软件评测
软件评测
| 这个作业属于哪个课程 | <课程班级> |
|---|---|
| 这个作业要求在哪里 | <作业要求> |
| 这个作业的目标 | 对目前市场上已有的软件进行调研、评测,了解它们的功能特性与不足,并对其开发周期进行评估 |
第一部分 调研,评测
作为软件工程的学生,博客在我们的学习和生活中都是必不可少的。在遇到bug或者不知道如何解决程序问题时,我们都习惯性的打开博客进行查阅,寻找解决办法。
那么我这次作业就选博客一类软件进行分析。
以下仅代表个人观点,不喜勿喷。
|星级 |量化标准|
|:--😐:--😐:--😐
|⭐ |可有可无的Bug,程序员随缘修复|
|⭐⭐ |影响体验的BUG|
|⭐⭐⭐ |一般性系统漏洞、用户体验一般|
|⭐⭐⭐⭐| 严重系统故障、服务器鉴权漏洞或重要数据泄露、用户体验较差|
|⭐⭐⭐⭐⭐| 致命性系统故障、致命性安全性漏洞、用户体验严重影响|
1. CSDN问答
1.1 体验
1.1.1 介绍:
CSDN 是国内IT行业覆盖最全的一个社区,有很多的高手和大神隐藏于此,到现在还有很多学者、研究生等高层次人才在 CSDN 发表博客,同样海量的 IT 同行们也都活跃于 CSDN ,不过令人诟病的是 CSDN 的广告是最多的,用户体验非常差。
不过今年博客系统进行了改版后比以前好了一些,并且博客专家不用显示广告,这点值得点赞。
1.1.2 分析
CSDN的话,其实我用了很久,对它算是比较熟悉的,而且使用起来也是比较顺手的一款软件。下面我从三个方面简要说一下我的体验。
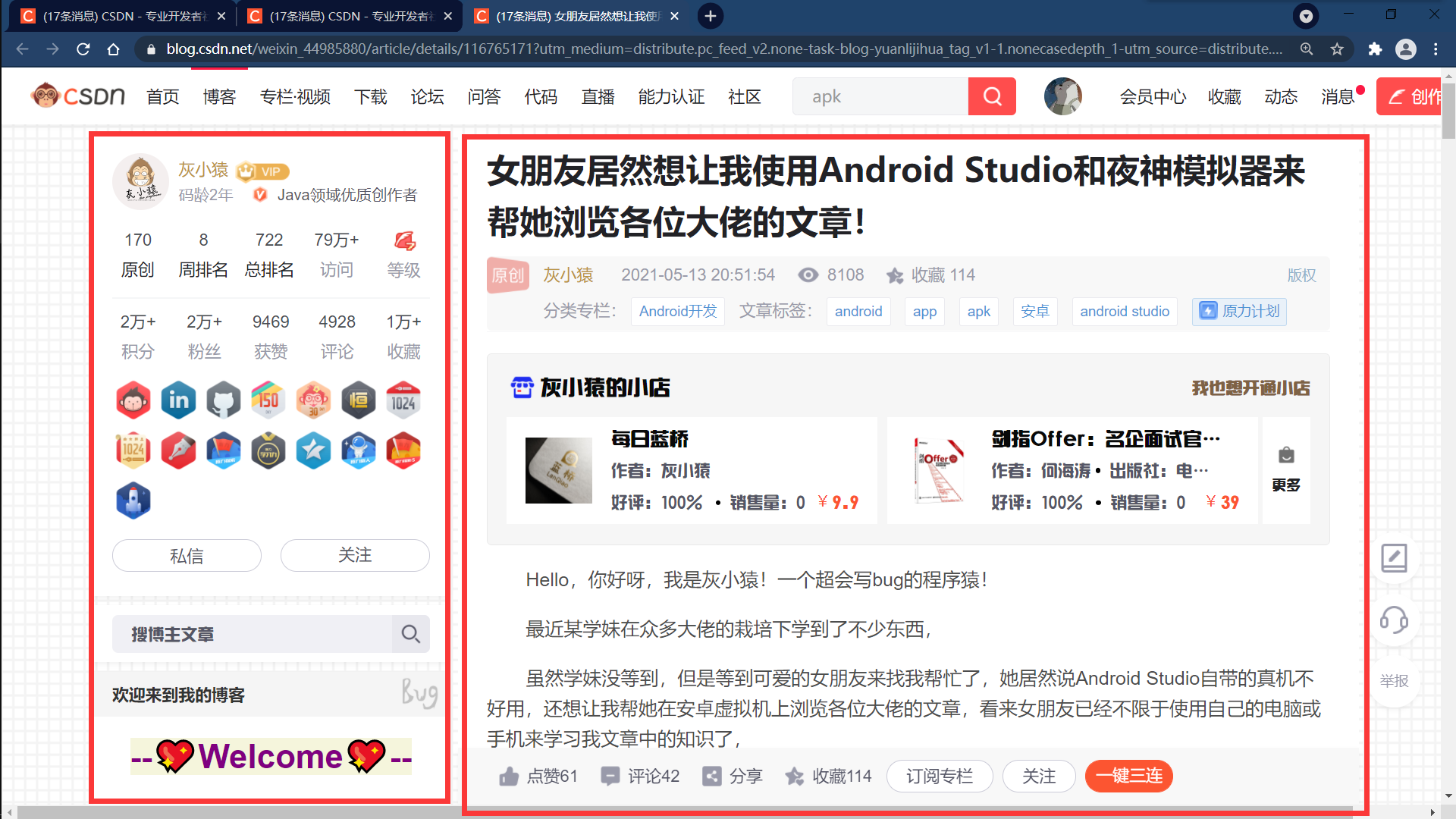
首先,我个人是对界面和用户体验比较看重的。从主页的界面布局来看,我用棕色框将布局进行了简单划分。个人认为布局从总体上看还是比较合理,符合网站设计的标准,但是在第③个模块中,网站嵌入了多个排版,这样的做法我认为会让用户看起来比较乱,如果将这一模块进行规整,与整体排版进行融合的话,可能效果会更好一些。
其次,从博客界面来看(这里我随便选取了一篇博客),博客界面是使用的左右分布,左边为作者信息,很好的展示了作者的风采。右侧为博客文章内容,同时为了进行商业化转型,CSDN很好的将广告与博客进行了融合。这方面我觉得很可。
最后,讲一个很多人都比较担心的问题,“版权问题”,博客这种东西是属于公开类型的,想不被人抄袭非常难,但博客平台又不能坐视不管。所以CSDN在用户复制文章的时候做了些“文章”,在复制时,CSND会将博主的信息、链接等内容默认一同复制。如下:
Hello,你好呀,我是灰小猿!一个超会写bug的程序猿!
最近某学妹在众多大佬的栽培下学到了不少东西,
虽然学妹没等到,但是等到可爱的女朋友来找我帮忙了,她居然说Android Studio自带的真机不好用,还想让我帮她在安卓虚拟机上浏览各位大佬的文章,看来女朋友已经不限于使用自己的电脑或手机来学习我文章中的知识了,
女友一来,这哪能顶得住,我啪的就站起来了,很快啊!然后上来就是一个左正蹬一个右边腿一个左刺拳,“啪”的我的电脑就打开了!
