JS获取屏幕分辨率及当前窗口宽高等数据
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
window.screen.colorDepth
像素/英寸 window.screen.deviceXDPI
window.innerWidth
window.innerHeight
getPageScale().pageWidth
getPageScale().pageHeight

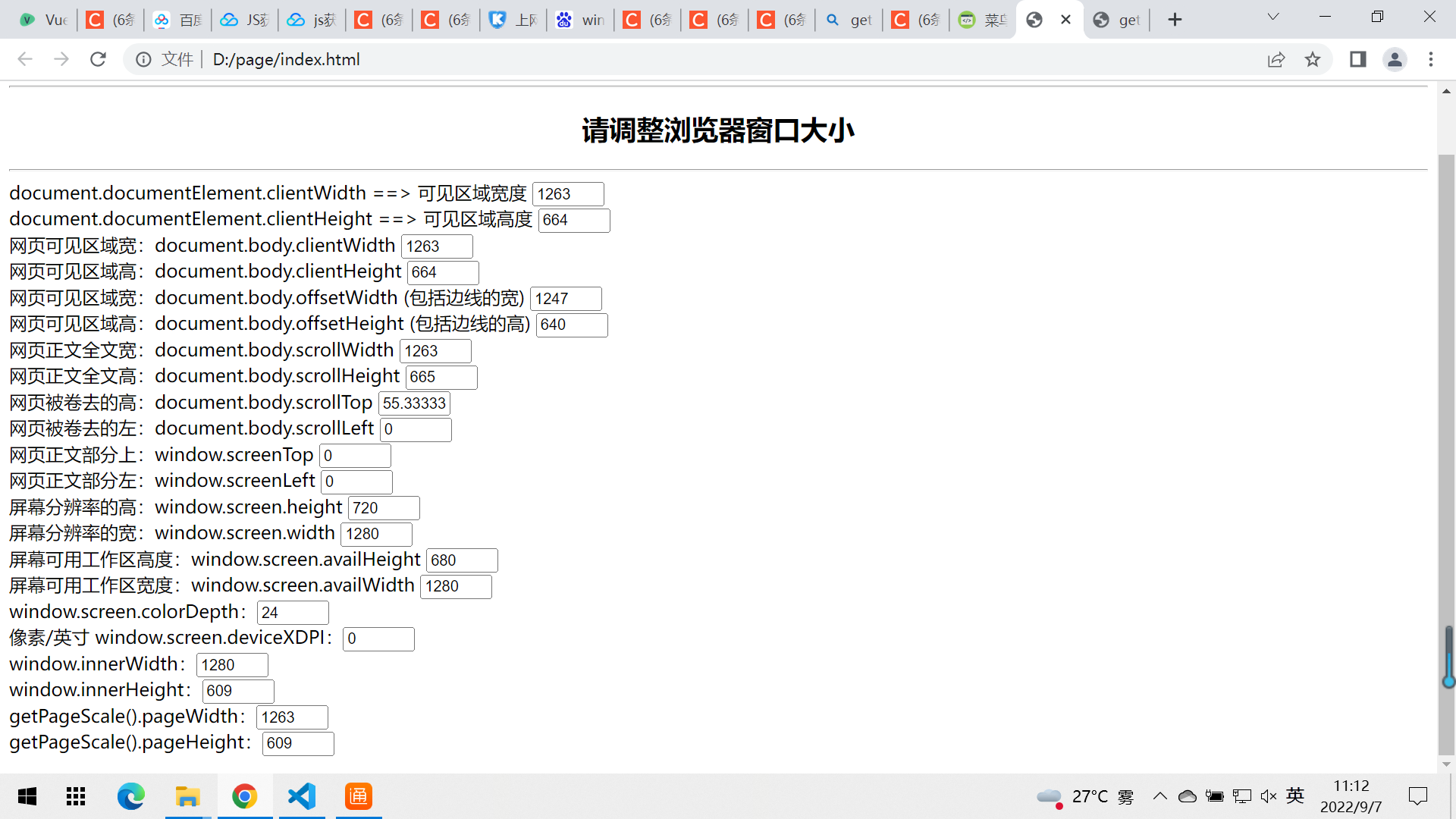
实现效果:


代码实现:
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 | <!DOCTYPE ><html><head><title>请调整浏览器窗口</title><meta http-equiv="content-type" content="text/html; charset=gb2312"></head><body><h2 align="center">请调整浏览器窗口大小</h2><hr><h2 align="center">请调整浏览器窗口大小</h2><hr><form action="#" method="get" name="form1" id="form1"><!--显示浏览器窗口的实际尺寸-->document.documentElement.clientWidth ==> 可见区域宽度 <input type="text" name="eleWidth" size="4"><br>document.documentElement.clientHeight ==> 可见区域高度 <input type="text" name="eleHeight" size="4"><br>网页可见区域宽:document.body.clientWidth <input type="text" name="availWidth" size="4"><br>网页可见区域高:document.body.clientHeight <input type="text" name="availHeight" size="4"><br>网页可见区域宽:document.body.offsetWidth (包括边线的宽) <input type="text" name="offsetWidth" size="4"><br>网页可见区域高:document.body.offsetHeight (包括边线的高) <input type="text" name="offsetHeight" size="4"><br>网页正文全文宽:document.body.scrollWidth <input type="text" name="scrollWidth" size="4"><br>网页正文全文高:document.body.scrollHeight <input type="text" name="scrollHeight" size="4"><br> 网页被卷去的高:document.body.scrollTop <input type="text" name="scrollTop" size="4"><br>网页被卷去的左:document.body.scrollLeft <input type="text" name="scrollLeft" size="4"><br>网页正文部分上:window.screenTop <input type="text" name="screenTop" size="4"><br>网页正文部分左:window.screenLeft <input type="text" name="screenLeft" size="4"><br>屏幕分辨率的高:window.screen.height <input type="text" name="height" size="4"><br>屏幕分辨率的宽:window.screen.width <input type="text" name="width" size="4"><br>屏幕可用工作区高度:window.screen.availHeight <input type="text" name="aHeight" size="4"><br>屏幕可用工作区宽度:window.screen.availWidth <input type="text" name="aWidth" size="4"><br>window.screen.colorDepth:<input type="text" name="colorDepth" size="4"><br>像素/英寸 