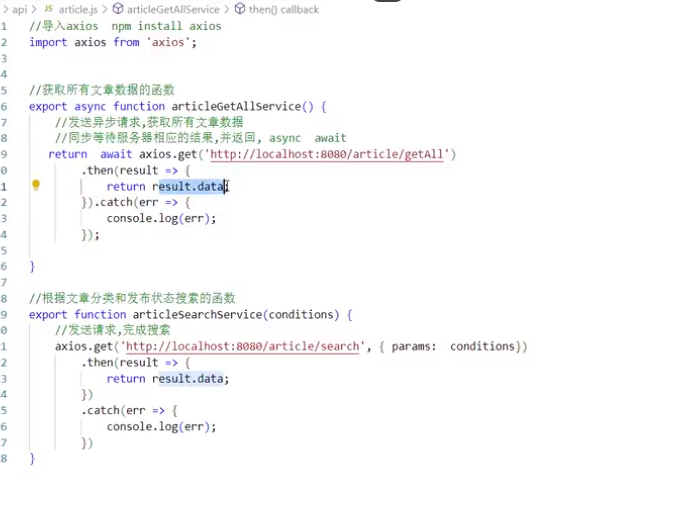
4 10总结

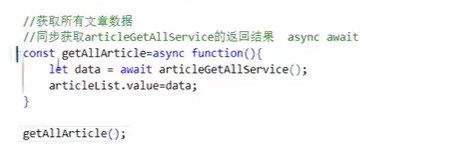
原来,使用axios发送请求的内容写在组件内,但重复形式很多,故把这些重复的形式封装到js中,封装为函数形式(参数),并暴露给外部,但由于请求服务器获取数据是比加载页面慢的,故需要同步等待,在axios前加上await,但使用await需要放在余部函数中,故在function前加上async,然后是把同步等待的结果返回,故在await前面加上return,但这样依然无法获取数据,但由于加了ansyc,想要获取异步数据,就必须在组件中使用ansyc await同步获取,使用await就必须在异步函数中,故需要定义异步函数接收数据如下:

但这个异步函数不会自行调用,因此在调用即可。
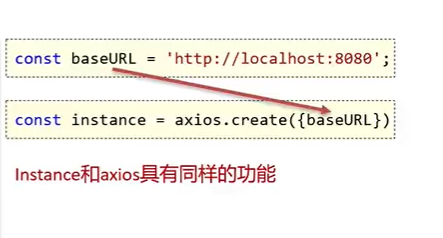
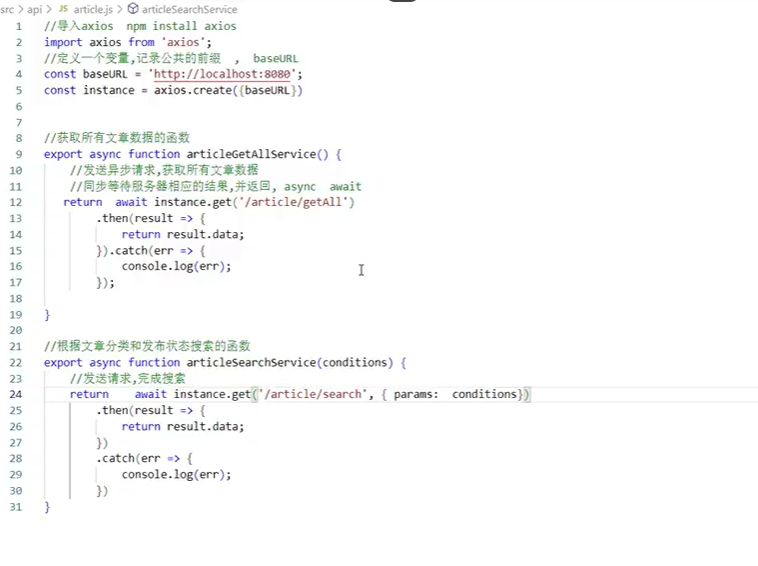
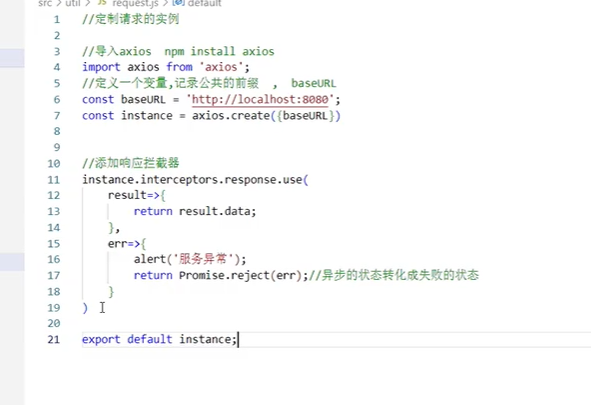
但这个代码还是有问题:url:localhost:8080重复书写太多,以后若改端口也要一个一个的改,麻烦,可以使用instance