————————————————
版权声明:本文为CSDN博主「灰小猿」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44985880/article/details/116765171`
这种做法虽然不能阻止用户抄袭(用户想抄袭直接把后面那段直接删了就好啦),但是,这种做法会给博主带来一定心理上的安全感,并且在遇到法律纠纷的时候,CSDN官方也能理直气壮地说:“我做了相关措施,只是抄袭者太精”(这是只是我的想法哈)。
1.1.3 意见
本人还是觉得商业化太严重,,,少点广告会好很多。
1.2 BUG
| 系统环境 | 浏览器 | 浏览器版本 |
|---|---|---|
| Windows 10 | Google Chrome | 90.0.4430.212(正式版本)(64 位) |
| Android 9 | QQ浏览器 | 11.5.0.0078 |
1.2.1 关注bug
星级:⭐
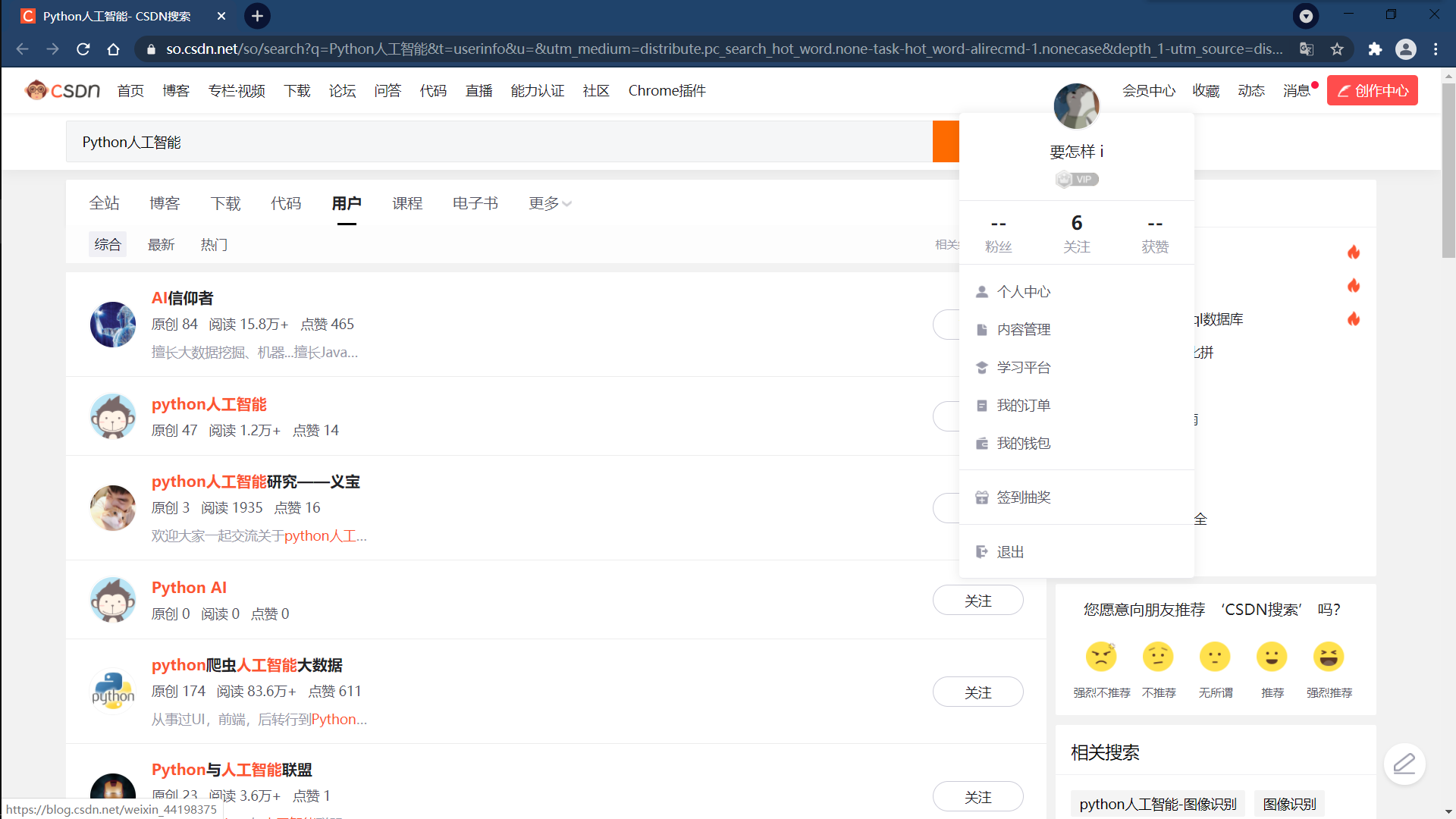
在个人主页的关注倒是没有问题,但是在用户列表或者是在文章中点击关注后,在将鼠标移至头像就会发现,弹框列表中关注人数并未更新。
例:下面是一个用户列表界面,我已将鼠标移至头像,可在界面中看出我已关注人数为6人
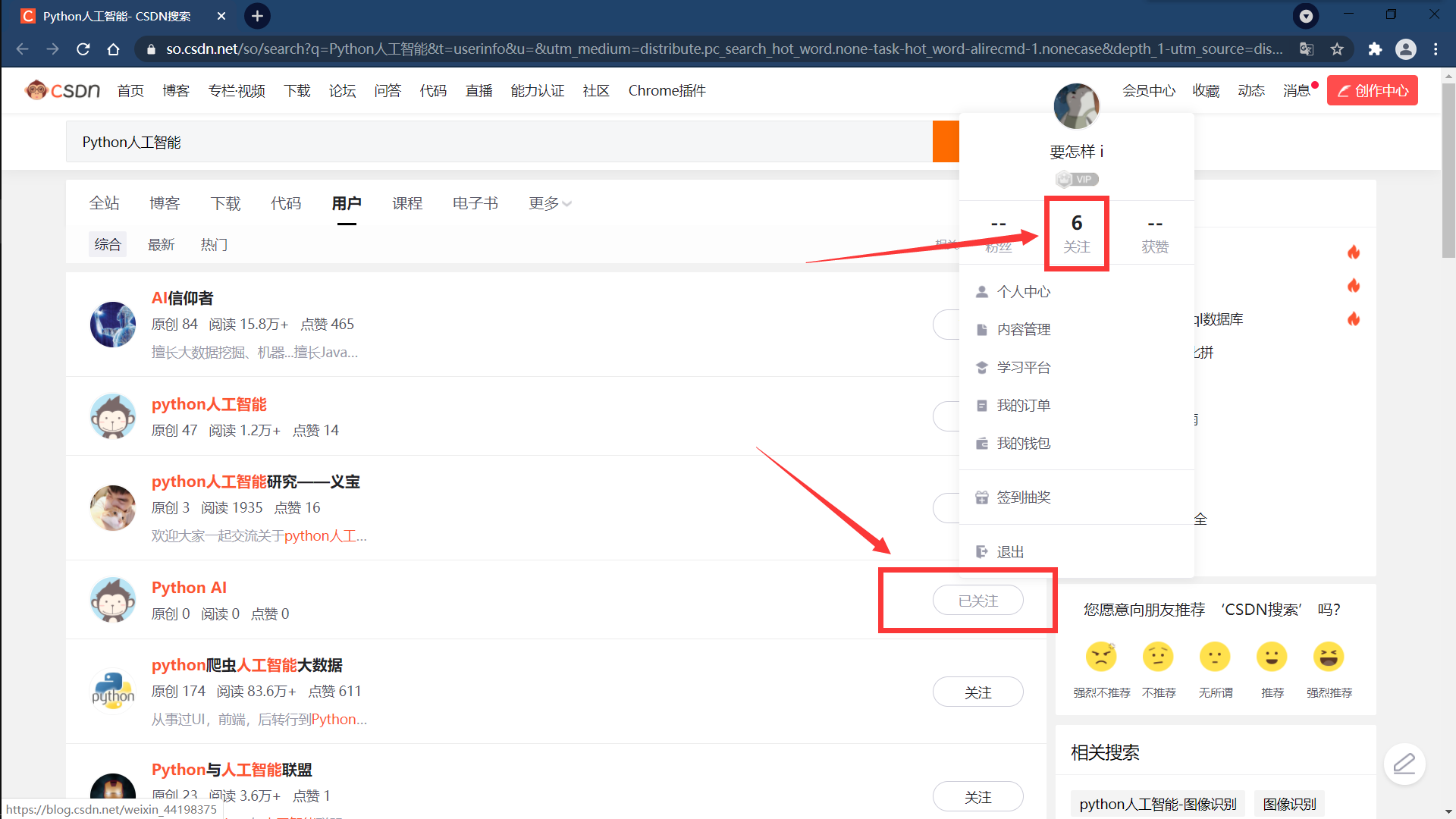
当我在用户列表中找一个用户进行点击“关注”之后,再将鼠标移至头像,会发现我的关注人数仍为6人,并未实时更新。
1.2.2 界面自适应bug
星级:⭐
如今,随着网站技术的升级,网站给用户们不断的带来便捷,但是于此同时,用户对于用户体验的要求越来越高,同时,由于用户使用的设备各有不同。因此,网站界面的自适应得到了普遍应用。但我在CSDN却没怎么发现。
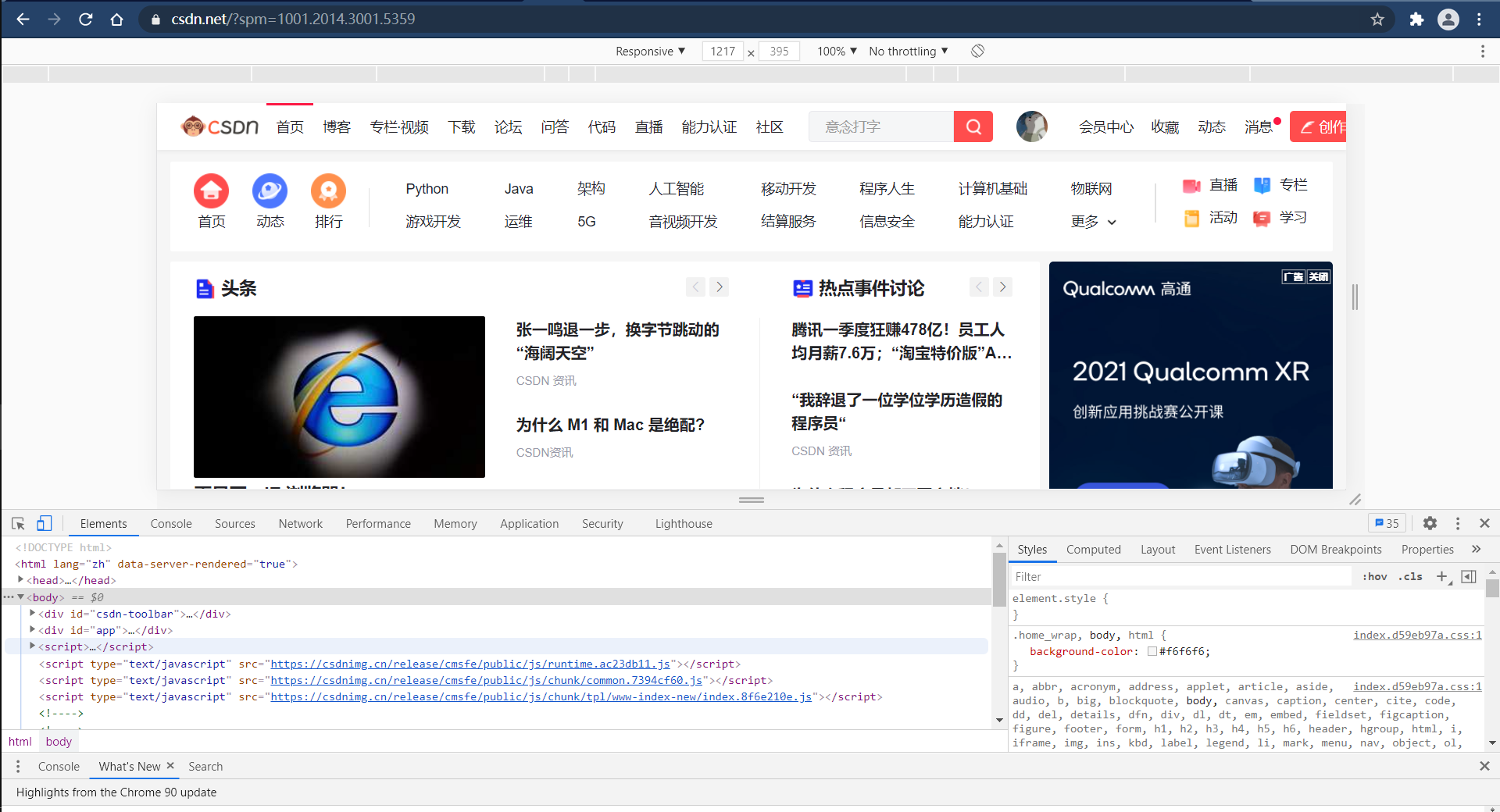
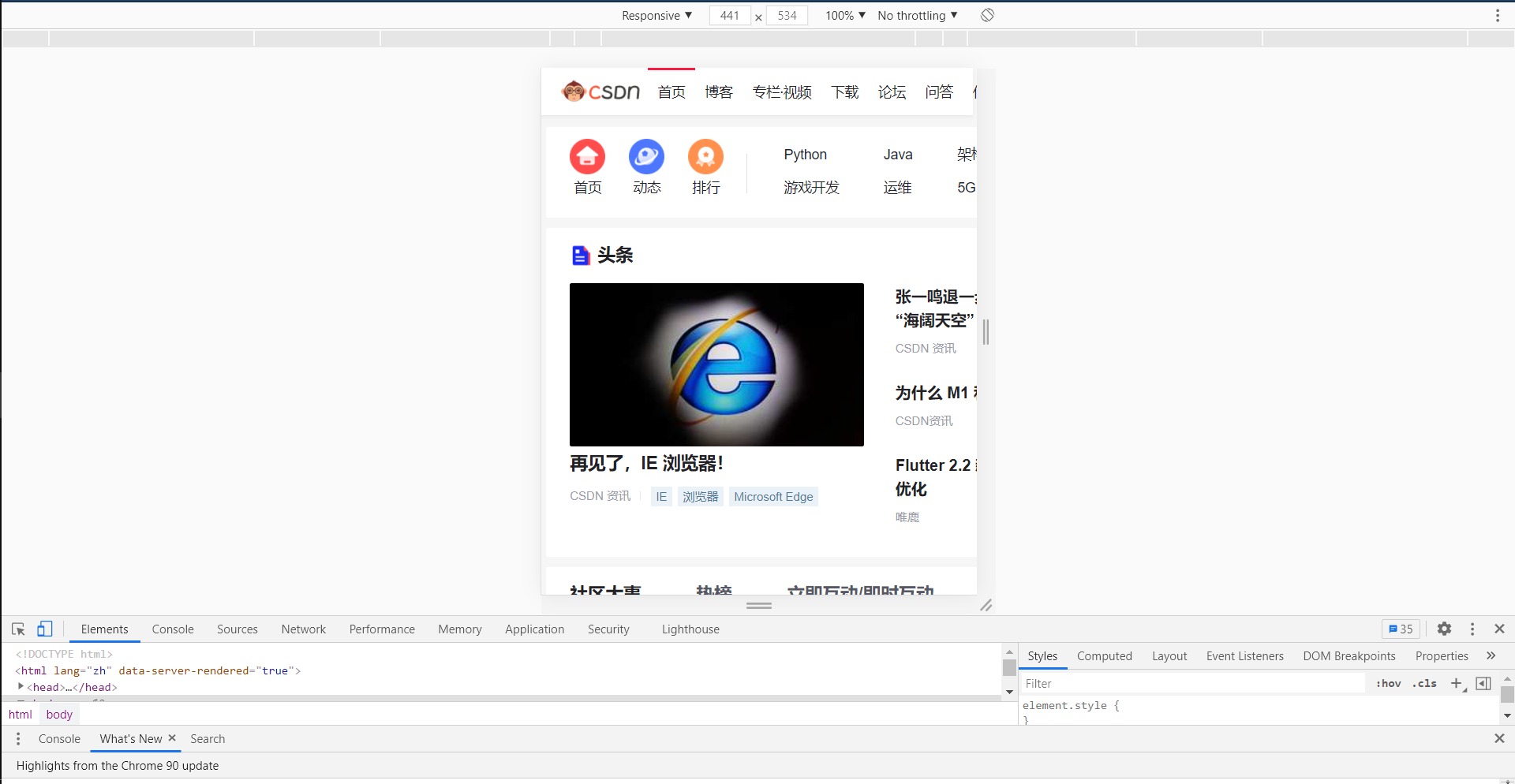
例:当我将屏幕设为一般大小时,界面并没有什么异常,操作起来也是很方便。
但是,我将屏幕拉小之后会发现,界面并不会随着屏幕的变化而变化。