window.screen.deviceXDPI:<input type="text" name="deviceXDPI" size="4"><br>window.innerWidth:<input type="text" name="innerWidth" size="4"><br>window.innerHeight:<input type="text" name="innerHeight" size="4"><br>getPageScale().pageWidth:<input type="text" name="pageWidth" size="4"><br>getPageScale().pageHeight:<input type="text" name="pageHeight" size="4"><br></form><script type="text/javascript">var wineleWidth = 0;var wineleHeight = 0;var winWidth = 0;var winHeight = 0;var winscrollWidth =0;var winscrollHeight = 0;var winscrollTop = 0;var winscrollLeft = 0;var winscreenTop = 0;var winscreenLeft = 0;var winheight = 0;var winwidth = 0;var winavailHeight= 0;var winavailWidth= 0;var wincolorDepth =0;var windeviceXDPI =0;var wininnerWidth = 0;var wininnerHeight = 0;var winpageWidth = 0;var winpageHeight = 0;function findDimensions() //函数:获取尺寸{//获取窗口宽度if (window.innerWidth)winWidth = window.innerWidth;else if ((document.body) && (document.body.clientWidth))winWidth = document.body.clientWidth;//获取窗口高度if (window.innerHeight)winHeight = window.innerHeight;else if ((document.body) && (document.body.clientHeight))winHeight = document.body.clientHeight;//通过深入Document内部对body进行检测,获取窗口大小if (document.documentElement && document.documentElement.clientHeight && document.documentElement.clientWidth){winHeight = document.documentElement.clientHeight;winWidth = document.documentElement.clientWidth;}//结果输出至两个文本框document.form1.availHeight.value= winHeight;document.form1.availWidth.value= winWidth;}function getEleWidth() { if(document.documentElement.clientWidth){ wineleWidth = document.documentElement.clientWidth; } document.form1.eleWidth.value = wineleWidth;} // 获取浏览器窗口的可视区域的高度 function getEleHeight() { if(document.documentElement.clientHeight){ wineleHeight = document.documentElement.clientHeight; } document.form1.eleHeight.value = wineleHeight;} function getOffsetWidth() { if(document.documentElement.offsetWidth || document.body.offsetWidth){ winoffsetWidth = document.body.offsetWidth; } document.form1.offsetWidth.value = winoffsetWidth;} // 