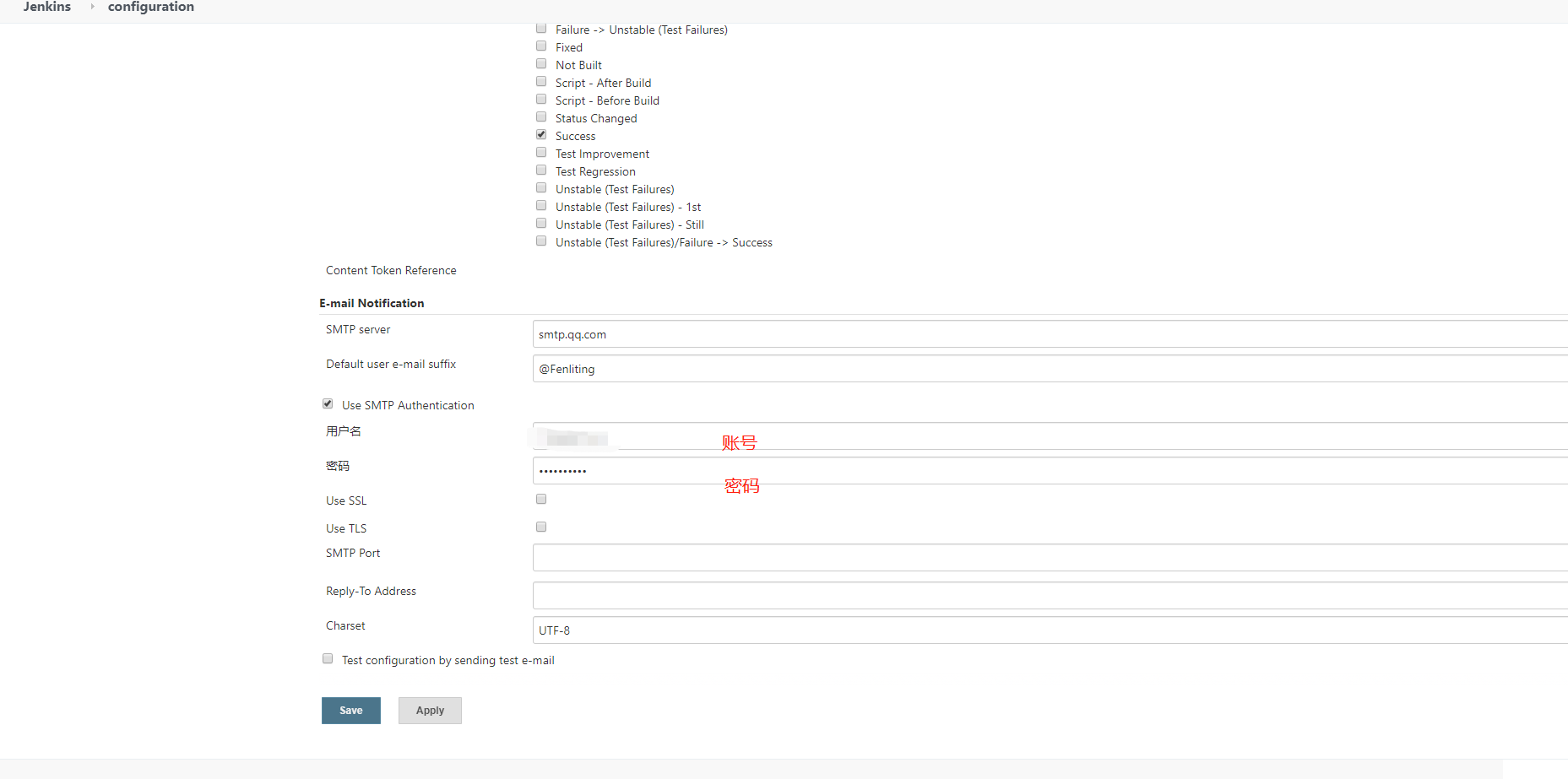
构建触发器:图中表示成功或者失败都会发送邮件;


这里的密码是需要qq认证的密钥,不是qq密码哟,具体需要自己登录qq邮箱授权才可以得到

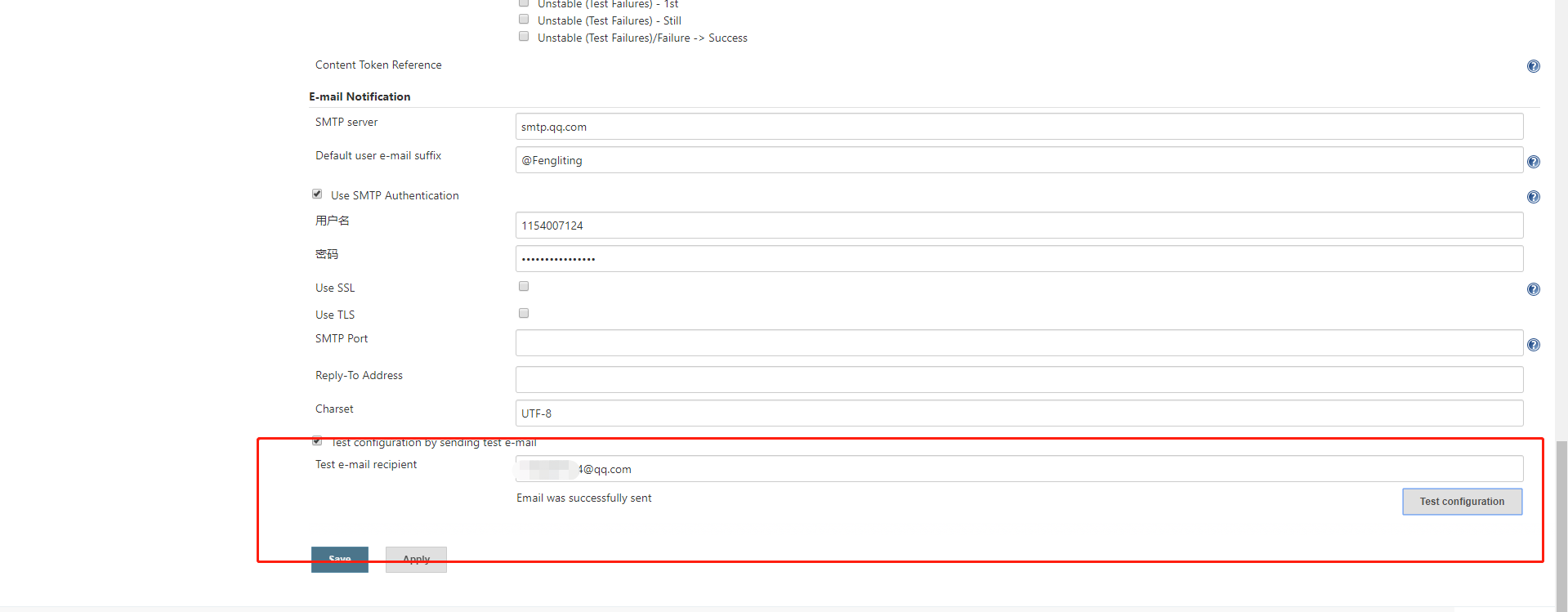
验证:
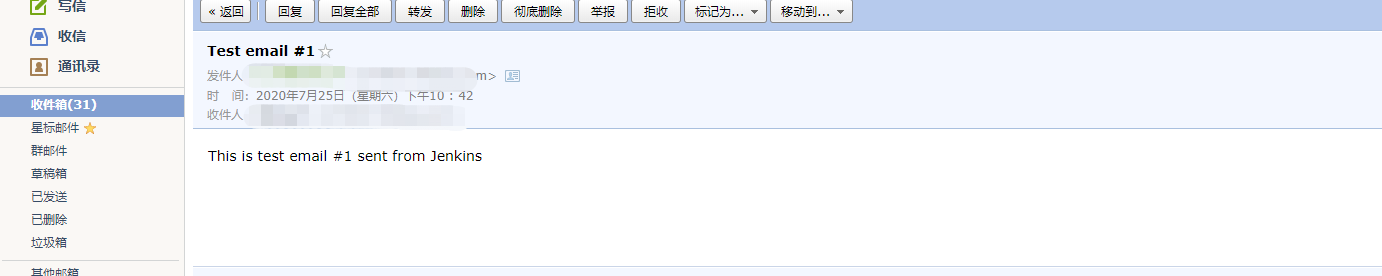
这里可以填写可以验证的邮箱,点击Test.....,可以发送邮箱,显示Email was succeefully sent表示发送成功



ok,完成然后保存设置;
Ant运行jmeter:
1、在需要测试的接口脚本目录下创建一个build.xml文件