如果我是小屏幕用户,这可能会极大影响我的用户体验。
当然,CSDN虽然没有做屏幕自适应,但是他将用户的不同用户端进行了区别。
例:手机网页
但是,如果把手机端的UA换为电脑端,则又出现的界面不适的情况
1.3 结论
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 6 |
| 细节 | 再关注后,需在个人主页才可取关,这块可以优化一下 | 5 |
| 用户体验 | 广告倒是挺多,有时候分不清是广告还是推文 | 4 |
| 辅助功能 | 一般 | 3 |
| 差异化功能 | 功能无太大差异,但其拥有大量大咖 | 4 |
| 软件的效能 | 还行 | 5 |
| 软件的适应性 | 在联网/断网,情况下能保证查看当前界面。屏幕无自适应。 | 5 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 6 |
| 用户有控制权 | 系统状态有反馈,等待时间合适。关键操作有确认提示,有明确的错误信息。 | 6 |
| 自选评分项目 | 平台汇集各类大咖,能学到很多东西 | 6 |
2. Stack Overflow
2.1 体验
2.1.1 介绍
Stack Overflow是最受程序员欢迎的IT技术问答网站,而且也是内容最丰富的社区之一。每次google搜索问题时,也经常链接到此网站。
2.1.2 分析
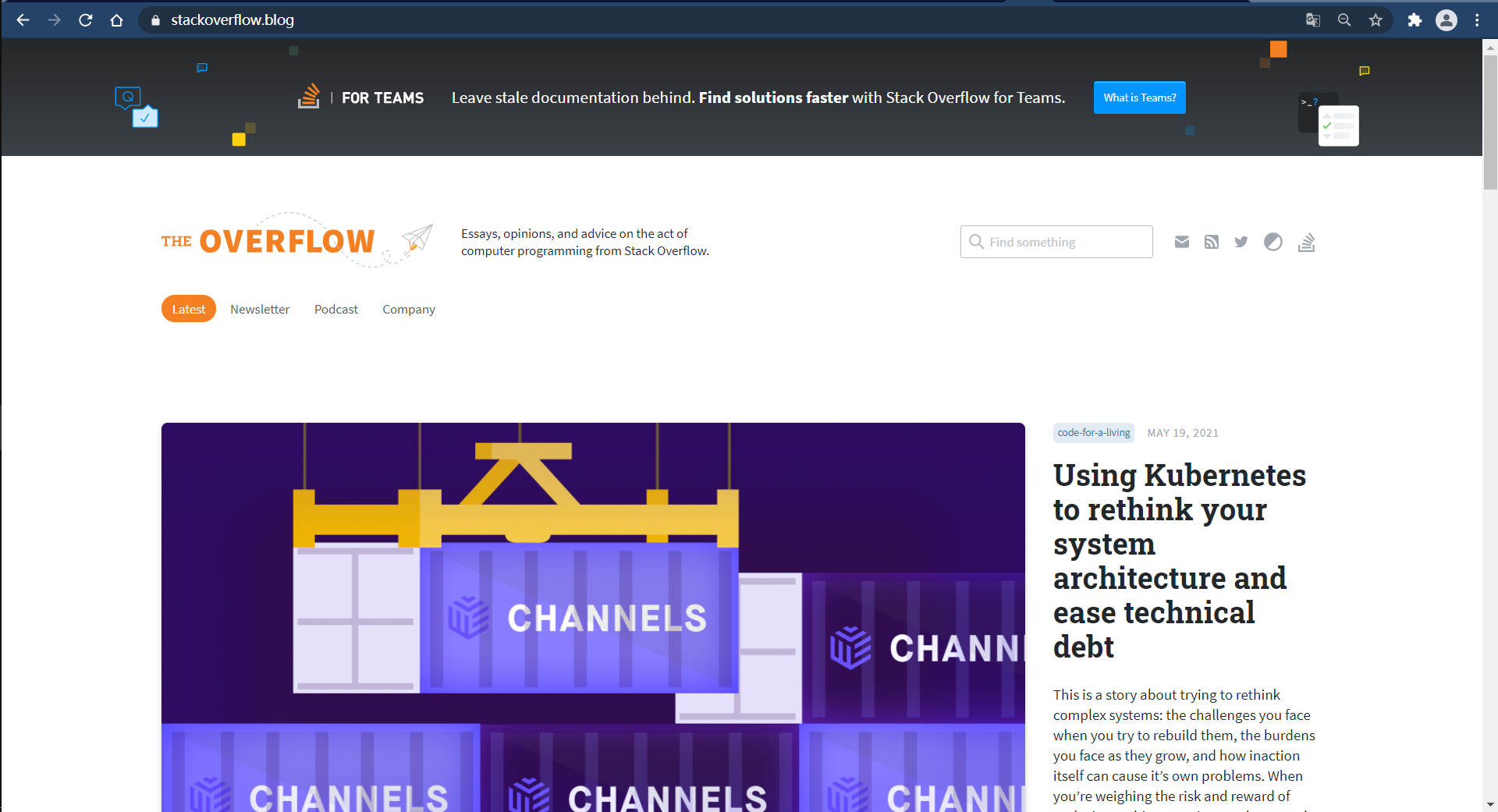
首先,还是界面,这款软件的界面会比CSDN看起来舒服很多,可能是我个人比较讨厌那种中规中矩的东西。而且自适应做的比较好。看着界面吗,没那么多广告,很简约美。
自适应:
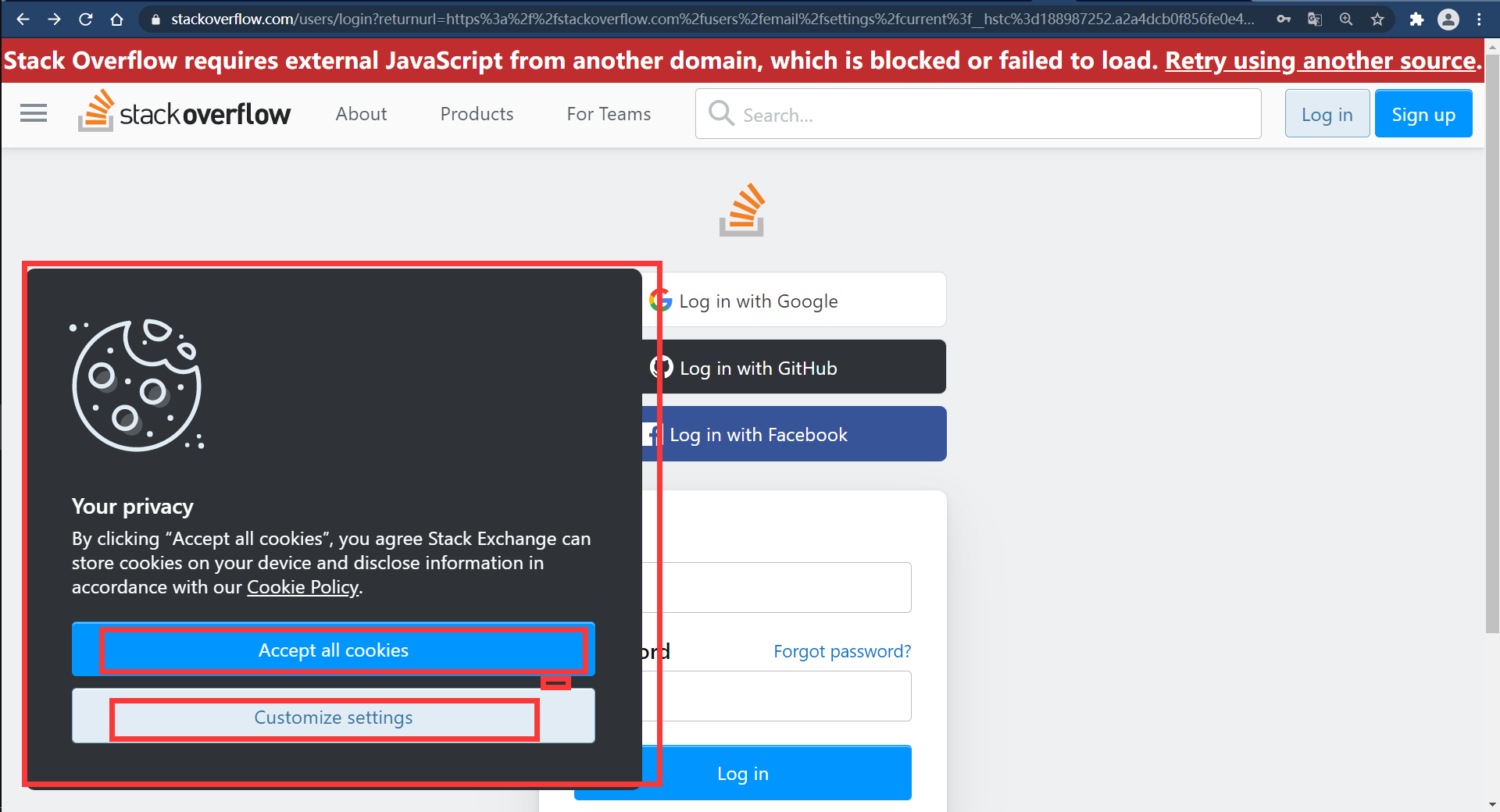
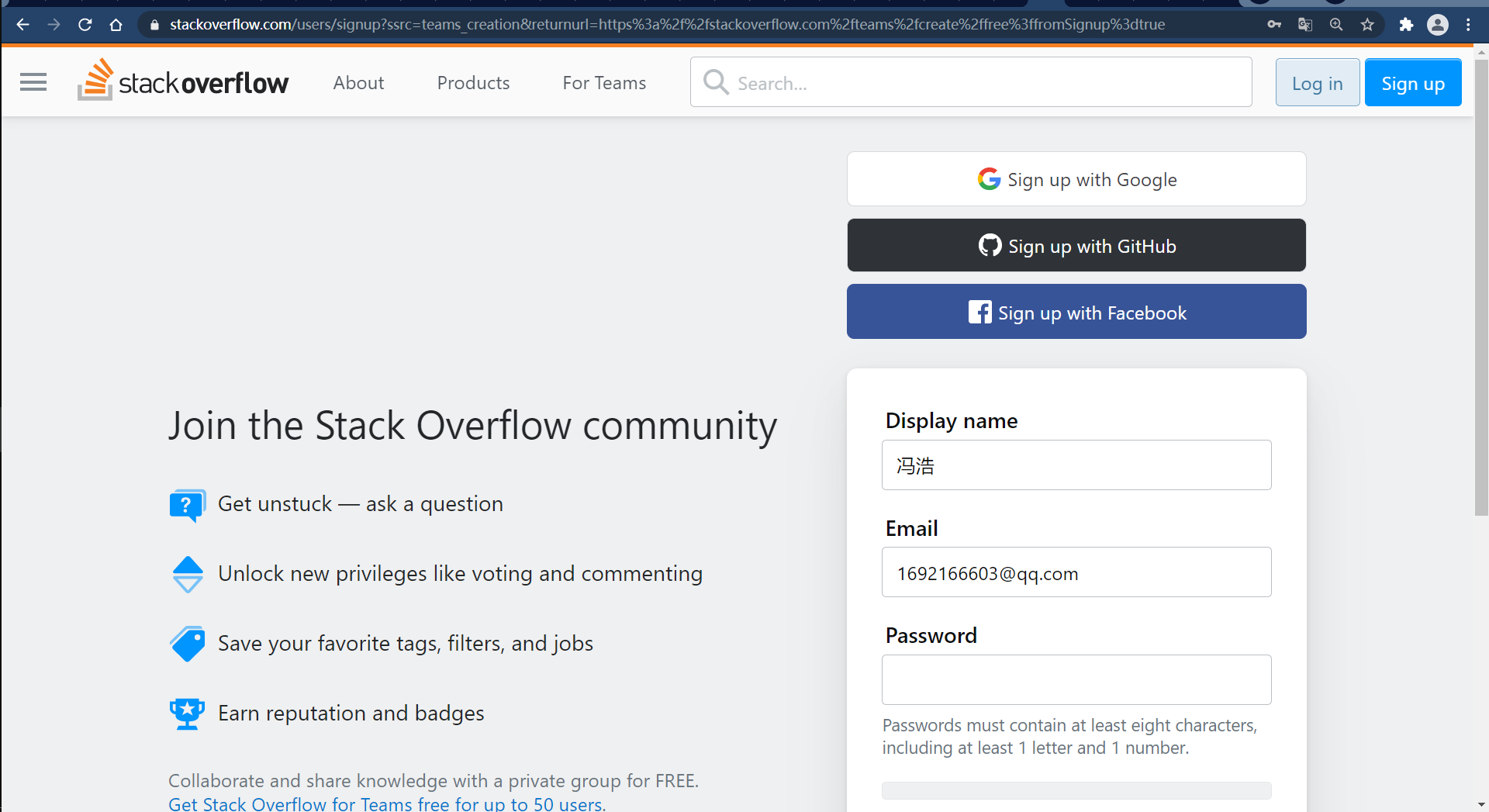
其次,由于堆栈溢出的原因,我没办法进行注册登录,搞了好久才搞进去。
最后,这个网站是全英文,我在使用时有点困难,要通过谷歌自带的翻译才勉强使用。(直接差评)
2.2 BUG
