网上商城新增商品功能的实现

新增商品功能的实现分析:
从上面我们可以看到,商品的添加分为商品的类目选择,商品的图片上传,商品的信息保存功能。
一、商品的类目选择,即添加的商品属于哪一类
具体分析步骤:
(1)
首先我们看下商品类目对应数据库中的哪个表
然后看下jsp页面是怎么设计的


找到跳转的js:ctrl+H,搜索js



找到url,我们可以看到显示列表采用的是easyui的tree控件来进行操作的,这是一个异步tree的使用;

展开是这种形式。
(2)考虑是否有传入参数和返回值
根据数据库中的表,我们可以看到,是根据父节点id来进行查询分类商品,所以传入参数是parentid
分析返回值,JQuery的easyUI的返回值都是json的格式,即键值对的形式,所以我们根据他的tree空间,来创建存储json的格式的pojo对象,这个怎么分析呢?

分析:异步树的json返回格式:id,text,state(如果为closed则为父节点,如果为open则为叶子节点)
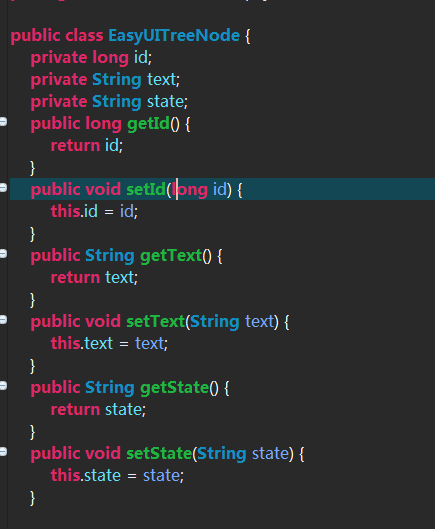
所以创建一个异步tree的pojo对象:

(3)实现编码,即三层的调用问题:
从上面图我们可以看到控制层的url和需要接收页面传入的参数

注意上面三个红框,在类上面进行窄化请求,即共有的放到最上面,下面直接写不同的请求即可。
参数这里需要注意下,这里跟jsp页面的参数不一致,我们需要用@RequestParam这个注解实现参数的传递。

这里传入点击页面时的id。
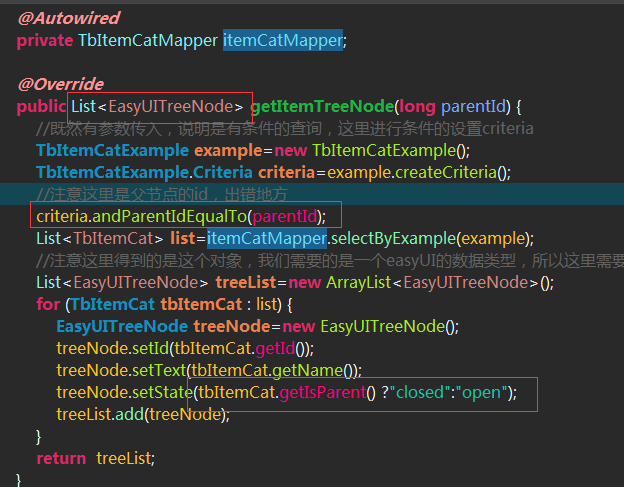
service层的实现:

注意这里跟查询的区别,这里我们需要给返回的json的pojo对象赋值才可以显示出来,对于在页面显示的新创建的pojo对象,我们需要赋值才可以看到结果。
mapper层采用逆向工程的文件。