build.xml内容:
<?xml version="1.0" encoding="UTF8"?>
<project name="ant-jmeter-test" default="run" basedir="."> <tstamp>
<format property="time" pattern="yyyyMMdd_hhmm" />
</tstamp> <!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\jmeter\apache-jmeter-5.2\apache-jmeter-5.2.1" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\Jenkins\test\report\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\Jenkins\test\report\html" />
<!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<target name="run"> <antcall target="test" /> <antcall target="report" /> </target>
<target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本-->
<testplans dir="D:\Jenkins\test" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target>
<path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path>
<target name="report">
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp>
<xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl">
<param name="dateReport" expression="${report.datestamp}"/> </xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras">
<include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy>
</target> </project>
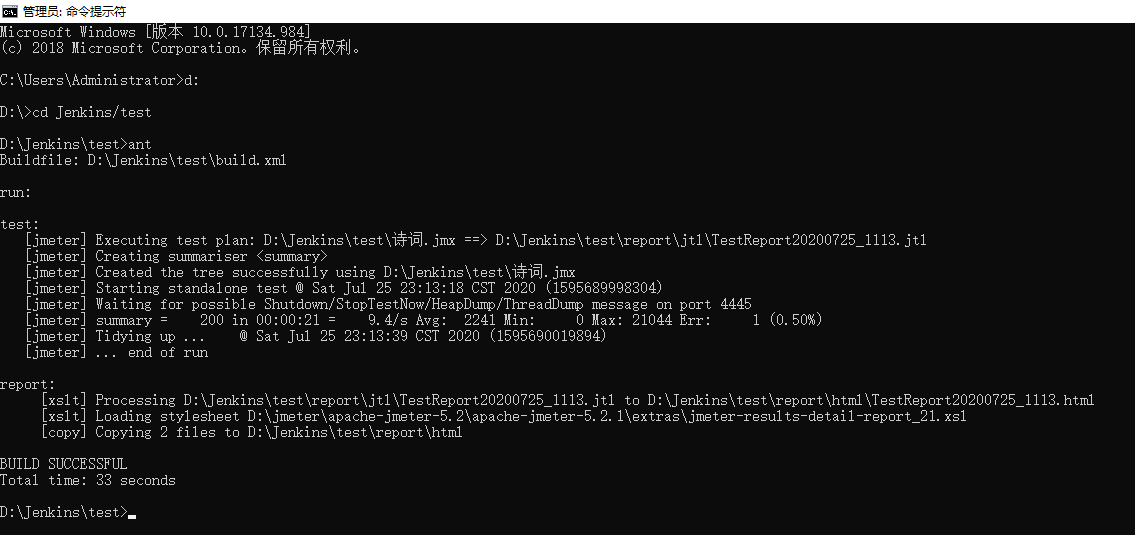
2、打开cmd,进入到该目录下,直接输入ant

记住里cmd输入过的命令,在Jenkins里创建项目后,会需要到这些:
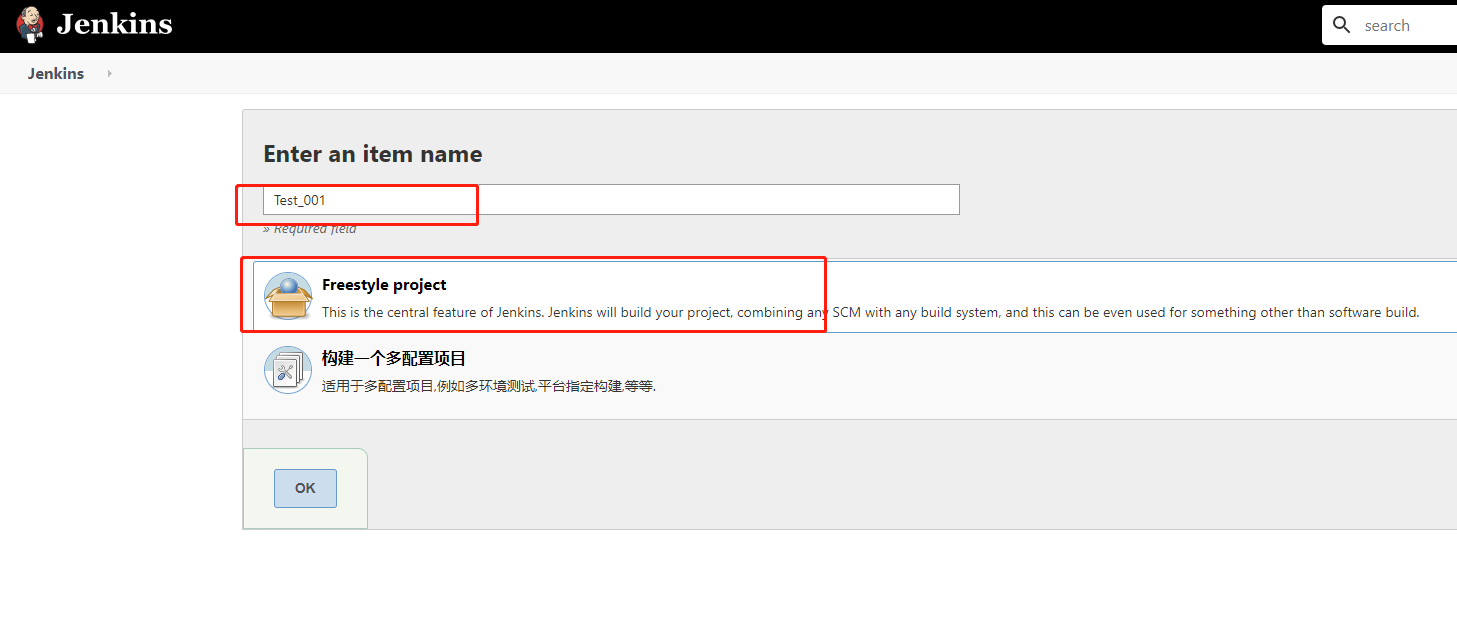
Jenkins创建项目:
1 

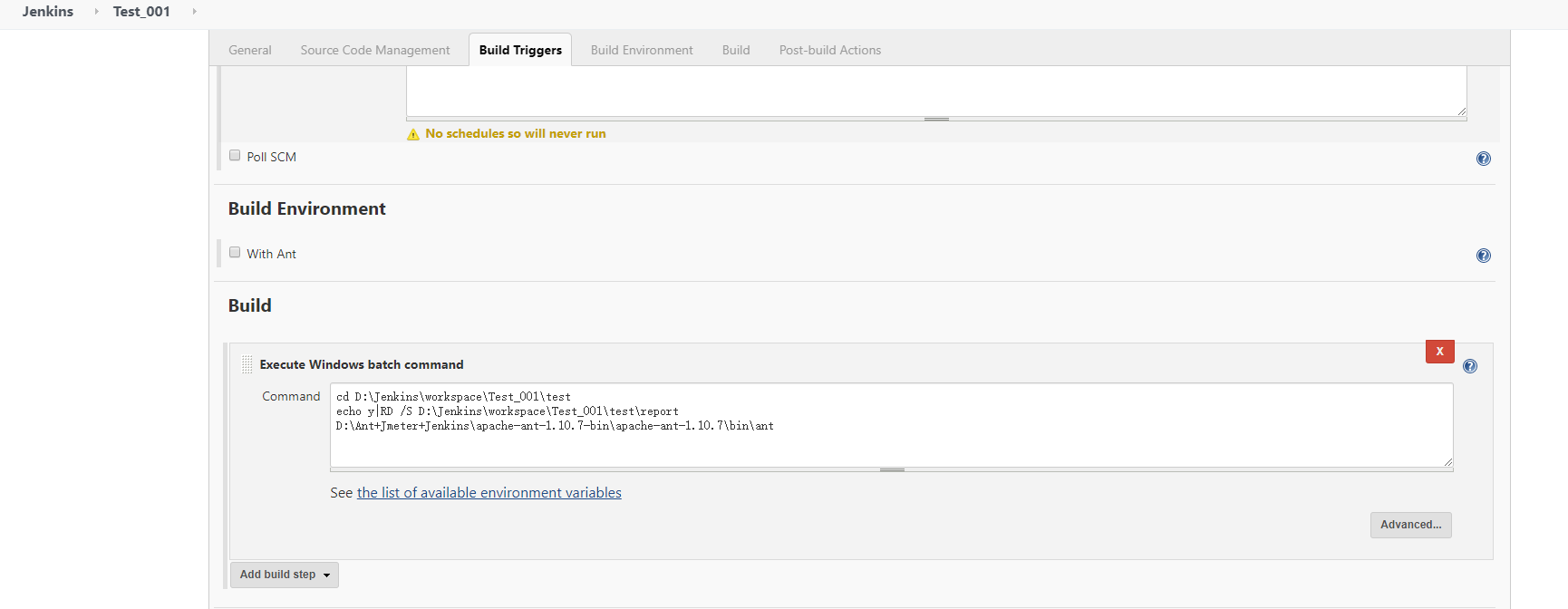
配置,选择构建触发器

H 0 * * *代表每天12点
选择配置Ant,选择第一个cmd输入框

填写运行的命令,把test文件夹放在项目下,如果此时Jenkins路径下还没有workspace文件夹,可以先保存项目后在进行编辑项目配置,只要保存后,在Jenkins路径下即可生成workspace文件夹,并创建项目文件夹

第二句是为了删除上一次任务产生的报告文件
第三句是为了防止找不到ant配置,如果单单填入ant,大多会失败,可以直接输入ant的绝对路径保障ant能够运行起来