| 系统环境 | 浏览器 | 浏览器版本 |
|---|---|---|
| Windows 10 | Google Chrome | 90.0.4430.212(正式版本)(64 位) |
2.2.1 注册死循环
星级:⭐⭐⭐⭐
在用户注册时,填写完相应信息后,点击注册。但界面还会回到原界面,一直循环,也没有任何信息提示。(也许是歪果仁的世界我不懂)
2.3 结论
用得很不爽,,甚至懒得评分。
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 2 |
| 细节 | 没心思看他的细节了 | 0 |
| 用户体验 | 感觉除了没广告,界面好看点,,就没啥了,其他用户体验很差! | -2 |
| 辅助功能 | 一般 | 0 |
| 差异化功能 | 功能无太大差异 | 1 |
| 软件的效能 | 可能是因为是外国网站,所以用起来比较慢 | 1 |
| 软件的适应性 | 界面有自适应。 | 3 |
| 成长性 | 记住用户的选择 | 2 |
| 用户有控制权 | 关键操作无确认提示,无明确的错误信息。 | 0 |
| 自选评分项目 | 印象很差 | -3 |
3. SegmentFault
3.1 体验
3.1.1 介绍
SegmentFault 思否是中国领先的开发者技术社区。我们以技术问答、技术专栏、技术课程、技术资讯为核心的产品形态,为开发者提供纯粹、高质的技术交流平台。
3.1.2 分析
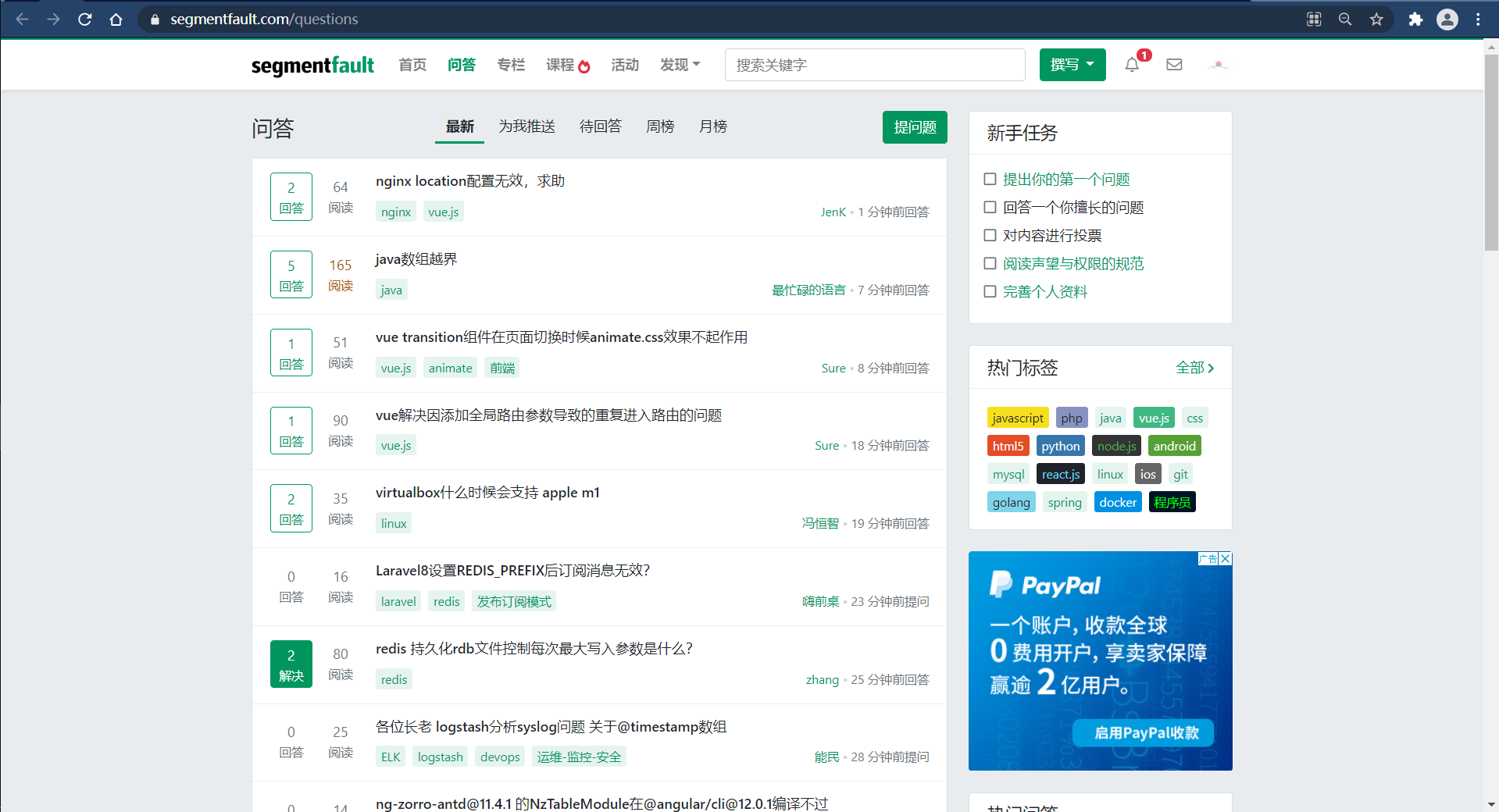
如果说Stack Overflow是简约美,那么SegmentFault就是简约。
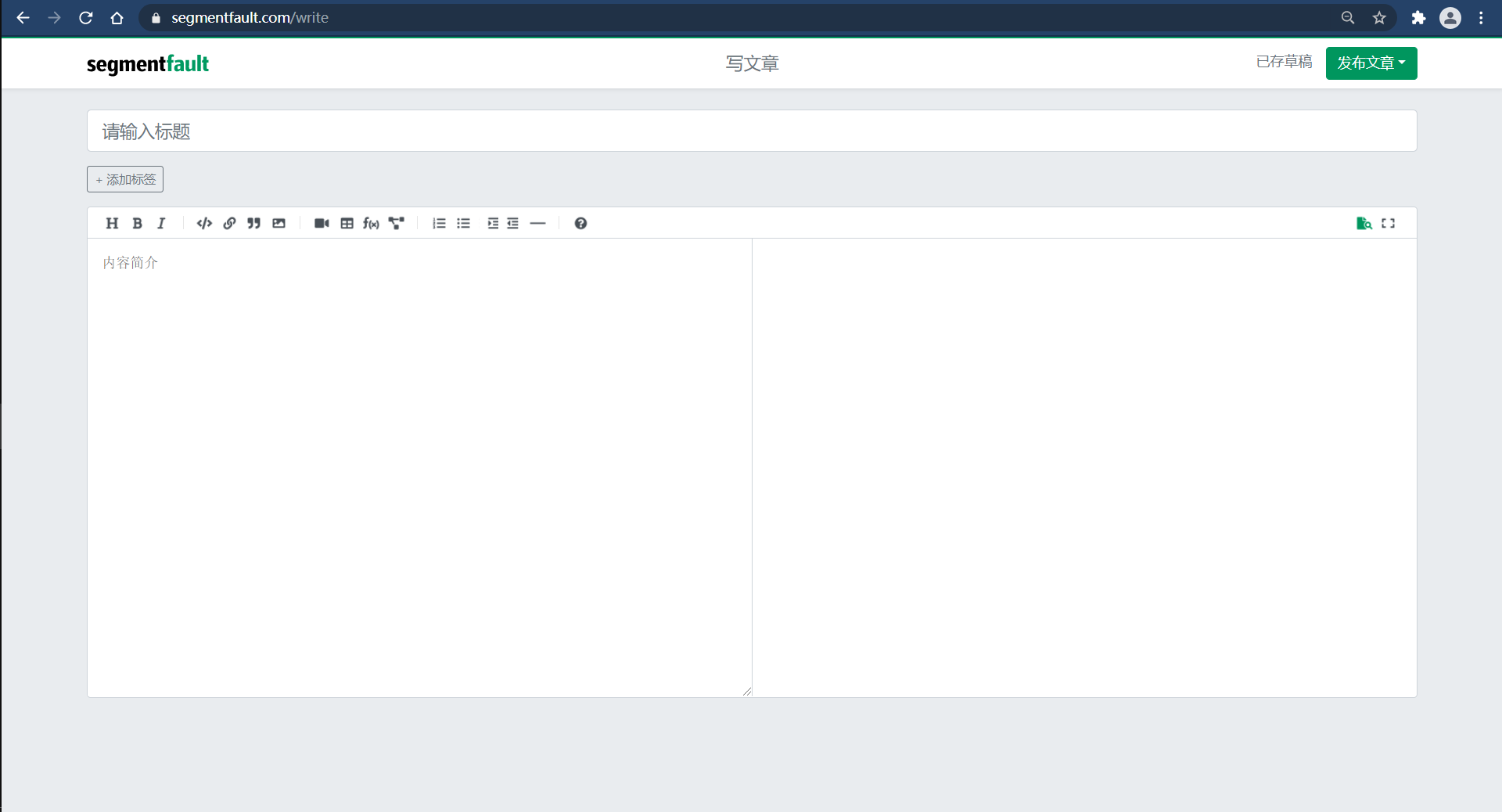
对于该软件,看上去规规矩矩,很简约,而且广告也只在一处。对于编辑功能来说,也比较简约,默认是以markdown进行编辑。
因此,该软件优点在于界面简约,无广告。
但是缺点在于太过于简约了,让我觉得“只有素,没有一点荤”。
3.2 BUG
| 系统环境 | 浏览器 | 浏览器版本 |
|---|---|---|
