Bunifu UI 的学习 ——C# Bunifu UI 窗体重建,无边框窗体大小调整
在网上看到一个winform的组件库,Bunifu UI,这个组件库可以实现一些特别美观的程序,包括了一些渐变之类的
就通过学习的方式来做一些学习笔记
本次案例实现两个功能,一个是创建一个应用程序的标题栏,另一个是创建Form的大小的拖拽
当然中间有些代码还是参照了网上的一些资源。
首先创建一个windows应用程序。
在默认的Form上添加两个Bunifu组件
BunifuElipse 和 BunifuDragControl
第一个组件是用于方便的创建出一个无边框的Form,他会默认的把标题栏和边框给隐藏掉。
第二个组件是用于拖动窗体,因为标题栏已经隐藏,所以需要创建一个对应的可以拖动整个窗体的区域,具体的操作在后续会提现出来。
然后在窗体上添加一个Panel 命名为MainPanel 把 MainPanel 的DOCK设置为Fill 作为窗体的主框架
然后在添加一个Panel 命名为TopPanel 把 TopPanel d DOCK 设置为Top 作为程序的标题栏的容器,需要把 TopPanel 的高度调整为 40 (这个大小可以按照自己的需求设置)
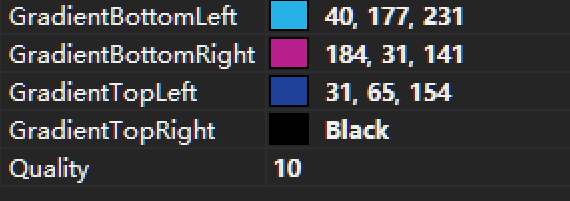
第三步就是在 TopPanel 上添加一个 BunifuGradientPanel 命名为 FormTop 组件 BunifuGradientPanel 的Dock 设置为Fill ,

然后把BunifuGradientPanel的以下属性按照上述设置完成设置以后就出现了一个又渐变的Form标题栏

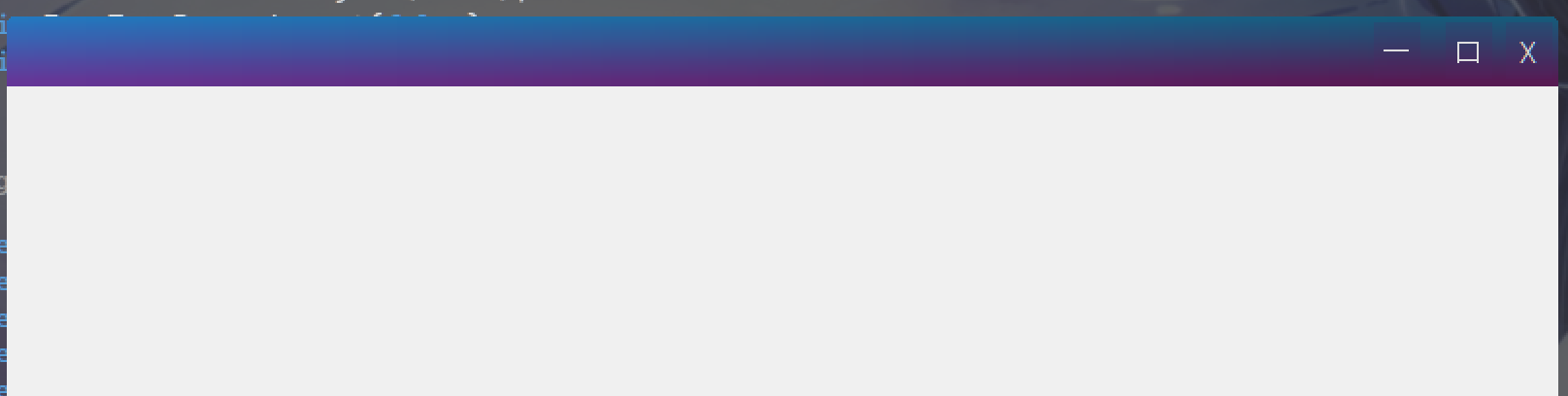
第四部 添加三个 BunifuFlatButton 按钮分别为 最小化,最大化 和关闭按钮
大小和位置就自己调整,我这边调整完以后就是这个样子的

