渲染引擎(The rendering engine)
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。这是每一个浏览器的核心部分,所以渲染引擎也称为浏览器内核。
渲染引擎一开始会从网络层获取请求文档的内容。
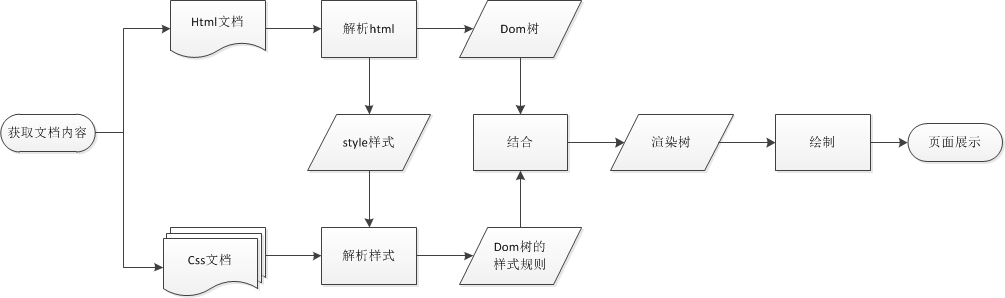
获取文档后,渲染引擎开始解析 html 文档,将其分成 dom 树和 style 样式两部分数据,同时还进行 css 文档的解析,并与 style 样式构成 dom 树的样式规则。
随后将样式规则与 dom 树结合,构成渲染树。
最后绘制页面。
当然,这些过程都是逐步完成的,为了更好的用户体验,它会解析完一部分就展示一部分。
同时,可能还在下载其余内容。
以下,是我对渲染过程的理解:

当然,不同的内核有不同的渲染机制,但大致上相差不远。