获取浏览器窗口的可视区域的高度 function getOffsetHeight() { if(document.documentElement.offsetHeight || document.body.offsetHeight){ winoffsetHeight = document.body.offsetHeight; } document.form1.offsetHeight.value = winoffsetHeight;} // 获取浏览器窗口的可视区域的宽度function getScrollWidth() { if(document.documentElement.scrollWidth || document.body.scrollWidth){ winscrollWidth = document.body.scrollWidth; } document.form1.scrollWidth.value = winscrollWidth;} // 获取浏览器窗口的可视区域的高度 function getScrollHeight() { if(document.documentElement.scrollHeight || document.body.scrollHeight){ winscrollHeight = document.body.scrollHeight; } document.form1.scrollHeight.value = winscrollHeight;} // 获取浏览器窗口水平滚动条的位置 function getScrollLeft() { if(document.body.scrollLeft){ winscrollLeft = document.body.scrollLeft; } document.form1.scrollLeft.value = winscrollLeft;} // 获取浏览器窗口垂直滚动条的位置 function getScrollTop() { if(document.body.scrollTop){ winscrollTop = document.body.scrollTop; } document.form1.scrollTop.value = winscrollTop; } function getScreenTop() { if(window.screenTop){ winscreenTop = window.screenTop; } document.form1.screenTop.value = winscreenTop; } function getScreenLeft() { if(window.screenLeft){ winscreenLeft = window.screenLeft; } document.form1.screenLeft.value = winscreenLeft; } function getWinheight() { if(window.screen.height){ winheight = window.screen.height; } document.form1.height.value = winheight; } function getWinwidth() { if(window.screen.width){ winwidth = window.screen.width; } document.form1.width.value = winwidth; } function getWinavailHeight() { if(window.screen.availHeight){ winavailHeight = window.screen.availHeight; } document.form1.aHeight.value = winavailHeight; } function getWinavailwidth() { if(window.screen.availWidth){ winavailWidth = window.screen.availWidth; } document.form1.aWidth.value = winavailWidth; } function getWincolorDepth() { if(window.screen.colorDepth){ wincolorDepth = window.screen.colorDepth; } document.form1.colorDepth.value = wincolorDepth; } function getWindeviceXDPI() { if(window.screen.deviceXDPI){ windeviceXDPI = window.screen.deviceXDPI; } document.form1.deviceXDPI.value = windeviceXDPI; } function getWininnerWidth() { if(window.innerWidth){ wininnerWidth = window.innerWidth; } document.form1.innerWidth.value = wininnerWidth; } function getWininnerHeight() { if(window.innerHeight){ wininnerHeight = window.innerHeight; } document.form1.innerHeight.value = wininnerHeight; } function getPageScale(){ if (typeof pageWidth !== "number") { if (document.compatMode === "CSS1Compat") { winpageWidth = document.documentElement.clientWidth; winpageHeight = document.documentElement.clientHeight; }else{ winpageWidth = document.body.clientWidth; winpageHeight = document.body.clientHeight; } } document.form1.pageWidth.value = winpageWidth; document.form1.pageHeight.value = winpageHeight; }getEleHeight();getEleWidth();findDimensions();getOffsetWidth();getOffsetHeight();getScrollWidth();getScrollHeight();getScrollLeft();getScrollTop();getScreenTop();getScreenLeft();getWinheight();getWinwidth();getWinavailHeight();getWinavailwidth();getWincolorDepth();getWindeviceXDPI();getPageScale();getWininnerWidth();getWininnerHeight();//调用函数,获取数值window.onresize=getEleHeight;window.onresize=getEleWidth;window.onresize=getOffsetWidth;window.onresize=getOffsetHeight;window.onresize=getScrollWidth;window.onresize=getScrollHeight;window.onresize=getScrollLeft;window.onresize=getScrollTop;window.onresize=getScreenTop;window.onresize=getScreenLeft;window.onresize=getWinheight;window.onresize=getWinwidth;window.onresize=getWinavailHeight;window.onresize=getWinavailwidth;window.onresize=findDimensions;window.onresize=getWincolorDepth;window.onresize=getWindeviceXDPI;window.onresize=getPageScale;window.onresize=getWininnerWidth;window.onresize=getWininnerHeight;</script></body></html> |
getPage.html
参考菜鸟教程:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="demo"></div>
<script>
var txt = "";
txt += "<p>innerWidth: " + window.innerWidth + "</p>";
txt += "<p>innerHeight: " + window.innerHeight + "</p>";
txt += "<p>outerWidth: " + window.outerWidth + "</p>";