这三个按钮的后台代码:
private void BtnExit_Click(object sender, EventArgs e) { Application.Exit(); } private void BtnMax_Click(object sender, EventArgs e) { if (this.WindowState == FormWindowState.Maximized) { this.WindowState = FormWindowState.Normal; } else { this.WindowState = FormWindowState.Maximized; } } private void BtnMin_Click(object sender, EventArgs e) { this.WindowState = FormWindowState.Minimized; }
就可以实现对窗体的最小化,做大化,关闭功能。
第五步,实现窗体的拖拽
窗体拖拽就是要bunifuDragControl1设置对应的组件,我们这里设置的组件为 FormTop 即可。
第六步 实现通过鼠标实现窗体大小的调整
在MainPanel上添加一个新的Panel 命名为 ContainerPanel 然后把 ContainerPanel 的DOCK 修改为FIll
给 ContainerPanel 添加三个事件 ContainerPanel_MouseDown ContainerPanel_MouseUp ContainerPanel_MouseMove
通过一下代码实现功能:
private void ContainerPanel_MouseDown(object sender, MouseEventArgs e) { isMouseDown = true; } private void ContainerPanel_MouseUp(object sender, MouseEventArgs e) { isMouseDown = false; direction = MouseDirection.None; } private void ContainerPanel_MouseMove(object sender, MouseEventArgs e) { //鼠标移动过程中,坐标时刻在改变 //当鼠标移动时横坐标距离窗体右边缘5像素以内且纵坐标距离下边缘也在5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Declining int x = e.Location.X; int y = e.Location.Y; int x1 = this.Width; int y1 = this.Width; if (e.Location.X >= this.ContainerPanel.Width - 10 && e.Location.Y > this.ContainerPanel.Height - 10) { this.Cursor = Cursors.SizeNWSE; direction = MouseDirection.Declining; ResizeWindow(); } //当鼠标移动时横坐标距离窗体右边缘5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Herizontal else if (e.Location.X >= this.ContainerPanel.Width - 10) { this.Cursor = Cursors.SizeWE; direction = MouseDirection.Herizontal; ResizeWindow(); } //同理当鼠标移动时纵坐标距离窗体下边缘5像素以内时,要将光标变为倾斜的箭头形状,同时拖拽方向direction置为MouseDirection.Vertical else if (e.Location.Y >= this.ContainerPanel.Height - 10) { this.Cursor = Cursors.SizeNS; direction = MouseDirection.Vertical; ResizeWindow(); } //否则,以外的窗体区域,鼠标星座均为单向箭头(默认) else this.Cursor = Cursors.Arrow; //设定好方向后,调用下面方法,改变窗体大小 //ResizeWindow(); } private void ResizeWindow() { //这个判断很重要,只有在鼠标按下时才能拖拽改变窗体大小,如果不作判断,那么鼠标弹起和按下时,窗体都可以改变 if (!isMouseDown) return; //MousePosition的参考点是屏幕的左上角,表示鼠标当前相对于屏幕左上角的坐标this.left和this.top的参考点也是屏幕,属性MousePosition是该程序的重点 if (direction == MouseDirection.Declining) { //此行代码在mousemove事件中已经写过,在此再写一遍,并不多余,一定要写 this.Cursor = Cursors.SizeNWSE; //下面是改变窗体宽和高的代码,不明白的可以仔细思考一下 this.Width = MousePosition.X - this.Left; this.Height = MousePosition.Y - this.Top; } if (direction == MouseDirection.Herizontal) { this.Cursor = Cursors.SizeWE; this.Width = MousePosition.X - this.Left; } else if (direction == MouseDirection.Vertical) { this.Cursor = Cursors.SizeNS; this.Height = MousePosition.Y - this.Top; } //即使鼠标按下,但是不在窗口右和下边缘,那么也不能改变窗口大小 else { this.Cursor = Cursors.Arrow; } }
另外还需要添加一个enum
public enum MouseDirection { Herizontal,//水平方向拖动,只改变窗体的宽度 Vertical,//垂直方向拖动,只改变窗体的高度 Declining,//倾斜方向,同时改变窗体的宽度和高度 None//不做标志,即不拖动窗体改变大小 }
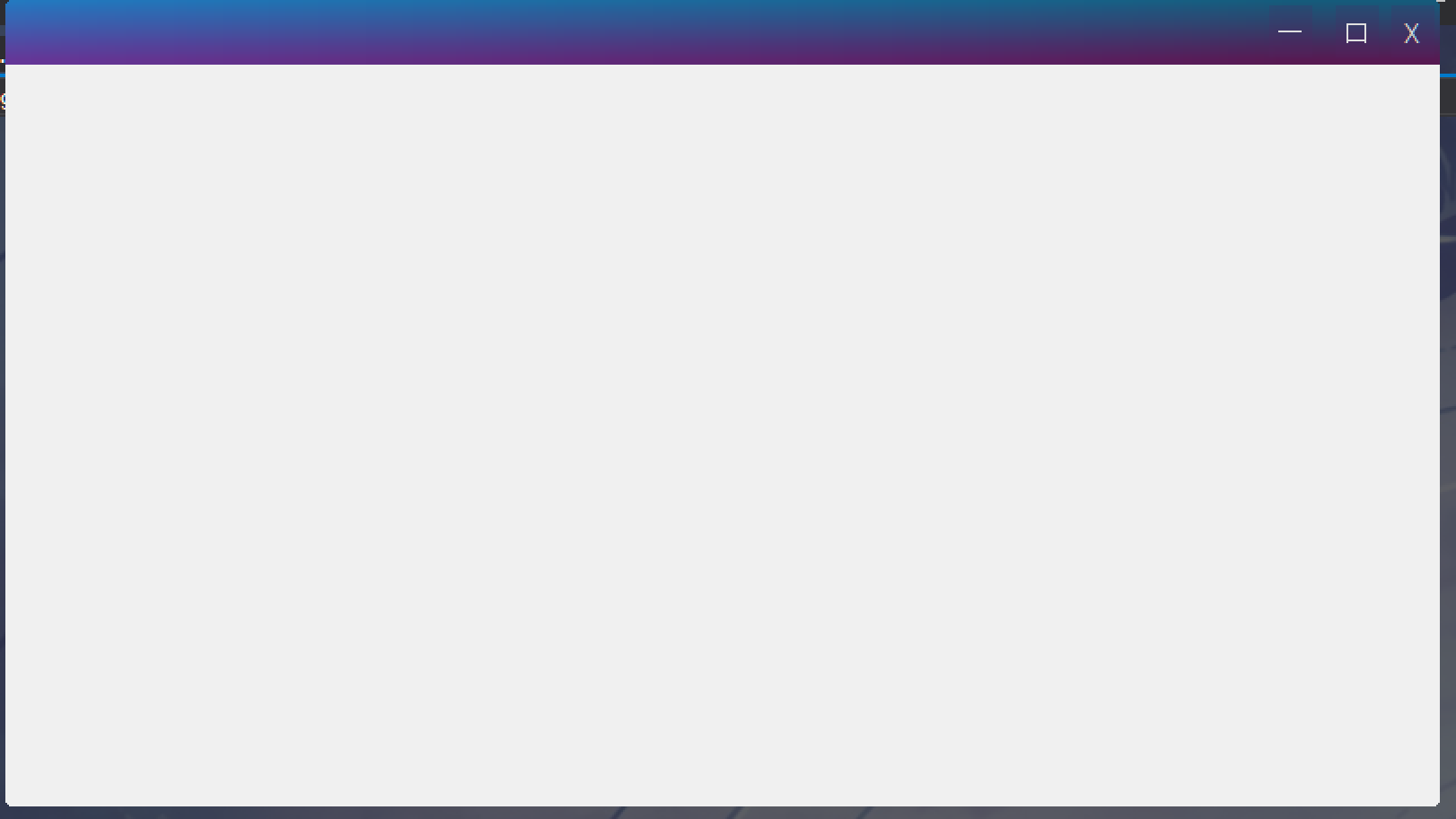
到此为止就实现的对窗体创建的过程结果如下:

可以通过拖动窗体标题移动,也可以在右侧、下侧和右下侧拖动的方式实现窗体大小的调整





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)