Asp.net mvc基础(九)使用DropDownList下拉列表
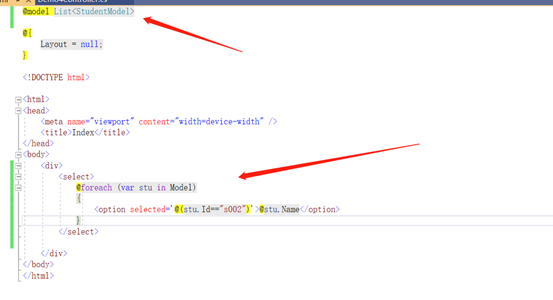
第一种下拉列表写法:
后端

前端

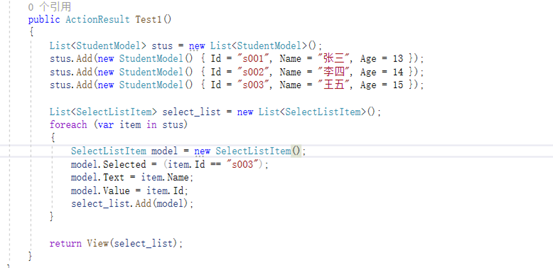
第二种下拉列表写法:
使用Html辅助方法@Html.DropDownList("名称","List<SelectListItem>的集合")
SelectListItem类中:
Selected属性:对应html中的selected,类型:bool
Text属性:显示的文字,如:在下拉框显示的名称
Value属性:对应html中的value,类型:string
后端:
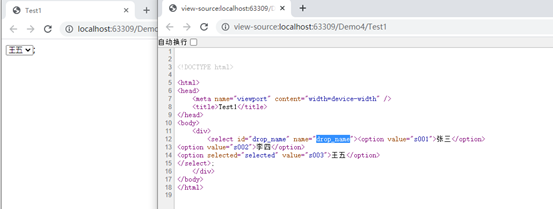
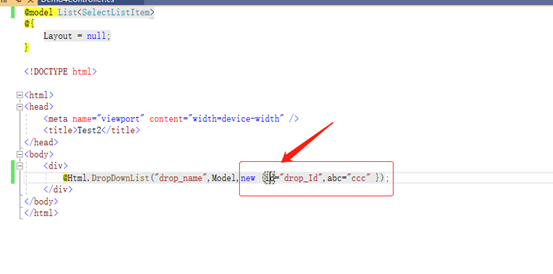
前端:

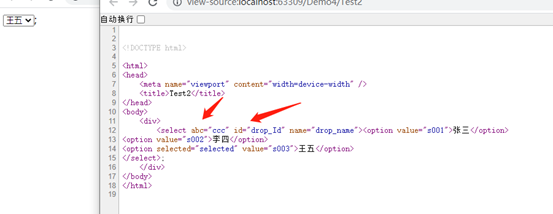
界面:

第三种下拉列表写法:
使用Html辅助方法@Html.DropDownList("名称","List<SelectListItem>的集合",new {自定义属性})
后端:
和第二种方法一样
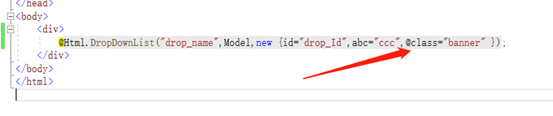
后端:

界面:

比如:在第三个参数中定义class属性的时候,会被认为class是个关键字,报错。解决方法:正确写反:@class,这样就会被认为是一个普通的属性了。

第四种下拉列表写法:
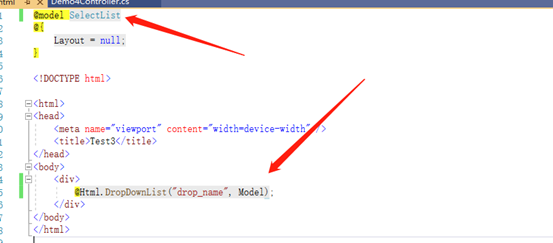
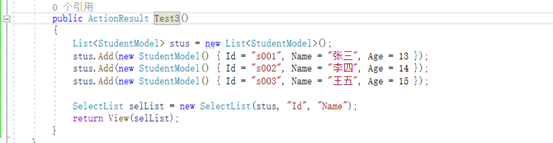
使用SelectList类进行进行传递值


其中第二个参数是value值,第三个参数是Text值,也可以添加第四个参数(表示value值选项的selected=true)

前端: