http://www.appcoda.com/use-storyboards-to-build-navigation-controller-and-table-view/
Creating Navigation Controller in Storyboards
Now let’s get our hands dirty and create our own Storyboards. In this tutorial, we’ll build a simple app that makes use of both UITableView and UINavigationController. We use the table view to display a list of recipes. When users select any of the recipe, the app navigates to the next screen showing the details. It’ll be easy.
First, fire up Xcode (make sure you’re using 4.2 or up) and create a new project using “Single View application” template.

Xcode Project Template Selection
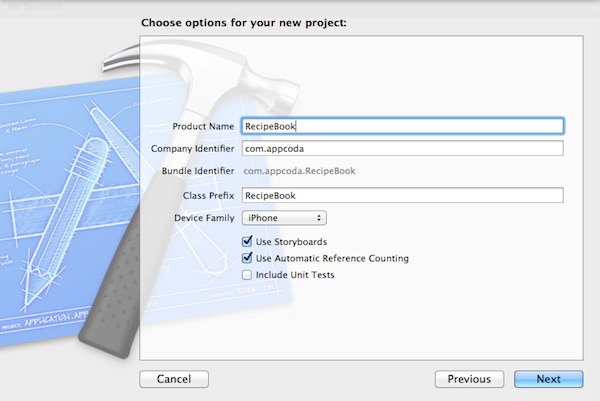
Click “Next” to continue. In reference to the below figure, fill in all the required values for the Xcode project. Make sure you enables the “Use Storyboards” option.

RecipeBook Xcode Project
Click “Next” to continue. Xcode then asks you where you saves the “SimpleTable” project. Pick any folder (e.g. Desktop) to save your project.
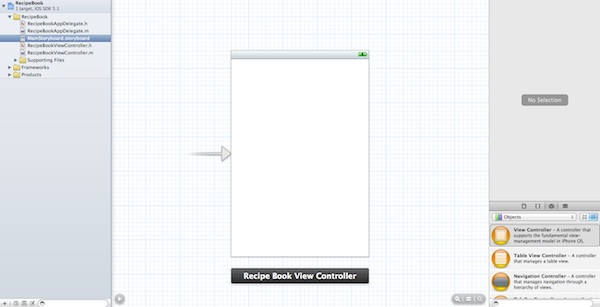
You may notice there is a minor difference in the Xcode project, as compared with those you came across in previous tutorials. The .xib file (interface builder) is replaced with the MainStoryboard.storyboard file.

Default Storyboard in Xcode
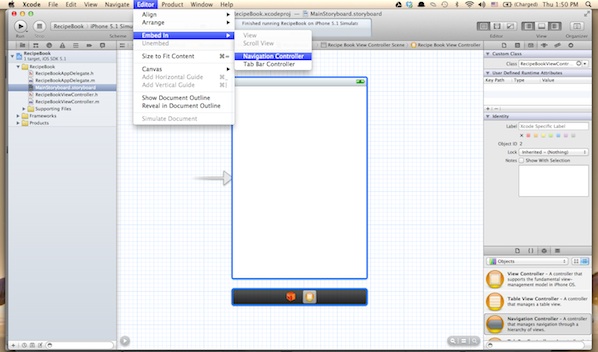
By default, Xcode creates a standard view controller. As we’ll use navigation controller to control the screen navigation, we first change the view controller to navigation controller. Select the Simply select “Editor” in the menu and select “Embed in”, followed by “Navigation Controller”.

Embed View Controller in Navigation Controller
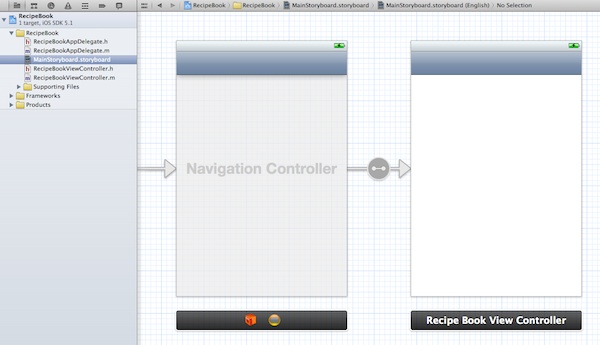
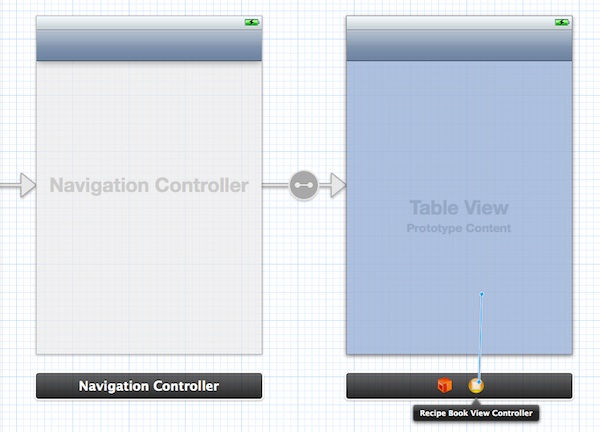
Xcode automatically embeds the RecipeBook View Controller with Navigation Controller. Your screen should look like this:

Embedded View Controller with Navigation Controller
Before moving on, let’s run the app and see how it looks. Hit the “Run” button and you should get an app with a blank view but added with a navigation bar. This shows you’ve successfully embed your RecipeBook View Controller in a Navigation Controller.

Recipe Book App with Empty View Controller
Adding Table View for Your Data
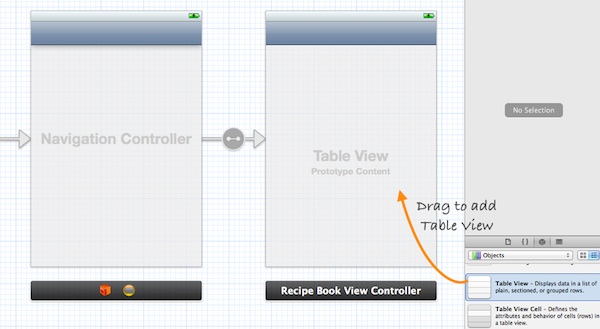
Next, we’ll add a table view for displaying our recipes. Select “Table View” in Object Library and drag it into “Recipe Book View Controller”.

Add Table View to Recipe Book View Controller
The next thing we have to do is to write code to populate the table data (i.e. recipes). In Project Navigator, select “RecipeBookViewController.h”. Append “<uitableviewdelegate, uitableviewdatasource="">” after “UIViewController”. Your code should look like below:
|
1
2 3 4 5 |
#import <UIKit/UIKit.h>
@interface RecipeBookViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> @end |
Next, select “RecipeBookViewController.m” and define an instance variable (i.e. recipes array) for holding the table data.
|
1
2 3 |
In the “viewDidLoad” method, add the following code to initialize the “recipes” array:
|
1
2 3 4 5 6 |
- (void)viewDidLoad
{ [super viewDidLoad]; // Initialize table data recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil]; } |
Lastly, we have to implement two datasource methods to populate the table data: “tableView:numberOfRowsInSection” and “tableView:cellForRowAtIndexPath”. Recalled that these two methods are part of the UITableViewDataSource protocol, it’s mandatory to implement the methods when configuring a UITableView. The first method is used to inform the table view how many rows are in the section, while the second method is used to fill the cell data. So let’s add the below code.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{ return [recipes count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *simpleTableIdentifier = @"RecipeCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier]; } cell.textLabel.text = [recipes objectAtIndex:indexPath.row]; return cell; } |
For your reference, this is the complete source code of “RecipeBookViewController.m”.
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
//
// RecipeBookViewController.m // RecipeBook // // Created by Simon Ng on 14/6/12. // Copyright (c) 2012 Appcoda. All rights reserved. // #import "RecipeBookViewController.h" @interface RecipeBookViewController () @end @implementation RecipeBookViewController { NSArray *recipes; } - (void)viewDidLoad { [super viewDidLoad]; // Initialize table data recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil]; } - (void)viewDidUnload { [super viewDidUnload]; // Release any retained subviews of the main view. } - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown); } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [recipes count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *simpleTableIdentifier = @"RecipeCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier]; } cell.textLabel.text = [recipes objectAtIndex:indexPath.row]; return cell; } @end |
Lastly, we have to establish the connection between the Table View and the two methods we just created. Go back to the Storyboard. Press and hold the Control key on your keyboard, select the “Table View” and drag to the View Controller icon. Your screen should look like this:

Connect Table View with Datasource and Delegate
Release both buttons and a pop-up shows both “dataSource” & “delegate”. Select “dataSource” to make a connection between the Table View and its data source. Repeat the above steps and make a connection with the delegate.
Adding Detail View Controller
Finally it comes to the last part of the tutorial. What’s missing is the detail view controller that shows the details of recipe. The detail view controller should be displayed when user taps on any of the recipes.
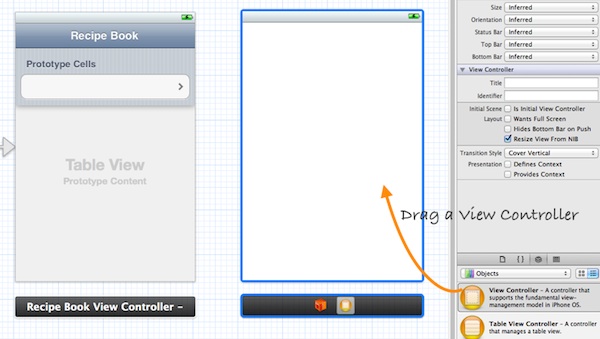
Okay, let’s add a new View Controller as the detail view controller.