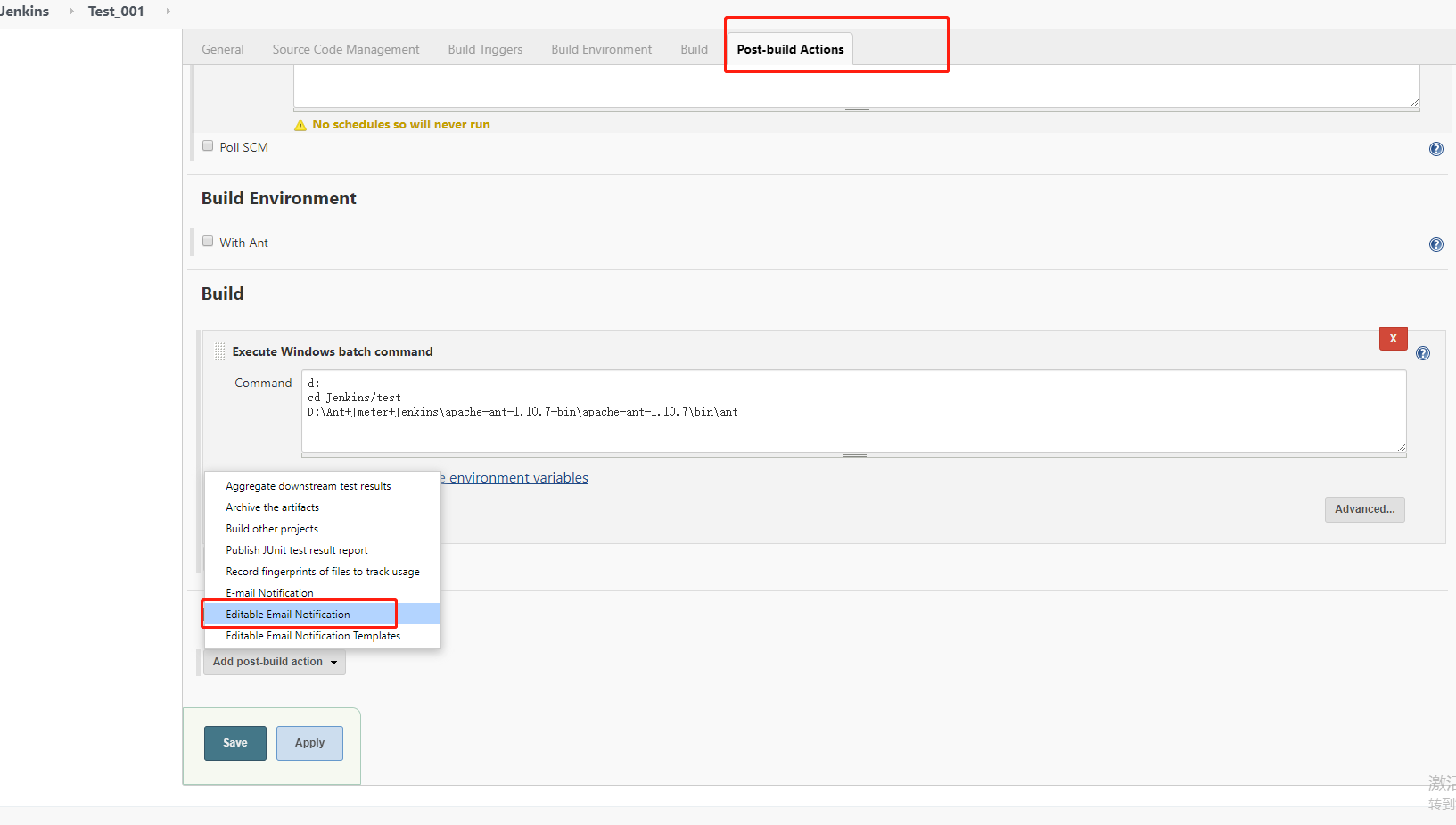
选择构建后操作,选择邮箱设置,这里选择的是之前邮箱设置好的Email选项,记得要设置好,不然邮件发送不出去



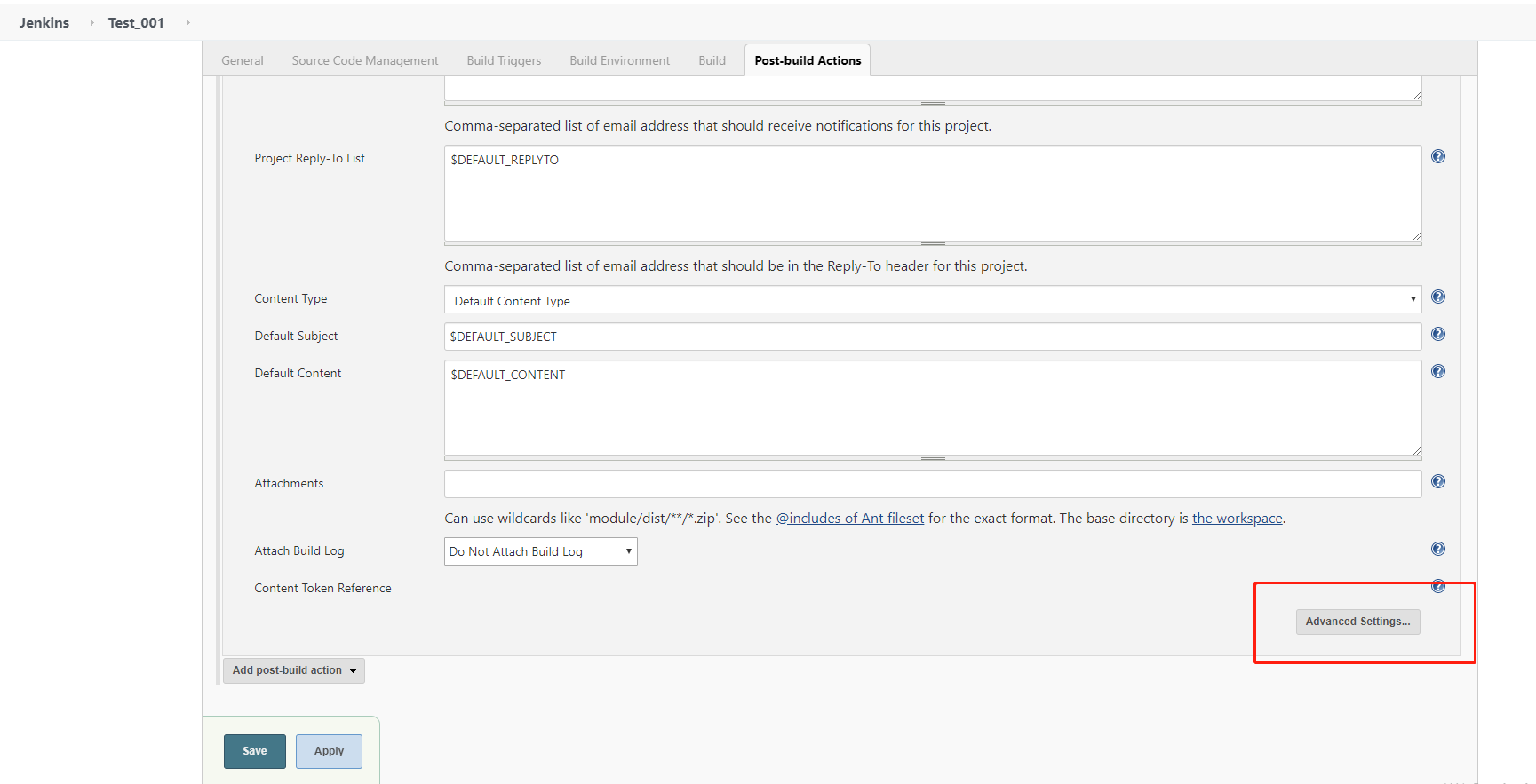
打开advanced setting
配置好:失败、成功触发器


Send to:要发送给谁,这里选择的recipients list列表里面的邮箱地址
Attach build log:是否要发控制台输出的命令也保存打包附件发送,正常时要选上,我这里没有选,因为我的邮箱设置里面有带,到时发送也会带上一起发送过来