| Windows 10 | Google Chrome | 90.0.4430.212(正式版本)(64 位) |
暂无发现
3.3 结论
| 类别 | 描述 | 评分 (满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 6 |
| 细节 | 在回答数,浏览量方面设计的不错 | 4 |
| 用户体验 | 有点简陋,不过功能分布很明确 | 4 |
| 辅助功能 | 无 | 3 |
| 差异化功能 | 一般 | 5 |
| 软件的效能 | 还行 | 5 |
| 软件的适应性 | 自适应做的非常好。 | 5 |
| 成长性 | 记住用户的选择, 适应用户的特点 | 6 |
| 用户有控制权 | 系统状态有反馈。关键操作有确认提示,有明确的错误信息。 | 6 |
| 自选评分项目 | 平台汇集各类大咖,能学到很多东西 | 6 |
第二部分 分析
1. 开发时间估计
对于博客类的网站其实有很多框架可以使用,如PHP的Yii框架
如果是使用框架,那么开发时间如下:
CSDN:6周
Stack Overflow:6周
思否:2周
2. 同类产品对比排名
本人通过以下几点对这三个软件分别进行了排名
根据知名度排名:CSDN > Stack Overflow > 思否
CSDN拥有众多大咖分享经验,同时资源丰富,思否为国内新兴起的小型博客,知名度还有待提高。
根据网站内容丰富度排名:CSDN > 思否 > Stack Overflow
根据博文质量上的排名:CSDN> Stack Overflow>思否
从使用体验上的排名:CSDN > 思否> Stack Overflow
从界面布局上的排名:Stack Overflow >思否>CSDN
综上所述,总排名为:
**CSDN> Stack Overflow>思否 **
3. 软件工程方面的建议
其一、建议团队可以多了解真实的企业开发环境,不要拘束在书本知识中。建议将理论联系实践。
其二、建议团队在需求阶段一定要做好需求,在开发前一定要做好需求复审。不要等到开发后在考虑哪个需求能做哪个不能做。
4. BUG存在的原因分析