Add a New View Controller
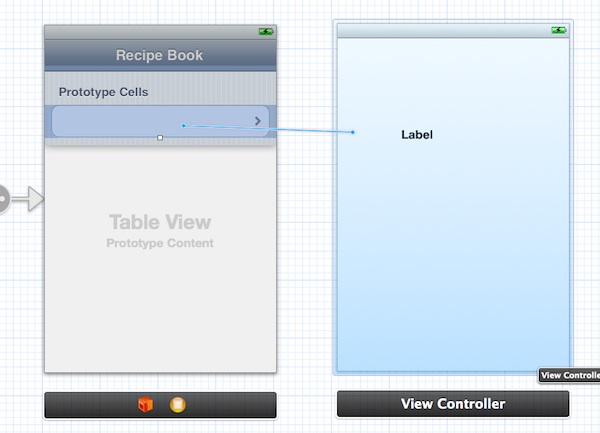
The primary purpose of this tutorial is to show you how to implement navigation controller. We’ll keep the detail view as simple as possible. Let’s just a label displaying the recipe name. Drag the label from Object library and place it at the center of the view. You may change the font size or type to make the label look better.
Next, we’ll add a segue to connect the prototype cell and the new View Controller. It’s very straightforward to add a segue object. Press and hold the control key, click on the prototype cell and drag to the View Controller.

Connect Both Scenes with Segue
Release both buttons and a pop-up shows three types of Segues (push, modal and custom).

Storyboard Segues (Push, Modal and Custom)
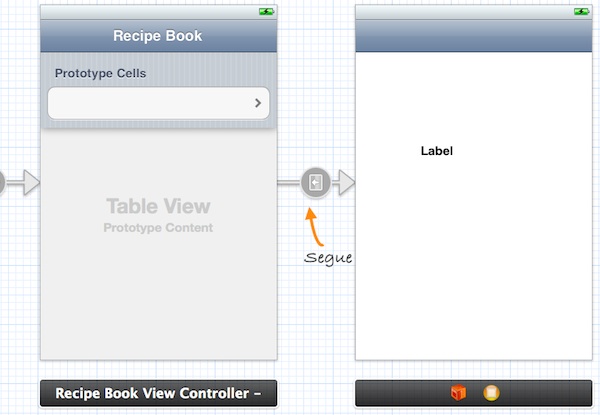
As explained before, segue defines the type of transition between scenes. For standard navigation, we use “Push”. Once chosen, Xcode automatically connects both scenes with Push segue. Your screen should look like this:

Storyboard Segue
Now, let’s run the app again. As you select any of the recipes, the app shows the detail view controller. Though the detail view controller just shows a label, you already make the navigation work.

Receipe App With Detail Controller

Datasource and Delegate Outlets
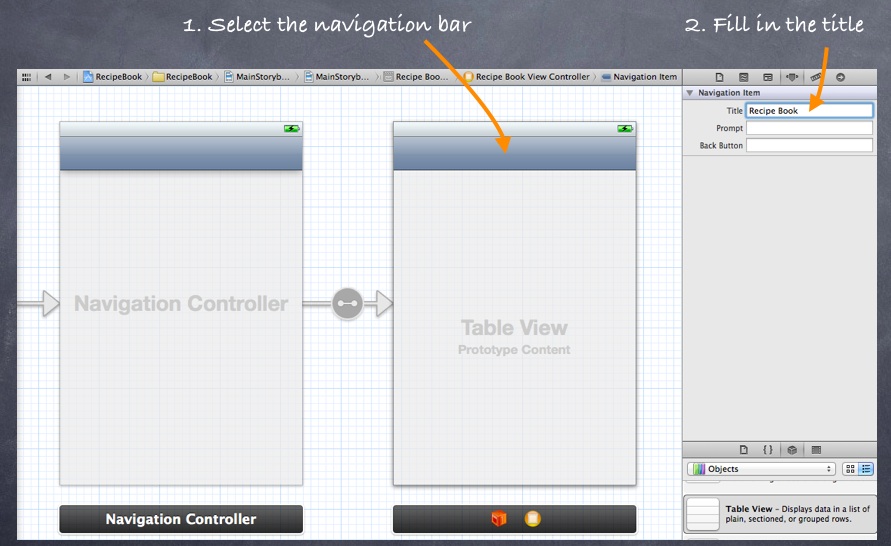
Before we test out the app, one last thing to do is add a title for the navigation bar. Simply select the navigation bar of “Recipe Book View Controller” and fill in the “Title” under “Attributes Inspector”. Remember to hit ENTER after keying in the title to effectuate the change.