Attachments:要发送哪些文件,我这里要发report\html路径下所有的html文件,这里填的是相对目录,相对的是当前项目路径
Content type:要发生邮箱格式,记得要选择HTML,不然发送到别人邮箱就是一堆代码格式的;
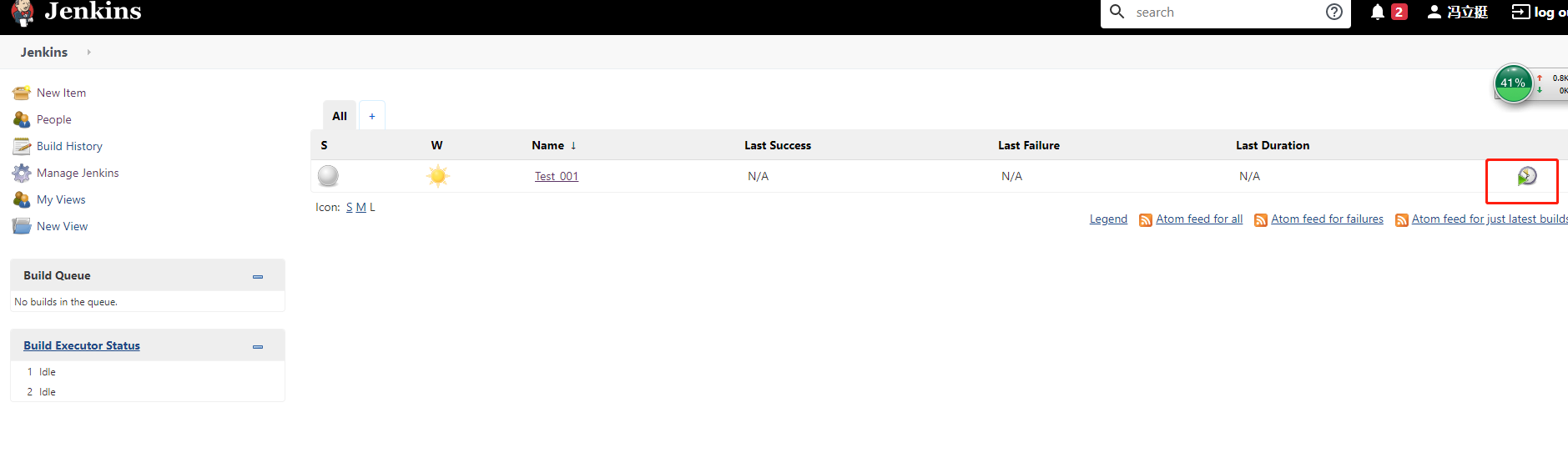
保存,切换到Jenkins项目主页

点击这个小时钟图标,就会自动立刻启动任务

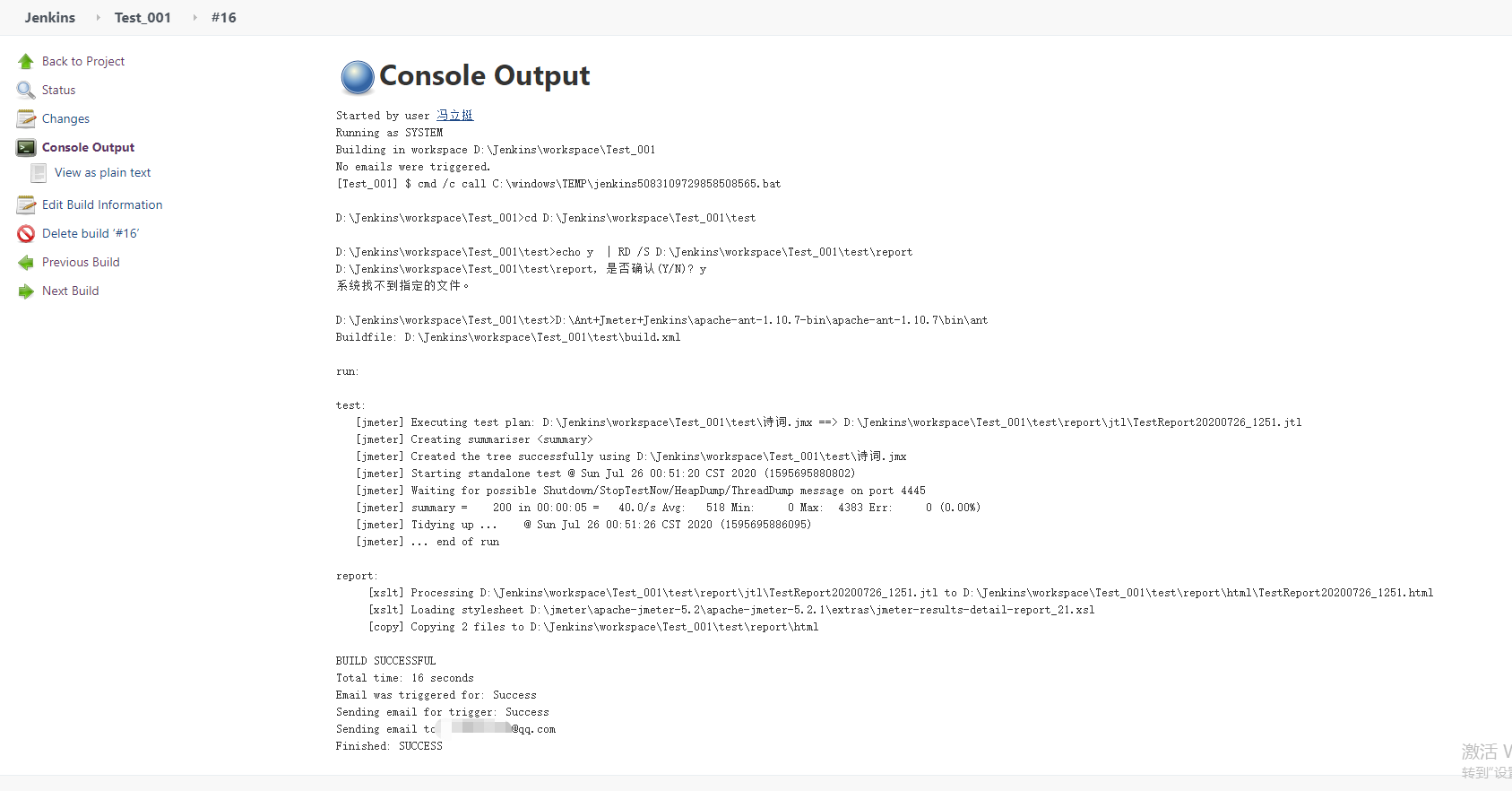
这个进度条表示当前运行的任务,点击进去查看,选择console output,可以查看当前运行的命令

邮件发送成功,附件也把测试结果发送过去了