1.对于CSDN中的BUG,都是一些不影响用户正常使用的bug,然而在企业当中,一个产品有很多需求,更有很多BUG,这些bug都有一定的等级,可能开发团队发现了此bug,但是由于优先级不高,因此一直搁置。
2.对于Stack Overflow的bug,,,可能是我网络的原因(国内网),也有可能是歪果仁没在中国试过(可能极小)。
第三部分 建议和规划
1. 市场概况
在当今互联网时代,博客市场包括了整个IT行业,直接用户有目前从业的IT技术人员和大部分专业与IT相关的学生,用户量极其庞大,潜在的用户有其他专业像从事与IT专业相关的人员,这也是一部分用户。
2. 市场现状
2.1 市场
目前国内外的相关平台有非常多,详情可参考:开发者们都在关注的网站
2.2定位及优劣势
CSDN是近年来国内最为火爆的it社区,它的优势是it行业内容的全覆盖,既有论坛,有社区,有问答板块,有网课等等,全套的服务类别会给他们带来源源不断的用户量。缺点是成为内容分享中心必然会使得csdn更加的娱乐化,它的专业性会被削弱,高质量内容的创作的比重不高。
StackOverflow是全球最大也是最多用户的cs问答网站,它的优势是庞大的用户量带来的问题快速快速解决,同时完善的提问检测算法也让Stackoverflow上的水题被筛选掉不少,更容易让用户阅读学习到高质量的问答。缺点是对国内用户而言,使用它的成本较高,既要有熟练的英语还要有流畅的网络。
SegmentFault 思否是中国领先的开发者技术社区。我们以技术问答、技术专栏、技术课程、技术资讯为核心的产品形态,为开发者提供纯粹、高质的技术交流平台。技术文章比较新,很多新技术和解决方案都有。但劣势为文章数量会稍微少写。他有的优点其他平台基本都有,缺点也类似,但是思否用户数并不是很多。
2.3 关系
三种产品之间则互为竞品关系。
CSDN与Stackoverflow我认为属于同一类型的产品,都是it技术分享交流社区。但CSDN目前专注于国内,用户基本为国人,而Stackoverflow则更多服务于英语母语用户。
3. 市场与产品生态
上述三个产品的核心用户群是IT行业工作的相关的人群,包括程序员,产品经理等。计算机专业相关的学生,包括软件工程专业,大数据专业等的学生。
主要是包含以下特点:
| 项目 | 值 |
|---|---|
| 用户 | 计算机相关专业人员及IT从业人员 |
| 年龄 | 18 ~ 40 |
| 性别 | 男性为主 |
| 学历 | 专科本科及本科以上 |
| 爱好 | 编程等相关爱好 |
| 需求 | 完成学习或者工作中所遇到的问题 |
4. 产品规划
4.1 功能
如果是站在产品的角度,可能没办法做出新加什么功能的决定。毕竟我没有细究三者软件,对他们还不是特别的熟悉,而且没有相应数据来保证该功能能够保证用户黏度、用户数量等等。
站在一个用户的角度,我要在CSDN上新增功能为:招聘模块
4.2 NABCD分析
N(Need,需求)
随着科技的迅速发展,计算机的普及及对人类生活的渗透,越来越多的高校 开设“计算机科学技术”专业及其他相关专业,使其成为了全国热门专业之一,同时伴随着大量创新的计算机职业岗位的出现。岗位的出现必然对人才提出了充分的需求。
但是,就目前而言,计算机专业就业整体下滑。当前社会就业竞争激烈,IT行业虽然发展速度快、人才缺口逐渐增大,但是很多IT行业求职者求职目标不明确、不了解就业行情,大学毕业生的就业压力更是空前扩大,面对一个自己心仪的公司,可能要和很多人竞争一个岗位。对于有些专业技能硬和综合素质高的应聘者,由于不了解就业行情以及企业招聘需求、缺乏应聘经验和策略,屡次与自己理想的企业擦肩而过,而企业也不易招聘到所需的可靠型人才。
A(Approach,做法)
在CSDN现有模块中新增招聘模块,用户通过该模块可进行招聘、面经分享等。
B(Benefit,好处)
解决IT人才招聘部分问题,以及解决应届生找工作经验不足等问题。
C(Competitors,竞争)
BOOS直聘等招聘平台:但该平台仅提供招聘服务,而且是多领域的招聘。
牛客网:该平台有专门针对IT企业进行招聘,并且还有相关企业面试题测试、面经分享、模拟面试等功能,但是对比CSDN,牛客网的用户相对较少,并且CSDN的用户基础优于牛客网。
D(Delivery,推广)
CSDN本身就拥有大量用户,可先找部分用户进行测试,寻找目标用户,不断优化需求。之后可请平如已有的大咖进行测评宣传。
4.3 人员配置
