webstorm 设置 sass自动编译问题
sass语法、使用它带来的好处,就不再这里做介绍了,主要看怎么在webstorm里配置自动编译。
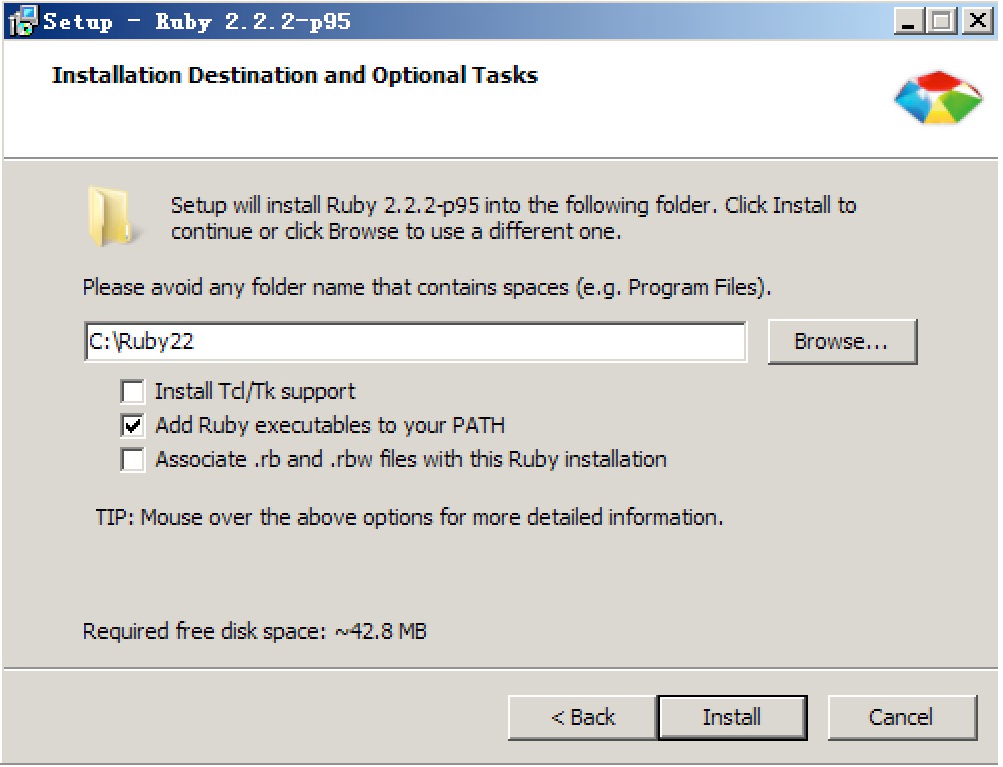
sass编译是需要Ruby环境的,可以到这里去下载 : https://rubyinstaller.org/downloads/ ,安装时选择加入Path

安装完成后需测试安装有没有成功,运行CMD输入以下命令:
ruby -v //如安装成功会打印 ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]
如上已经安装成功,Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。(使用淘宝的gem源https://ruby.taobao.org/ )
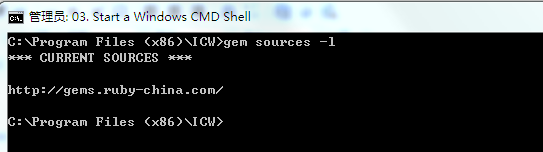
//1.删除原gem源 gem sources --remove https://rubygems.org/ //2.添加国内淘宝源 gem sources -a https://ruby.taobao.org/ //3.打印是否替换成功 gem sources -l //4.更换成功后打印如下 *** CURRENT SOURCES *** https://ruby.taobao.org/
我的机器上由于https的问题加无法访问淘宝源,我把它换成了腾讯源 ,腾讯源地址: http://gems.ruby-china.com/

我们下面来安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass) gem install sass gem install compass
在每一个安装过程中,你都会看到如下输出:
Fetching: sass-3.x.x.gem (100%) Successfully installed sass-3.x.x Parsing documentation for sass-3.x.x Installing ri documentation for sass-3.x.x Done installing documentation for sass after 6 secon 1 gem installed
安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
//更新sass gem update sass //查看sass版本 sass -v //查看sass帮助 sass -h
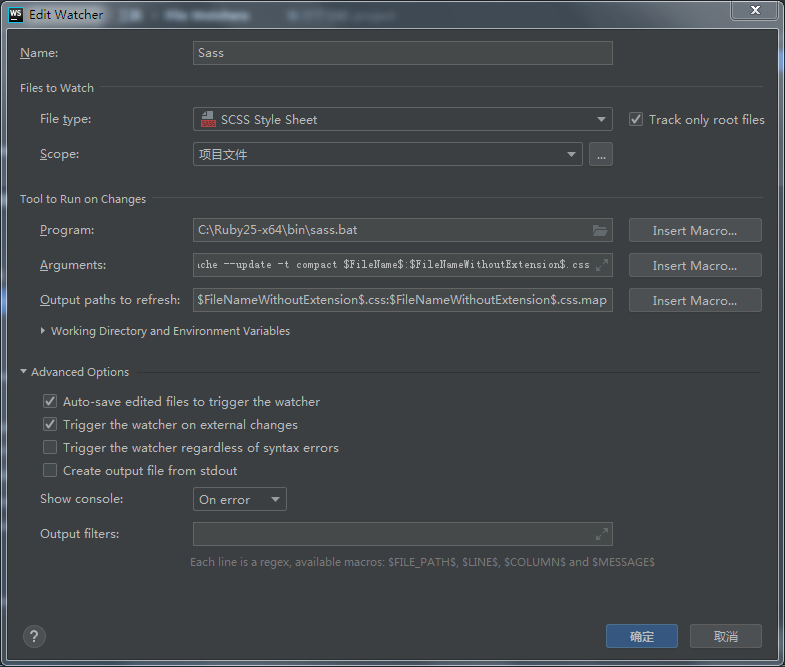
下面打开webstorm, File -> Settings -> Tools -> File Watchers + -> SCSS

在这里 File Type 配置为 Scss Style Sheet ,不要配置为 SASS style sheet 。SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表
都是具有相同语义的有效的 SCSS 文件。另外,SCSS 还能识别大部分 CSS hacks(一些 CSS 小技巧)和特定于浏览器的语法
Progarm: Ruby SaSS 扩展路径
C:\Ruby25-x64\bin\sass.bat
Arguments:配置编译参数
--no-cache --update -t compact $FileName$:$FileNameWithoutExtension$.css
-t 后面有4种参数可选:
- 嵌套输出方式 nested 它是默认值
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed 生产环境当中一般使用这个
Output paths to refresh:文件输出路径
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
配置完毕,添加一个 .scss文件,果然自动编译成了.css文件。
参考文档: Sass官网
作者:超期服役
出处:http://www.cnblogs.com/fengh/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
放飞梦想,传播知识,您的推荐会给我动力。↓↓↓↓