Assign a Title for the Navigation Bar
Now, it’s time to execute your code. Hit the Run button and test out your app. If your code is correct, you should end up with an app displaying a list of recipes. The app should be very similar to the Simple Table app you’ve built before. Here, the major difference is it’s embedded in a Navigation Controller.

Simple Table App with Navigation Bar
Introducing Prototype Cell
Do you remember how we customize the table cell? Several weeks ago, we showed you how to design your own custom table cell using Interface Builder. In brief, you need to create a separate nib for the cell and programmatically load it in the table. With the introduction of Prototype Cell in Storyboard, it’s much simpler to create a custom cell. Prototype cell allows you to easily design the layout of a table cell right in the Storyboard editor.
We will not go into the details of the customization in this tutorial but just simply add “Disclosure Indicator” in the cell.
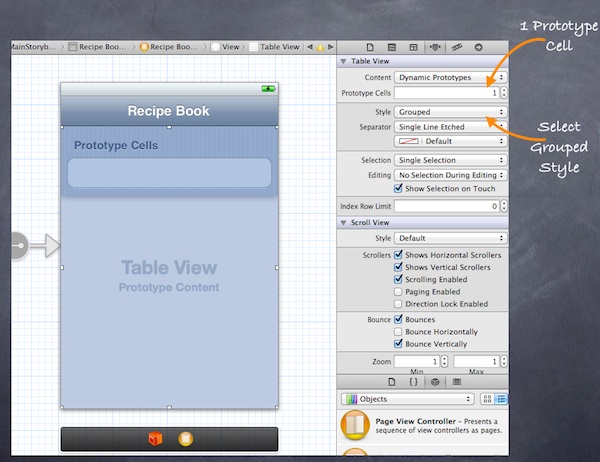
To add a prototype cell, select the Table View. Under “Attributes Inspector”, change the “Prototype Cells” value from “0″ to “1″. As soon as you change the value, Xcode automatically shows you a prototype cell. In order to show you another table style, let’s also change the “Style” option from “Plain” to “Group”.

Adding Prototype Cell for Table View
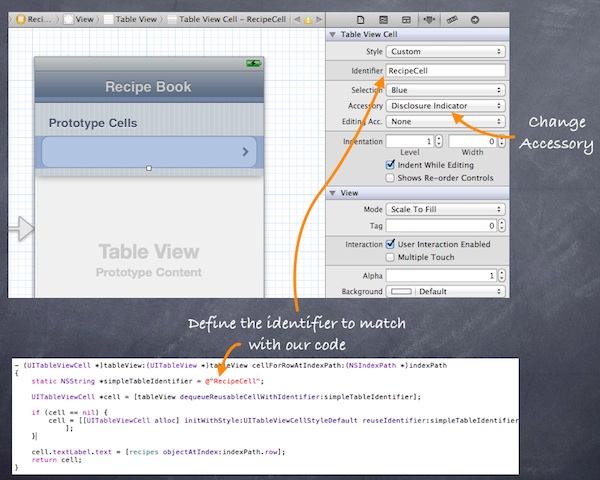
Next, select the “Prototype Cell”. You should be able to customize the options of the cell. To display a disclosure indication for each cell, change the “Accessory” to “Disclosure Indicator”. It’s important to define the Reuse identifier. You can think of this identifier as the cell’s ID. We can use it to refer to a particular prototype cell. Here, we define the identifier as “RecipeCell” that matches with our code.

Define Identifier and Accessory for Prototype Cell
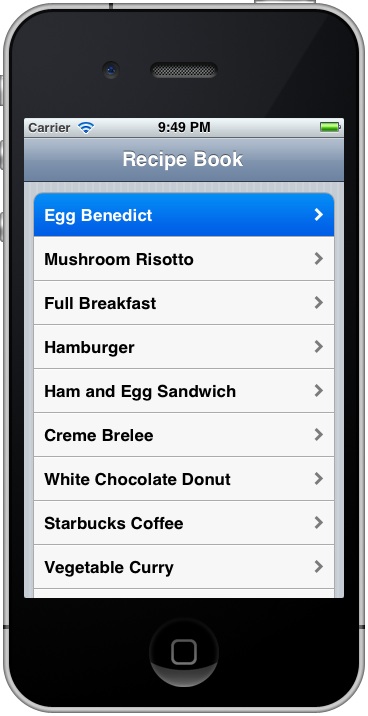
Now, run the app again. It looks a bit difference and we’re making progress. We’ve changed the table style to “Grouped” style and added the disclosure indicator.

Recipe App with Disclosure Indicator