| 职位 | 人数 |
|---|---|
| 产品经理 | 1 |
| 美工 | 1 |
| 前端工程师 | 1 |
| 后端工程师 | 2 |
| 测试人员 | 1 |
4.4 开发周期规划
| 时间 | 规划 |
|---|---|
| 第1~5周 | 需求阶段 |
| 产品经理:进行市场调研,确定功能设计,完成需求分需文档 | |
| 美工、前端、后端、测试:参与会议进行讨论,做好准备工作 | |
| 第6周 | 分析需求,复审需求,将需求进行优先级排序(3级,优先级为1-2-3),确定UI风格 |
| 产品经理:设计原型。 | |
| 美工:配合产品经理完成原型 | |
| 前端、后端:参与会议进行讨论,搭建环境 | |
| 测试:设计测试用例 | |
| 第7~10周 | 每日进行工作汇报,完成并部署第1级需求 |
| 产品经理:配合开发人员落地产品 | |
| 美工:完成第1级需求UI | |
| 前端:第1级需求前端搭建 | |
| 后端:第1级需求后端搭建 | |
| 测试:完善第1级功能测试用例 | |
| 第11~13周 | 每日进行工作汇报,测试第1级需求,完成并部署第2级需求 |
| 产品经理:配合开发人员落地产品 | |
| 美工:完成第2级需求UI | |
| 前端:第2级需求前端搭建,修改第1级需求BUG | |
| 后端:第2级需求后端搭建,修改第1级需求BUG | |
| 测试:测试第1级需求,完善第2级功能测试用例 | |
| 第14~15周 | 每日进行工作汇报,测试第2级需求,完成并部署第3级需求 |
| 产品经理:配合开发人员落地产品 | |
| 美工:完成第3级需求UI | |
| 前端:第3级需求前端搭建,修改第2级需求BUG | |
| 后端:第3级需求后端搭建,修改第2级需求BUG | |
| 测试:测试第2级需求,完善第3级功能测试用例 | |
| 第16周 | 测试整个模块,发布上线 |
| 产品经理:做好上线前的准备工作 | |
| 美工: 完善UI | |
| 前端:测试第3级需求,修改BUG | |
| 后端:测试第3级需求,修改BUG | |
| 测试:测试整个模块 |