即可使用instance获取异步请求。完成后效果如下

但这依旧不是最优代码,因为每次请求都要调用.then()成功方法和.catch()失败方法【result是请求成功后获取到的全部数据】,为了优化这部分,提供request.js请求工具

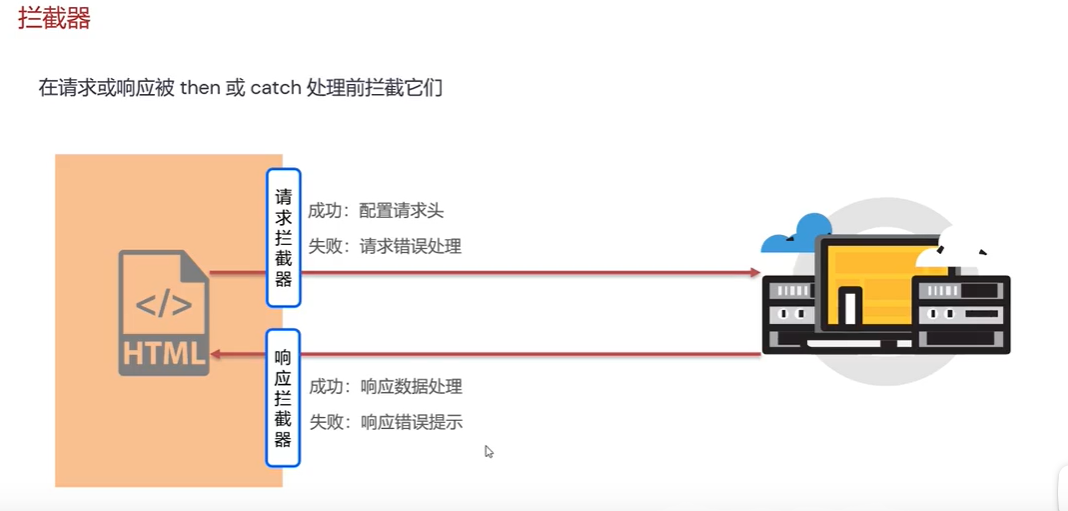
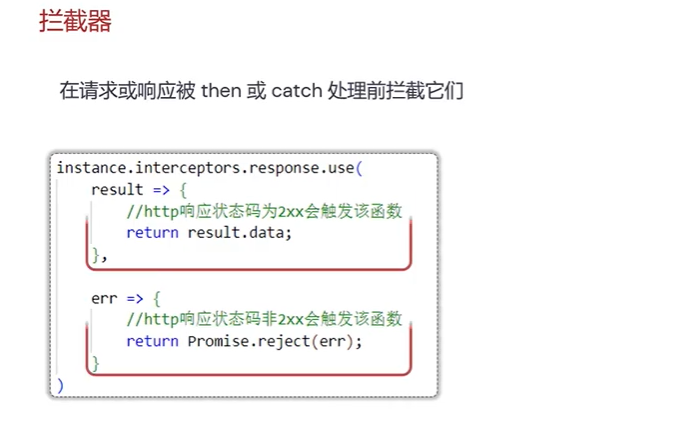
这里可以对处理服务器相应后代码进行优化,使用相应拦截器,在响应被then()和catch()处理前拦截

请示实例封装在request.js中,如下:

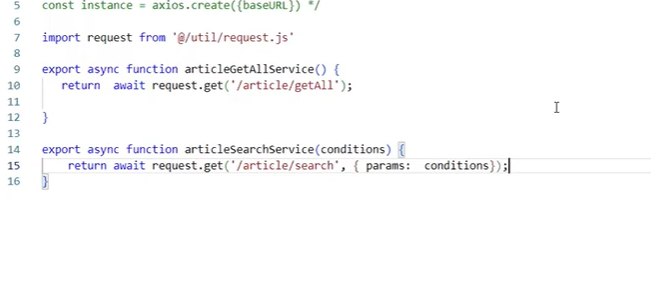
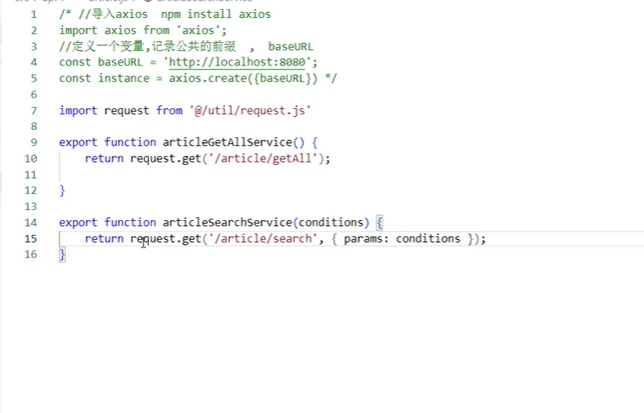
那么api只剩:

然后就可以把anysc,await删了,我也不知道原因,好像因为拦截器也是异步




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)