txt += "<p>outerHeight: " + window.outerHeight + "</p>";
document.getElementById("demo").innerHTML = txt;
</script>
</body>
</html>
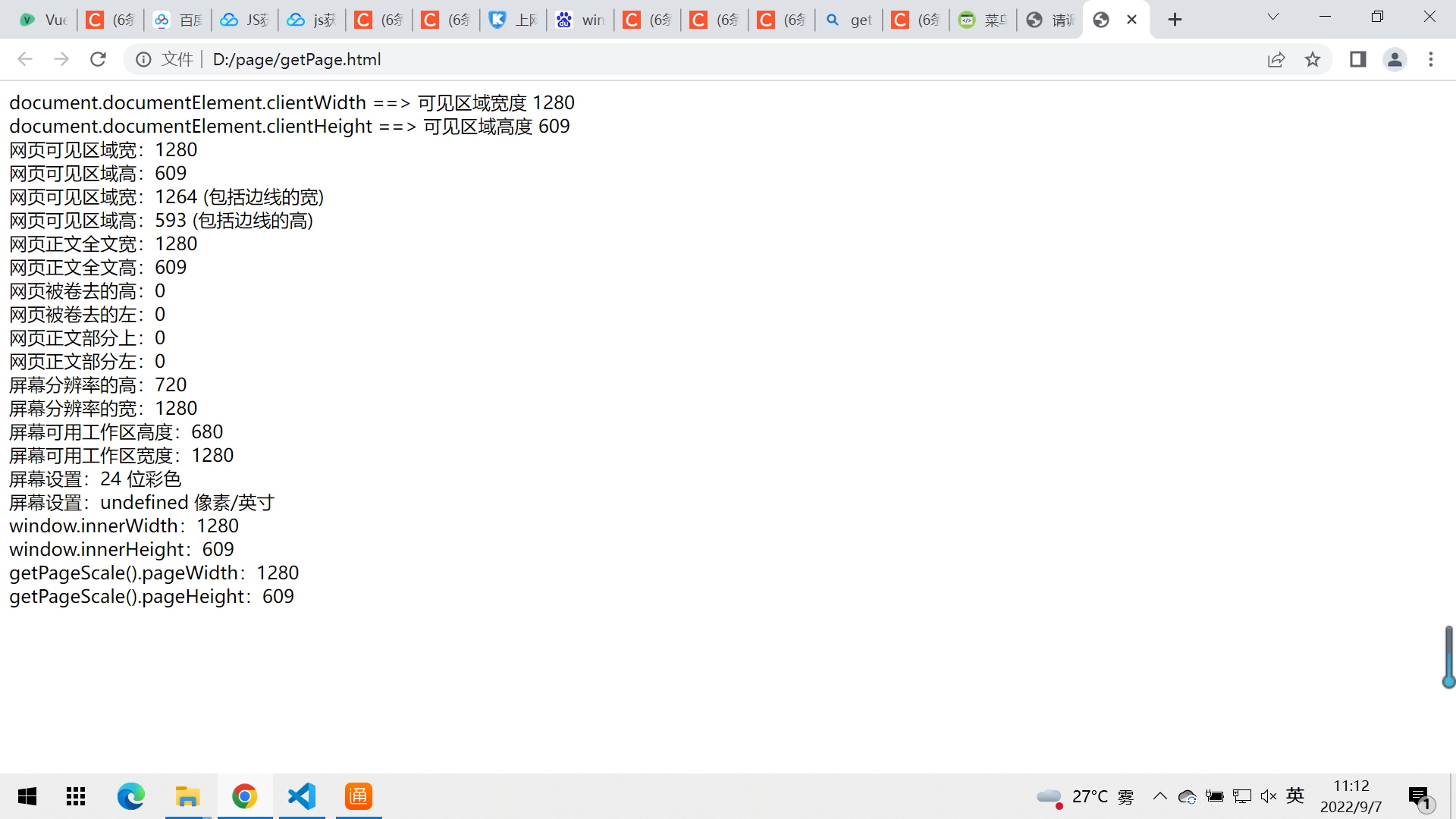
getPageScale()方法获取浏览器视口大小
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <!DOCTYPE ><html><body><script type="text/javascript"> function getPageScale(){ var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth !== "number") { if (document.compatMode === "CSS1Compat") { pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; }else{ pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } } return {pageWidth, pageHeight}; }function getInfo(){ var s = ""; s += " document.documentElement.clientWidth ==> 可见区域宽度 "+ document.documentElement.clientWidth+"<br>"; s += " document.documentElement.clientHeight ==> 可见区域高度 "+ document.documentElement.clientHeight+"<br>"; s += " 网页可见区域宽:"+ document.body.clientWidth+"<br>"; s += " 网页可见区域高:"+ document.body.clientHeight+"<br>"; s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线的宽)"+"<br>"; s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的高)"+"<br>"; s += " 网页正文全文宽:"+ document.body.scrollWidth+"<br>"; s += " 网页正文全文高:"+ document.body.scrollHeight+"<br>"; s += " 网页被卷去的高:"+ document.body.scrollTop+"<br>"; s += " 网页被卷去的左:"+ document.body.scrollLeft+"<br>"; s += " 网页正文部分上:"+ window.screenTop+"<br>"; s += " 网页正文部分左:"+ window.screenLeft+"<br>"; s += " 屏幕分辨率的高:"+ window.screen.height+"<br>"; s += " 屏幕分辨率的宽:"+ window.screen.width+"<br>"; s += " 屏幕可用工作区高度:"+ window.screen.availHeight+"<br>"; s += " 屏幕可用工作区宽度:"+ window.screen.availWidth+"<br>"; s += " 屏幕设置:"+ window.screen.colorDepth +" 位彩色"+"<br>"; s += " 屏幕设置:"+ window.screen.deviceXDPI +" 像素/英寸"+"<br>"; s += " window.innerWidth:"+ window.innerWidth+"<br>"; s += " window.innerHeight:"+ window.innerHeight+"<br>"; s += " getPageScale().pageWidth:"+ getPageScale().pageWidth+"<br>"; s += " getPageScale().pageHeight:"+ getPageScale().pageHeight+"<br>"; document.write(s); } getInfo(); getPageScale() </script> </body> </html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律